| Pakiet | flash.filters |
| Klasa | public final class GradientBevelFilter |
| Dziedziczenie | GradientBevelFilter  BitmapFilter BitmapFilter  Object Object |
| Wersja języka: | ActionScript 3.0 |
| Wersje środowiska wykonawczego: | AIR 1.0, Flash Player 9 |
Użycie filtra jest uzależnione od obiektu, dla którego filtr ma być stosowany:
- Aby zastosować filtry dla obiektów wyświetlanych, należy użyć właściwości
filters. Ustawienie właściwościfiltersobiektu nie powoduje modyfikacji obiektu, a filtr można usunąć, usuwając właściwośćfilters. - Aby stosować filtry do obiektów BitmapData, należy użyć metody
BitmapData.applyFilter(). Wywołanie metodyapplyFilter()dla obiektu BitmapData powoduje wygenerowanie obrazu filtrowanego ze źródłowego obiektu BitmapData za pomocą obiektu filtru.
Zastosowanie filtru do obiektu wyświetlanego powoduje, że dla właściwości cacheAsBitmap obiektu wyświetlanego zostaje ustawiona wartość true. Po usunięciu wszystkich filtrów zostaje przywrócona wartość oryginalna właściwości cacheAsBitmap.
Filtr obsługuje skalowanie stołu montażowego. Jednak nie obsługuje skalowania ogólnego, rotacji ani pochylenia; jeśli skalowany jest sam obiekt (dla wartości scaleX i scaleY ustawiana jest wartość inna niż 1,0), efekt filtra nie jest skalowany. Jest skalowany tylko wówczas, gdy użytkownik powiększy stół montażowy.
Filtr nie zostanie zastosowany, jeśli wynikowy obraz przekracza maksymalne wymiary. W środowisku AIR 1.5 oraz w programie Flash Player 10 maksymalna wartość szerokości lub wysokości to 8 191 pikseli, a całkowita liczba pikseli nie może przekraczać 16 777 215 pikseli. (Dlatego, jeśli obraz jest szeroki na 8 192 pikseli, może mieć jedynie 2 048 pikseli wysokości). W programie Flash Player 9 i wcześniejszych wersjach oraz w środowisku AIR 1.1 i wcześniejszych wersjach ograniczenie wysokości i szerokości wynosiło 2880 pikseli. Przykład: powiększenie dużego klipu filmowego, do którego zastosowano filtr, powoduje, że filtr zostaje wyłączony, gdy obraz wynikowy przekroczy maksymalne wymiary.
Powiązane elementy interfejsu API
flash.display.BitmapData.applyFilter()
BevelFilter
flash.display.DisplayObject.filters
flash.display.DisplayObject.cacheAsBitmap
| Właściwość | Zdefiniowane przez | ||
|---|---|---|---|
| alphas : Array
Tablica wartości przezroczystości alfa, które odpowiadają kolorom z tablicy kolorów. | GradientBevelFilter | ||
| angle : Number
Kąt w stopniach. | GradientBevelFilter | ||
| blurX : Number
Intensywność rozmycia w poziomie. | GradientBevelFilter | ||
| blurY : Number
Intensywność rozmycia w pionie. | GradientBevelFilter | ||
| colors : Array
Tablica szesnastkowych wartości kolorów RGB, które będą używane w gradiencie. | GradientBevelFilter | ||
 | constructor : Object
Odwołanie do obiektu klasy lub funkcji konstruktora, dotyczące danej instancji obiektu. | Object | |
| distance : Number
Odległość przesunięcia. | GradientBevelFilter | ||
| knockout : Boolean
Określa, czy z tym obiektem skojarzono ramkę odcięcia. | GradientBevelFilter | ||
| quality : int
Liczba operacji zastosowania filtra. | GradientBevelFilter | ||
| ratios : Array
Tablica współczynników rozkładu kolorów, które odpowiadają kolorom z tablicy kolorów. | GradientBevelFilter | ||
| strength : Number
Siła odciskania lub zalewkowania. | GradientBevelFilter | ||
| type : String
Położenie efektu fazy. | GradientBevelFilter | ||
| Metoda | Zdefiniowane przez | ||
|---|---|---|---|
GradientBevelFilter(distance:Number = 4.0, angle:Number = 45, colors:Array = null, alphas:Array = null, ratios:Array = null, blurX:Number = 4.0, blurY:Number = 4.0, strength:Number = 1, quality:int = 1, type:String = "inner", knockout:Boolean = false)
Inicjuje filtr z zadanymi parametrami. | GradientBevelFilter | ||
[przesłanianie]
Zwraca kopię tego obiektu typu Filter. | GradientBevelFilter | ||
 |
Wskazuje, czy dla obiektu zdefiniowano określoną właściwość. | Object | |
 |
Wskazuje, czy instancja klasy Object należy do łańcucha prototypów obiektu określonego jako parametr. | Object | |
 |
Wskazuje, czy określona właściwość istnieje i jest przeliczalna. | Object | |
 |
Ustawia dostępność właściwości dynamicznej używanej w pętlach. | Object | |
 |
Zwraca ciąg reprezentujący obiekt — sformatowany zgodnie z konwencjami właściwymi dla ustawień regionalnych. | Object | |
 |
Zwraca ciąg reprezentujący określony obiekt. | Object | |
 |
Zwraca pierwotną wartość dla określonego obiektu. | Object | |
alphas | właściwość |
alphas:Array| Wersja języka: | ActionScript 3.0 |
| Wersje środowiska wykonawczego: | AIR 1.0, Flash Player 9 |
Tablica wartości przezroczystości alpha, które odpowiadają kolorom z tablicy colors. Poprawne wartości dla każdego elementu tablicy należą do zakresu od 0 do 1. Przykład: 0,25 powoduje ustawienie przezroczystości równej 25%.
Właściwość alphas nie może być zmieniana poprzez bezpośrednie modyfikowanie jej wartości. Zamiast tego należy uzyskać odwołanie do właściwości alphas, zmienić odwołanie, a następnie ustawić właściwość alphas na wartość odwołania.
Właściwości colors, alphas i ratios są ze sobą powiązane. Pierwszy element tablicy colors odpowiada pierwszemu elementowi w tablicy alphas oraz w tablicy ratios, itd.
Implementacja
public function get alphas():Array public function set alphas(value:Array):voidZgłasza
TypeError — Podczas ustawiania tablica ma wartość null
|
Powiązane elementy interfejsu API
angle | właściwość |
angle:Number| Wersja języka: | ActionScript 3.0 |
| Wersje środowiska wykonawczego: | AIR 1.0, Flash Player 9 |
Kąt w stopniach. Poprawne wartości należą do zakresu od 0 do 360. Wartością domyślną jest 45.
Wartość kąta reprezentuje kąt padania światła z teoretycznego źródła światła oświetlającego obiekt. Wartość określa kąt, pod jakim kolory gradientowe są nakładane na obiekt: miejsca pojawiania się podświetlenia i cienia oraz miejsce, w którym występuje pierwszy kolor w tablicy. Następnie kolory są stosowane w kolejności, w jakiej pojawiają się w tablicy.
Implementacja
public function get angle():Number public function set angle(value:Number):voidPowiązane elementy interfejsu API
blurX | właściwość |
blurX:Number| Wersja języka: | ActionScript 3.0 |
| Wersje środowiska wykonawczego: | AIR 1.0, Flash Player 9 |
Intensywność rozmycia w poziomie. Poprawne wartości należą do zakresu od 0 do 255. Rozmycie równe 1 oznacza, że obraz oryginalny jest kopiowany w stanie oryginalnym. Wartością domyślną jest 4. Wartości, które są potęgami 2 (na przykład liczby 2, 4, 8, 16 i 32), są zoptymalizowane i są renderowane szybciej niż inne wartości.
Implementacja
public function get blurX():Number public function set blurX(value:Number):voidblurY | właściwość |
blurY:Number| Wersja języka: | ActionScript 3.0 |
| Wersje środowiska wykonawczego: | AIR 1.0, Flash Player 9 |
Intensywność rozmycia w pionie. Poprawne wartości należą do zakresu od 0 do 255. Rozmycie równe 1 oznacza, że obraz oryginalny jest kopiowany w stanie oryginalnym. Wartością domyślną jest 4. Wartości, które są potęgami 2 (na przykład liczby 2, 4, 8, 16 i 32), są zoptymalizowane i są renderowane szybciej niż inne wartości.
Implementacja
public function get blurY():Number public function set blurY(value:Number):voidcolors | właściwość |
colors:Array| Wersja języka: | ActionScript 3.0 |
| Wersje środowiska wykonawczego: | AIR 1.0, Flash Player 9 |
Tablica szesnastkowych wartości kolorów RGB, które będą używane w gradiencie. Na przykład: czerwony ma wartość 0xFF0000, niebieski 0x0000FF itd.
Właściwość colors nie może być zmieniana poprzez bezpośrednie modyfikowanie jej wartości. Zamiast tego należy uzyskać odwołanie do właściwości colors, zmienić odwołanie, a następnie ustawić właściwość colors na wartość odwołania.
Właściwości colors, alphas i ratios są ze sobą powiązane. Pierwszy element tablicy colors odpowiada pierwszemu elementowi w tablicy alphas oraz w tablicy ratios, itd.
Implementacja
public function get colors():Array public function set colors(value:Array):voidZgłasza
TypeError — Podczas ustawiania tablica ma wartość null.
|
Powiązane elementy interfejsu API
distance | właściwość |
distance:Number| Wersja języka: | ActionScript 3.0 |
| Wersje środowiska wykonawczego: | AIR 1.0, Flash Player 9 |
Odległość przesunięcia. Poprawne wartości należą do zakresu od 0 do 8. Wartością domyślną jest 4.0.
Implementacja
public function get distance():Number public function set distance(value:Number):voidknockout | właściwość |
knockout:Boolean| Wersja języka: | ActionScript 3.0 |
| Wersje środowiska wykonawczego: | AIR 1.0, Flash Player 9 |
Określa, czy z tym obiektem skojarzono ramkę odcięcia. Efekt odcięcia sprawia, że wypełnienie obiektu jest przezroczyste i ujawnia kolor tła dokumentu. Wartość true określa efekt odcięcia; wartością domyślną jest false (brak efektu odcięcia).
Implementacja
public function get knockout():Boolean public function set knockout(value:Boolean):voidquality | właściwość |
quality:int| Wersja języka: | ActionScript 3.0 |
| Wersje środowiska wykonawczego: | AIR 1.0, Flash Player 9 |
Liczba operacji zastosowania filtra. Wartością domyślną jest BitmapFilterQuality.LOW, która jest równoważna jednorazowemu zastosowaniu filtra. Wartość BitmapFilterQuality.MEDIUM powoduje dwukrotne zastosowanie filtra; wartość BitmapFilterQuality.HIGH powoduje trzykrotne zastosowanie filtra. Filtry o niższych wartościach są renderowane szybciej.
W większości zastosowań wystarczające są następujące wartości quality: low, medium i high. Mimo że w celu osiągnięcia różnych efektów można stosować dodatkowe wartości liczbowe (aż do 15), wyższe wartości są renderowane wolniej. Zamiast zwiększać wartość quality — w celu uzyskania podobnego efektu przy krótszym czasie renderowania — można po prostu zwiększać wartości właściwości blurX i blurY.
Implementacja
public function get quality():int public function set quality(value:int):voidPowiązane elementy interfejsu API
ratios | właściwość |
ratios:Array| Wersja języka: | ActionScript 3.0 |
| Wersje środowiska wykonawczego: | AIR 1.0, Flash Player 9 |
Tablica współczynników rozkładu kolorów, które odpowiadają kolorom z tablicy colors. Poprawne wartości dla każdego elementu tablicy należą do zakresu od 0 do 255.
Właściwość ratios nie może być zmieniana poprzez bezpośrednie modyfikowanie jej wartości. Zamiast tego należy uzyskać odwołanie do właściwości ratios, zmienić odwołanie, a następnie ustawić właściwość ratios na wartość odwołania.
Właściwości colors, alphas i ratios są ze sobą powiązane. Pierwszy element tablicy colors odpowiada pierwszemu elementowi w tablicy alphas oraz w tablicy ratios, itd.
Aby zrozumieć sposób, w jaki dystrybuowane są kolory w fazie gradientowej, najpierw należy wziąć pod uwagę kolory, które mają znaleźć się w fazie gradientowej. Należy zauważyć, że faza prosta obejmuje kolor podświetlenia i kolor cienia; faza gradientowa ma gradient podświetlenia i gradient cienia. Załóżmy, że podświetlenie pojawia się w lewym górnym narożniku, a cień w prawym dolnym narożniku. Załóżmy, że w jednym z możliwych zastosowań filtra dostępne są cztery kolory w podświetleniu oraz cztery kolory w cieniu. Ponadto, oprócz podświetlenia i cienia, filtr korzysta z podstawowego koloru wypełnienia, który pojawi się w miejscach zetknięcia krawędzie podświetlenia i cienia. Dlatego suma kolorów wynosi dziewięć, a liczba odpowiadających elementów w tablicy ratios wynosi również dziewięć.
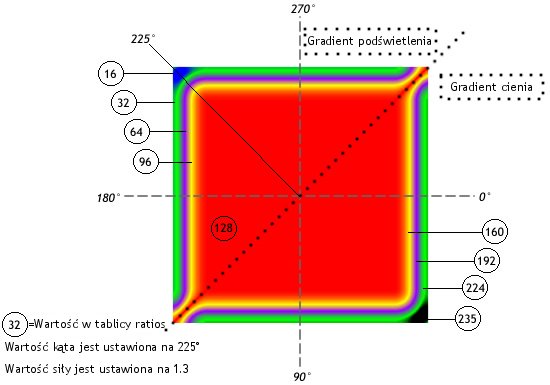
Jeśli gradient zostanie potraktowany jako złożenie pasków różnych kolorów, które się ze sobą mieszają, wówczas każda wartość współczynnika ustawia położenie koloru na promieniu gradientu. Wartość 0 odpowiada najbardziej zewnętrznemu punktowi gradientu, a wartość 255 odpowiada najbardziej wewnętrznemu punktowi gradientu. W typowych zastosowaniach wartość środkowa jest równa 128 o jest to również podstawowa wartość wypełnienia. Aby uzyskać efekt fazy przedstawiony na poniższym obrazie, należy przypisać wartości współczynników w następujący sposób, korzystając z przykładu dziewięciu kolorów:
- Wartości pierwszych czterech kolorów należą do zakresu 0-127 i wzrastają w taki sposób, że każda kolejna wartość jest większa od poprzedniej lub równa poprzedniej. Jest to krawędź z fazą podświetlenia.
- Piąty kolor (kolor środkowy) jest wypełnieniem podstawowym, równym 128. Wartość piksela równa 128 ustawia wypełnienie podstawowe, które pojawia się na zewnątrz kształtu (i wokół krawędzi z fazą), pod warunkiem że ustawiono typ zewnętrzny; lub wewnątrz kształtu i powoduje zakrycie wypełnienia obiektu, pod warunkiem że ustawiono typ wewnętrzny.
- Wartości ostatnich czterech kolorów należą do zakresu 129-255 i wzrastają w taki sposób, że każda kolejna wartość jest większa od poprzedniej lub równa poprzedniej. Jest to krawędź z fazą cienia.
Jeśli wymagany jest równy rozkład kolorów dla każdej krawędzi, należy stosować nieparzyste liczby kolorów, a kolor środkowy powinien być wypełnieniem podstawowym. Kolory należy równomiernie rozłożyć między wartościami z zakresów 0-127 i 129-255, a następnie dostosować wartość w celu zmiany szerokości każdego paska koloru w gradiencie. W przypadku fazy gradientowej z dziewięcioma kolorami możliwa jest tablica [16, 32, 64, 96, 128, 160, 192, 224, 235]. Poniższy przykład przedstawia opisywaną fazę gradientową:

Należy pamiętać, że zakres kolorów w gradiencie jest uzależniony od wartości właściwości blurX, blurY, strength i quality, a także wartości ratios.
Implementacja
public function get ratios():Array public function set ratios(value:Array):voidZgłasza
TypeError — Podczas ustawiania tablica ma wartość null.
|
Powiązane elementy interfejsu API
strength | właściwość |
strength:Number| Wersja języka: | ActionScript 3.0 |
| Wersje środowiska wykonawczego: | AIR 1.0, Flash Player 9 |
Siła odciskania lub zalewkowania. Im wyższa jest wartość, tym więcej koloru zostaje odciśnięte, co powoduje również wzmocnienie kontrastu między fazą i tłem. Poprawne wartości należą do zakresu od 0 do 255. Wartość 0 oznacza, że filtr nie jest stosowany. Wartością domyślną jest 1.
Implementacja
public function get strength():Number public function set strength(value:Number):voidPowiązane elementy interfejsu API
type | właściwość |
type:String| Wersja języka: | ActionScript 3.0 |
| Wersje środowiska wykonawczego: | AIR 1.0, Flash Player 9 |
Położenie efektu fazy. Możliwe wartości są stałymi BitmapFilterType:
BitmapFilterType.OUTER— faza na zewnętrznej krawędzi obiektuBitmapFilterType.INNER— faza na wewnętrznej krawędzi obiektuBitmapFilterType.FULL— faza na górnej stronie obiektu
Implementacja
public function get type():String public function set type(value:String):voidGradientBevelFilter | () | Konstruktor |
public function GradientBevelFilter(distance:Number = 4.0, angle:Number = 45, colors:Array = null, alphas:Array = null, ratios:Array = null, blurX:Number = 4.0, blurY:Number = 4.0, strength:Number = 1, quality:int = 1, type:String = "inner", knockout:Boolean = false)| Wersja języka: | ActionScript 3.0 |
| Wersje środowiska wykonawczego: | AIR 1.0, Flash Player 9 |
Inicjuje filtr z zadanymi parametrami.
Parametrydistance:Number (default = 4.0) | |
angle:Number (default = 45) | |
colors:Array (default = null) | |
alphas:Array (default = null)colors. Poprawne wartości dla każdego elementu tablicy należą do zakresu od 0 do 1. Przykład: 0,25 powoduje ustawienie przezroczystości równej 25%.
| |
ratios:Array (default = null) | |
blurX:Number (default = 4.0) | |
blurY:Number (default = 4.0) | |
strength:Number (default = 1) | |
quality:int (default = 1)
Więcej informacji zawiera opis właściwości | |
type:String (default = "inner")
| |
knockout:Boolean (default = false)true sprawia, że wypełnienie obiektu jest przezroczyste i ujawnia kolor tła dokumentu.
|
Powiązane elementy interfejsu API
clone | () | metoda |
override public function clone():BitmapFilter| Wersja języka: | ActionScript 3.0 |
| Wersje środowiska wykonawczego: | AIR 1.0, Flash Player 9 |
Zwraca kopię tego obiektu typu Filter.
ZwracaBitmapFilter — Nowa instancja GradientBevelFilter z wszystkimi właściwościami oryginalnej instancji GradientBevelFilter.
|
- Zaimportuj wymagane klasy.
- Zadeklaruj zmienne globalne w celu zdefiniowania kwadratu i filtru.
- Utwórz funkcje konstruktora, którego działanie jest następujące:
- Wywołuje metodę
draw(), która korzysta z klasy Graphics, do której uzyskuje dostęp za pośrednictwem właświwościgraphicsSprite, w celu narysowania szarego kwadratu. - Tworzy obiekt BitmapFilter o nazwie
filteri przypisuje do niego wartość zwracaną przez wywołanie metodygetBitmapFilter(), która tworzy filtr. - Tworzy nową tablicę o nazwie
myFiltersi dodaje do niej obiektfilter. - Przypisuje tablicę
myFiltersdo właściwościfiltersobiektu GradientBevelFilterExample. To spowoduje zastosowanie wszystkich filtrów zalezionych w obiekciemyFilters— w tym przykładzie jest to filtrfilter.
- Wywołuje metodę
package {
import flash.display.Sprite;
import flash.filters.BitmapFilter;
import flash.filters.BitmapFilterQuality;
import flash.filters.BitmapFilterType;
import flash.filters.GradientBevelFilter;
public class GradientBevelFilterExample extends Sprite {
private var bgColor:uint = 0xCCCCCC;
private var size:uint = 80;
private var offset:uint = 50;
private var distance:Number = 5;
private var angleInDegrees:Number = 225; // opposite 45 degrees
private var colors:Array = [0xFFFFFF, 0xCCCCCC, 0x000000];
private var alphas:Array = [1, 0, 1];
private var ratios:Array = [0, 128, 255];
private var blurX:Number = 8;
private var blurY:Number = 8;
private var strength:Number = 2;
private var quality:Number = BitmapFilterQuality.HIGH
private var type:String = BitmapFilterType.INNER;
private var knockout:Boolean = true;
public function GradientBevelFilterExample() {
draw();
var filter:BitmapFilter = getBitmapFilter();
var myFilters:Array = new Array();
myFilters.push(filter);
filters = myFilters;
}
private function getBitmapFilter():BitmapFilter {
return new GradientBevelFilter(distance,
angleInDegrees,
colors,
alphas,
ratios,
blurX,
blurY,
strength,
quality,
type,
knockout);
}
private function draw():void {
graphics.beginFill(bgColor);
graphics.drawRect(offset, offset, size, size);
graphics.endFill();
}
}
}
Tue Jun 12 2018, 12:06 PM Z
 Ukryj dziedziczone właściwości publiczne
Ukryj dziedziczone właściwości publiczne Pokaż dziedziczone właściwości publiczne
Pokaż dziedziczone właściwości publiczne