| Pakket | flash.filters |
| Klasse | public final class GradientGlowFilter |
| Overerving | GradientGlowFilter  BitmapFilter BitmapFilter  Object Object |
| Taalversie: | ActionScript 3.0 |
| Runtimeversies: | AIR 1.0, Flash Player 9 |
Het gebruik van filters is afhankelijk van het object waarop u het filter toepast:
- Wanneer u filters wilt toepassen op weergaveobjecten, gebruikt u de eigenschap
filters. Het instellen van de eigenschapfiltersvan een object wijzigt het object niet en het filter kan ongedaan worden gemaakt door de eigenschapfilterste wissen. - Wanneer u filters wilt toepassen op objecten BitmapData, gebruikt u de methode
BitmapData.applyFilter(). WanneerapplyFilter()op een object BitmapData wordt aangeroepen, wordt van het bronobject BitmapData en het filterobject een gefilterde afbeelding gegenereerd.
Wanneer u een filter toepast op een weergaveobject, wordt de eigenschap cacheAsBitmap van het weergaveobject op true ingesteld. Wanneer u alle filters wist, wordt de oorspronkelijke waarde van cacheAsBitmap hersteld.
Dit filter ondersteunt werkgebiedschaling. Schalen, roteren en scheeftrekken worden echter niet ondersteund. Wanneer het object zelf is geschaald (wanneer scaleX en scaleY zijn ingesteld op een andere waarde dan 1,0), wordt het filtereffect niet geschaald. Het wordt alleen geschaald wanneer de gebruiker op het werkgebied inzoomt.
Er wordt geen filter toegepast als de resulterende afbeelding groter is dan de maximale afmetingen. In AIR 1.5 en Flash Player 10 is de maximale grootte 8,191 pixels breed of hoog en mag het totale aantal pixels niet groter zijn dan 16,777,215 pixels. (Als een afbeelding 8,191 pixels breed is, kan deze daarom slechts 2048 pixels hoog zijn.) In Flash Player 9 en lager en AIR 1.1 en lager is de maximale hoogte 2880 pixels en de maximale breedte 2880 pixels. Wanneer u bijvoorbeeld inzoomt op een grote filmclip met een toegepast filter, wordt het filter uitgeschakeld wanneer de resulterende afbeelding de maximale afmetingen overschrijdt.
Verwante API-elementen
flash.display.BitmapData.applyFilter()
flash.display.DisplayObject.cacheAsBitmap
flash.display.DisplayObject.filters
GlowFilter-klasse
| Eigenschap | Gedefinieerd door | ||
|---|---|---|---|
| alphas : Array
Een array met alpha-transparantiewaarden voor de overeenkomende kleuren in de kleurenarray. | GradientGlowFilter | ||
| angle : Number
De hoek in graden. | GradientGlowFilter | ||
| blurX : Number
De mate van horizontale vervaging. | GradientGlowFilter | ||
| blurY : Number
De mate van verticale vervaging. | GradientGlowFilter | ||
| colors : Array
Een array van kleuren die een verloop definieert. | GradientGlowFilter | ||
 | constructor : Object
Verwijzing naar het klasseobject of de constructorfunctie van een bepaalde objectinstantie. | Object | |
| distance : Number
De verschuivingsafstand van de gloed. | GradientGlowFilter | ||
| knockout : Boolean
Geeft op of het object een uitneemeffect heeft. | GradientGlowFilter | ||
| quality : int
Het aantal keren dat het filter moet worden toegepast. | GradientGlowFilter | ||
| ratios : Array
Een array met kleurdistributieverhoudingen voor de overeenkomende kleuren in de kleurenarray. | GradientGlowFilter | ||
| strength : Number
De sterkte van de afdruk of de spreiding. | GradientGlowFilter | ||
| type : String
De plaatsing van het filtereffect. | GradientGlowFilter | ||
| Methode | Gedefinieerd door | ||
|---|---|---|---|
GradientGlowFilter(distance:Number = 4.0, angle:Number = 45, colors:Array = null, alphas:Array = null, ratios:Array = null, blurX:Number = 4.0, blurY:Number = 4.0, strength:Number = 1, quality:int = 1, type:String = "inner", knockout:Boolean = false)
Initialiseert het filter met de opgegeven parameters. | GradientGlowFilter | ||
[overschrijven]
Retourneert een kopie van dit filterobject. | GradientGlowFilter | ||
 |
Geeft aan of voor een object een opgegeven eigenschap is gedefinieerd. | Object | |
 |
Geeft aan of een instantie van de klasse Object zich in de prototypeketen van het object bevindt dat als parameter is opgegeven. | Object | |
 |
Geeft aan of de opgegeven eigenschap bestaat en kan worden opgesomd. | Object | |
 |
Stelt de beschikbaarheid van een dynamische eigenschap voor lusbewerkingen in. | Object | |
 |
Geeft de tekenreeksweergave van dit object weer, geformatteerd volgens de locatiespecifieke conventies. | Object | |
 |
Retourneert een tekenreeksrepresentatie van het opgegeven object. | Object | |
 |
Retourneert de primitieve waarde van het opgegeven object. | Object | |
alphas | eigenschap |
alphas:Array| Taalversie: | ActionScript 3.0 |
| Runtimeversies: | AIR 1.0, Flash Player 9 |
Een array van alpha-transparantiewaarden voor de overeenkomende kleuren in de array colors. Geldige waarden voor elk element in de array zijn 0 tot en met 1. De waarde 0,25 stelt bijvoorbeeld een alpha-transparantiewaarde in van 25%.
U kunt de eigenschap alphas niet wijzigen door de waarden ervan rechtstreeks te wijzigen. In plaats hiervan moet u een verwijzing naar alphas opvragen, de wijziging doorvoeren in de verwijzing en vervolgens alphas instellen op de verwijzing.
De eigenschappen colors, alphas en ratios zijn gerelateerd. Het eerste element in de array colors de array alphas en in de arrayratios, enzovoort.
Implementatie
public function get alphas():Array public function set alphas(value:Array):voidGegenereerde uitzondering
TypeError — De array is null wanneer deze wordt ingesteld.
|
Verwante API-elementen
angle | eigenschap |
angle:Number| Taalversie: | ActionScript 3.0 |
| Runtimeversies: | AIR 1.0, Flash Player 9 |
De hoek in graden. Geldige waarden zijn 0 tot en met 360. De standaardwaarde is 45.
De waarde angle vertegenwoordigt de hoek van de denkbeeldige lichtbron die op het object valt en bepaalt de plaatsing van het effect ten opzichte van het object. Wanneer distance op 0 is ingesteld, wordt het effect niet verschoven ten opzichte van het object en heeft de eigenschap angle daarom geen effect.
Implementatie
public function get angle():Number public function set angle(value:Number):voidblurX | eigenschap |
blurX:Number| Taalversie: | ActionScript 3.0 |
| Runtimeversies: | AIR 1.0, Flash Player 9 |
De mate van horizontale vervaging. Geldige waarden zijn 0 tot en met 255. Een vervaging van 1 houdt in dat de afbeelding in de oorspronkelijke staat wordt gekopieerd. De standaardwaarde is 4. Waarden die een macht van 2 zijn (zoals 2, 4, 8, 16 en 32), zijn geoptimaliseerd om sneller te renderen dan andere waarden.
Implementatie
public function get blurX():Number public function set blurX(value:Number):voidblurY | eigenschap |
blurY:Number| Taalversie: | ActionScript 3.0 |
| Runtimeversies: | AIR 1.0, Flash Player 9 |
De mate van verticale vervaging. Geldige waarden zijn 0 tot en met 255. Een vervaging van 1 houdt in dat de afbeelding in de oorspronkelijke staat wordt gekopieerd. De standaardwaarde is 4. Waarden die een macht van 2 zijn (zoals 2, 4, 8, 16 en 32), zijn geoptimaliseerd om sneller te renderen dan andere waarden.
Implementatie
public function get blurY():Number public function set blurY(value:Number):voidcolors | eigenschap |
colors:Array| Taalversie: | ActionScript 3.0 |
| Runtimeversies: | AIR 1.0, Flash Player 9 |
Een array van kleuren die een verloop definieert. Rood is bijvoorbeeld 0xFF0000, blauw is 0x0000FF, enzovoort.
U kunt de eigenschap colors niet wijzigen door de waarden ervan rechtstreeks te wijzigen. In plaats hiervan moet u een verwijzing naar colors opvragen, de wijziging doorvoeren in de verwijzing en vervolgens colors instellen op de verwijzing.
De eigenschappen colors, alphas en ratios zijn gerelateerd. Het eerste element in de array colors de array alphas en in de arrayratios, enzovoort.
Implementatie
public function get colors():Array public function set colors(value:Array):voidGegenereerde uitzondering
TypeError — De array is null wanneer deze wordt ingesteld.
|
Verwante API-elementen
distance | eigenschap |
knockout | eigenschap |
knockout:Boolean| Taalversie: | ActionScript 3.0 |
| Runtimeversies: | AIR 1.0, Flash Player 9 |
Geeft op of het object een uitneemeffect heeft. Met een uitneemeffect wordt het object transparant gevuld en wordt de achtergrondkleur van het document zichtbaar gemaakt. De waarde true geeft een uitneemeffect op; de standaardwaarde isfalse (niet uitnemen).
Implementatie
public function get knockout():Boolean public function set knockout(value:Boolean):voidquality | eigenschap |
quality:int| Taalversie: | ActionScript 3.0 |
| Runtimeversies: | AIR 1.0, Flash Player 9 |
Het aantal keren dat het filter moet worden toegepast. De standaardwaarde is BitmapFilterQuality.LOW. Hiermee wordt het filter eenmaal toegepast. De waarde BitmapFilterQuality.MEDIUM past het filter tweemaal toe, terwijl het met de waarde BitmapFilterQuality.HIGH driemaal wordt toegepast. Filters met lagere waarden worden sneller gerenderd.
Voor de meeste toepassingen is een waarde van laag, normaal of hoog voor quality voldoende. Hoewel u aanvullende numerieke waarden tot en met 15 kunt gebruiken om verschillende effecten te verkrijgen, worden hogere waarden langzamer gerenderd. In plaats van de waarde van quality te verhogen, krijgt u vaak een vergelijkbaar effect met snellere rendering door de waarden van blurX en blurY te verhogen.
Implementatie
public function get quality():int public function set quality(value:int):voidVerwante API-elementen
ratios | eigenschap |
ratios:Array| Taalversie: | ActionScript 3.0 |
| Runtimeversies: | AIR 1.0, Flash Player 9 |
Een array met kleurdistributieverhoudingen voor de overeenkomende kleuren in de array colors. Geldige waarden zijn 0 tot en met 255.
U kunt de eigenschap ratios niet wijzigen door de waarden ervan rechtstreeks te wijzigen. In plaats hiervan moet u een verwijzing naar ratios opvragen, de wijziging doorvoeren in de verwijzing en vervolgens ratios instellen op de verwijzing.
De eigenschappen colors, alphas en ratios zijn gerelateerd. Het eerste element in de array colors de array alphas en in de arrayratios, enzovoort.
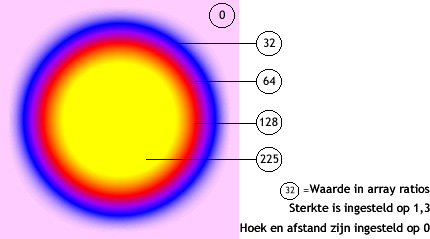
U kunt een verlopende-gloedfilter zien als een gloed die vanuit het midden van het object (wanneer de waarde distance op 0 is ingesteld), met een verloop dat uit kleurstrepen bestaat die in elkaar overlopen. De eerste kleur in de array colors is de buitenste kleur van de gloed. De laatste kleur is de binnenste kleur van de gloed.
Elke waarde in de array ratios stelt de positie van de kleur op de straal van het verloop in, waarbij 0 het buitenste punt van het verloop vertegenwoordigt en 255 het binnenste punt van het verloop. De ratiowaarden variëren van 0 tot en met 255 pixels, in oplopende volgorde, bijvoorbeeld [0, 64, 128, 200, 255]. Waarden van 0 tot en met 128 worden aan de rand van de gloed weergegeven. Waarden van 129 tot en met 255 worden aan de binnenkant van de gloed weergegeven. Afhankelijk van de ratiowaarden van de kleuren en de waarde type van het filter kunnen de filterkleuren worden verborgen door het object waarop het filter wordt toegepast.
In de volgende code en afbeelding wordt een filter toegepast op een filmclip van een zwarte cirkel, met het type ingesteld op "full". Voor de duidelijkheid heeft de eerste kleur in de array colors, roze, in dit voorbeeld een alpha-waarde van 1, zodat deze zichtbaar is tegen de witte documentachtergrond. (In de praktijk wilt u waarschijnlijk niet dat de eerste kleur op deze manier zichtbaar is.) De laatste kleur in de array, geel, verbergt de zwarte cirkel waarop het filter wordt toegepast:
var colors:Array = [0xFFCCFF, 0x0000FF, 0x9900FF, 0xFF0000, 0xFFFF00]; var alphas:Array = [1, 1, 1, 1, 1]; var ratios:Array = [0, 32, 64, 128, 225]; var myGGF:GradientGlowFilter = new GradientGlowFilter(0, 0, colors, alphas, ratios, 50, 50, 1, 2, "full", false);

Voor een naadloos effect met de documentachtergrond wanneer u de waarde van type op "outer" of "full" instelt, kunt u de eerste kleur in de array op dezelfde kleur instellen als de documentachtergrond, of de alpha-waarde van de eerste kleur op 0 instellen. Beide technieken zorgen ervoor dat het filter overvloeit met de achtergrond.
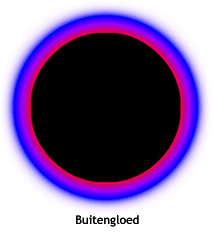
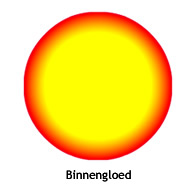
Wanneer u twee kleine wijzigingen in de code doorvoert, kan het effect van de gloed heel anders zijn, zelfs met dezelfde arrays voor ratios en colors. Stel de alpha-waarde van de eerste kleur in de array in op 0 om het filter te laten overvloeien in de witte achtergrond van het document en stel de eigenschap type in op "outer" of "inner". Bekijk het resultaat, zoals in de volgende afbeeldingen wordt getoond.


De spreiding van de kleuren in het verloop varieert op basis van de waarden van de eigenschappen blurX, blurY, strength en quality en de waarden ratios.
Implementatie
public function get ratios():Array public function set ratios(value:Array):voidGegenereerde uitzondering
TypeError — De array is null wanneer deze wordt ingesteld.
|
Verwante API-elementen
strength | eigenschap |
strength:Number| Taalversie: | ActionScript 3.0 |
| Runtimeversies: | AIR 1.0, Flash Player 9 |
De sterkte van de afdruk of de spreiding. Hoe hoger de waarde, hoe meer kleur er wordt afgedrukt en hoe sterker het contrast tussen de gloed en de achtergrond wordt. Geldige waarden zijn 0 tot en met 255. Een waarde 0 houdt in dat het filter niet wordt toegepast. De standaardwaarde is 1.
Implementatie
public function get strength():Number public function set strength(value:Number):voidtype | eigenschap |
type:String| Taalversie: | ActionScript 3.0 |
| Runtimeversies: | AIR 1.0, Flash Player 9 |
De plaatsing van het filtereffect. Mogelijke waarden zijn de flash.filters.BitmapFilterType-constanten:
BitmapFilterType.OUTER— Gloed op de buitenste rand van het object.BitmapFilterType.INNER— Gloed op de binnenrand van het object; de standaardwaarde.BitmapFilterType.FULL— Gloed op de bovenkant van het object.
Implementatie
public function get type():String public function set type(value:String):voidGegenereerde uitzondering
TypeError — De string is null wanneer deze wordt ingesteld.
|
GradientGlowFilter | () | Constructor |
public function GradientGlowFilter(distance:Number = 4.0, angle:Number = 45, colors:Array = null, alphas:Array = null, ratios:Array = null, blurX:Number = 4.0, blurY:Number = 4.0, strength:Number = 1, quality:int = 1, type:String = "inner", knockout:Boolean = false)| Taalversie: | ActionScript 3.0 |
| Runtimeversies: | AIR 1.0, Flash Player 9 |
Initialiseert het filter met de opgegeven parameters.
Parametersdistance:Number (default = 4.0) | |
angle:Number (default = 45) | |
colors:Array (default = null) | |
alphas:Array (default = null)colors. Geldige waarden voor elk element in de array zijn 0 tot en met 1. De waarde 0,25 stelt bijvoorbeeld een alpha-transparantiewaarde in van 25%.
| |
ratios:Array (default = null) | |
blurX:Number (default = 4.0) | |
blurY:Number (default = 4.0) | |
strength:Number (default = 1) | |
quality:int (default = 1)
Zie voor meer informatie de beschrijving van de eigenschap | |
type:String (default = "inner")
| |
knockout:Boolean (default = false)true geeft een uitneemeffect op; de standaardwaarde is false (niet uitnemen).
|
clone | () | methode |
override public function clone():BitmapFilter| Taalversie: | ActionScript 3.0 |
| Runtimeversies: | AIR 1.0, Flash Player 9 |
Retourneert een kopie van dit filterobject.
Geretourneerde waardeBitmapFilter — Een nieuwe instantie GradientGlowFilter met dezelfde eigenschappen als de oorspronkelijke instantie GradientGlowFilter.
|
- Importeer de vereiste klassen.
- Declareer algemene variabelen die worden gebruikt om het vierkant en het filter te definiëren.
- Maak de constructorfunctie, die het volgende doet:
- Roept de methode
draw()aan, die de methoden van de klasse Graphics gebruikt, waar met behulp van de eigenschapgraphicsvan Sprite toegang toe wordt gekregen om een vierkant te tekenen. - Maakt een object BitmapFilter met de naam
filteren wijst er de geretourneerde waarde van een aanroep vangetBitmapFilter()aan toe, die het filter maakt. - Maakt een nieuwe array met de naam
myFiltersen voegt erfilteraan toe. - Wijst
myFilterstoe aan de eigenschapfiltersvan het object GradientGlowFilterExample. Hiermee worden alle filters toegepast die worden gevonden inmyFilters, wat in dit geval alleenfilteris.
- Roept de methode
package {
import flash.filters.BitmapFilter;
import flash.filters.BitmapFilterQuality;
import flash.filters.BitmapFilterType;
import flash.filters.GradientGlowFilter;
import flash.display.Sprite;
public class GradientGlowFilterExample extends Sprite {
private var bgColor:uint = 0xCCCCCC;
private var size:uint = 80;
private var offset:uint = 50;
private var distance:Number = 0;
private var angleInDegrees:Number = 45;
private var colors:Array = [0xFFFFFF, 0xFF0000, 0xFFFF00, 0x00CCFF];
private var alphas:Array = [0, 1, 1, 1];
private var ratios:Array = [0, 63, 126, 255];
private var blurX:Number = 50;
private var blurY:Number = 50;
private var strength:Number = 2.5;
private var quality:Number = BitmapFilterQuality.HIGH;
private var type:String = BitmapFilterType.OUTER;
private var knockout:Boolean = false;
public function GradientGlowFilterExample() {
draw();
var filter:BitmapFilter = getBitmapFilter();
var myFilters:Array = new Array();
myFilters.push(filter);
filters = myFilters;
}
private function getBitmapFilter():BitmapFilter {
return new GradientGlowFilter(distance,
angleInDegrees,
colors,
alphas,
ratios,
blurX,
blurY,
strength,
quality,
type,
knockout);
}
private function draw():void {
graphics.beginFill(bgColor);
graphics.drawRect(offset, offset, size, size);
graphics.endFill();
}
}
}
Wed Jun 13 2018, 11:42 AM Z
 Overerfde openbare eigenschappen verbergen
Overerfde openbare eigenschappen verbergen Overerfde openbare eigenschappen weergeven
Overerfde openbare eigenschappen weergeven