Conversion au format HTML
Le format HTML constitue un format en ligne optimisé uniquement pour certains types de présentation. En conséquence, n’espérez pas que vos documents HTML seront identiques à vos documents FrameMaker. Si les éléments de conception de vos documents n’ont pas d’équivalents HTML, il est préférable de les convertir au format PDF. Pour plus de détails, reportez-vous à la section Enregistrer au format PDF.
Eléments convertis
Lors de l’enregistrement d’un document au format HTML, FrameMaker ne convertit que le contenu de l’enchaînement de texte principal (celui portant l’étiquette A). Vérifiez qu’il s’agit bien du texte souhaité et que l’ensemble de l’enchaînement est connecté. (Voir Connexion de zones de texte.)
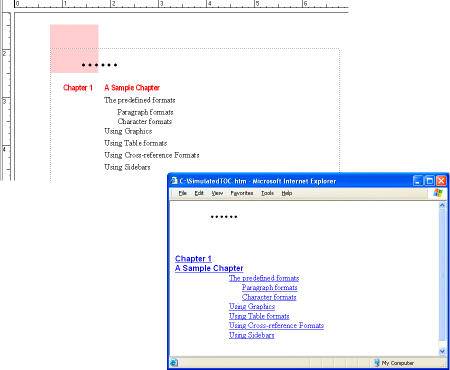
Le contenu des cadres ancrés de l’enchaînement est converti en graphiques (incluant le texte dans les cadres). Les graphiques et le texte en dehors de l’enchaînement principal, situés sur les maquettes (tels que les en-têtes ou les pieds de page) ou directement sur la page courante (tel qu’un graphique) ne sont pas convertis au format HTML. Si vous souhaitez conserver les en-têtes afin que le texte et les graphiques apparaissent en haut de chaque document HTML (texte d’un logo ou boutons de navigation, par exemple), utilisez des macros.
Certaines commandes hypertextes FrameMaker convertissent en liens HTML équivalents.
Problèmes liés à l’exportation au format HTML
Lorsque vous exportez un document au format HTML, notez les points suivants :
Les graphiques vectoriels et les zones de texte situés dans des cadres ancrés sont convertis en images en mode point (bitmaps). Si le texte contenu dans le graphique converti est simulé, vous pouvez modifier le paramètre Simuler texte plus petit que dans la boîte de dialogue Préférences.
Si vous redimensionnez ou rognez un graphique GIF ayant été importé par référence, ces paramètres se perdront lors de la conversion au format HTML.
Les fichiers HTML produits par FrameMaker n’affichent pas les sauts de ligne lorsqu’ils sont ouverts dans le Bloc-notes Windows. Pour afficher correctement les fichiers HTML, utilisez FrameMaker, un éditeur de texte avancé ou un navigateur vous permettant de visualiser le code source.
Si le document utilise des noms de styles de paragraphes ou de caractères contenant des caractères accentués, des problèmes d’affichage de ces caractères peuvent survenir dans certains navigateurs. Pour éviter ce problème, renommez les styles de paragraphes ou de caractères pour utiliser des caractères sans accents, ou supprimez le fichier de feuilles de styles en cascade (.css) créé avec le fichier HTML.
Utilisation de modèles pour conversion au format HTML
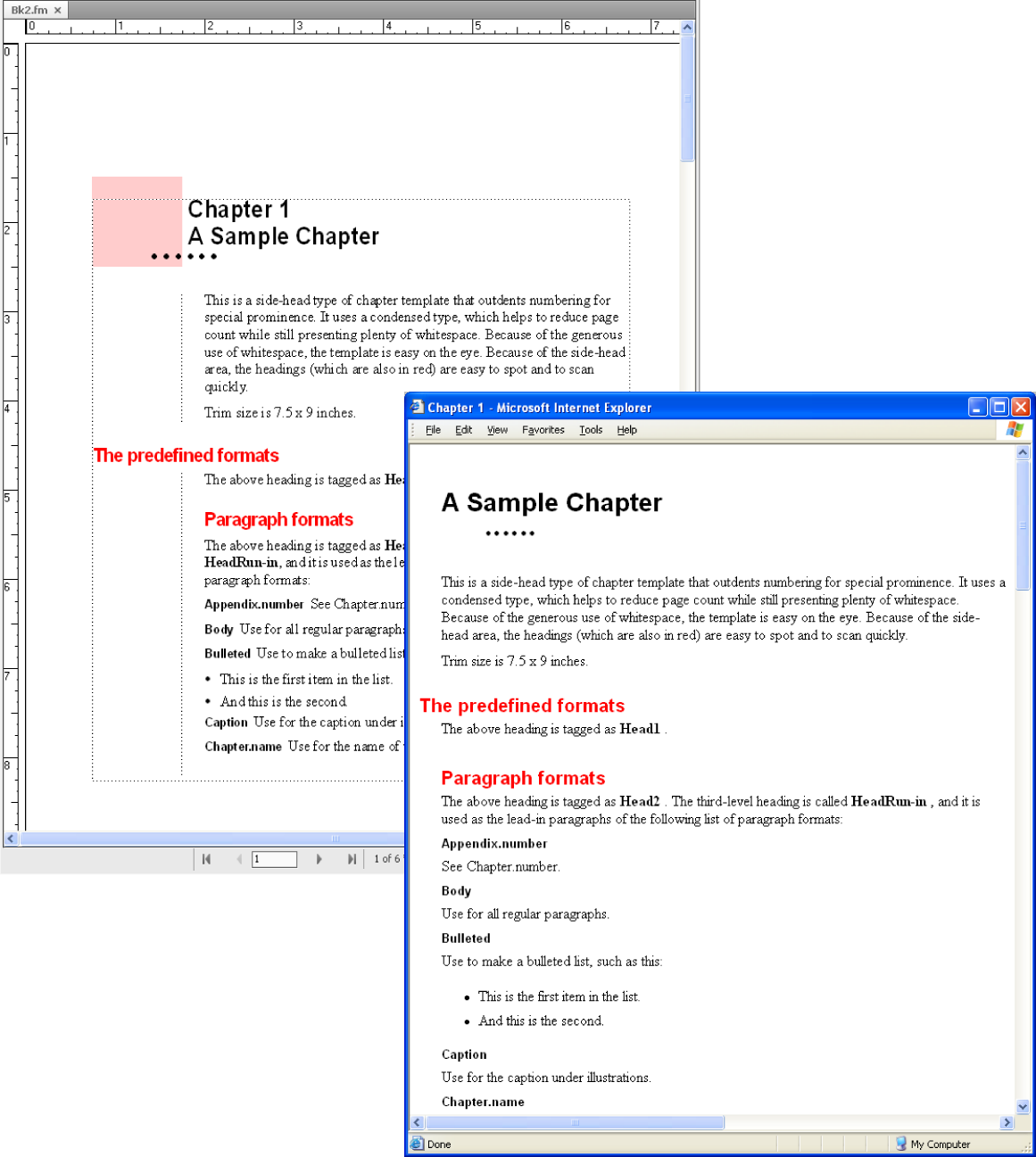
Pour éviter de retoucher vos documents une fois enregistrés au format HTML, créez vos documents à partir de l’un des modèles FrameMaker. Leurs formats sont aisément convertis en équivalents HTML.

Utilisation de couleurs compatibles pour le Web
La bibliothèque de couleurs Online fournit 216°couleurs Web sécurisées, c’est-à-dire ayant une apparence homogène sur toutes les plates-formes lors de leur visualisation à l’aide d’un navigateur Web.