| Paquete | flash.filters |
| Clase | public final class GradientGlowFilter |
| Herencia | GradientGlowFilter  BitmapFilter BitmapFilter  Object Object |
| Versión del lenguaje: | ActionScript 3.0 |
| Versiones de motor de ejecución: | AIR 1.0, Flash Player 9 |
El uso de filtros depende del objeto al que se aplique el filtro:
- Para aplicar filtros a objetos de visualización, utilice la propiedad
filters. La propiedadfiltersde un objeto no lo modifica y se puede quitar el filtro borrando la propiedadfilters. - Para aplicar filtros a objetos BitmapData, utilice el método
BitmapData.applyFilter(). Cuando se llama aapplyFilter()en un objeto BitmapData, se genera una imagen filtrada al procesar el objeto BitmapData de origen y el objeto de filtro.
Si aplica un filtro a un objeto de visualización, la propiedad cacheAsBitmap del objeto de visualización se establece en true. Si borra todos los filtros, se restaurará el valor original de cacheAsBitmap.
Este filtro admite la aplicación de escala en el escenario. Sin embargo, no se puede utilizar escala, rotación y sesgo general; si el propio objeto está a escala (si scaleX y scaleY se establecen en valores distintos de 1,0), no se aplica la escala al efecto de filtro. Sólo se escalará cuando el usuario acerque el escenario.
No se aplica ningún filtro si la imagen resultante excede las dimensiones máximas. En AIR 1.5 y en Flash Player 10, la anchura o altura máxima en píxeles es de 8,191, y el número total de píxeles no puede superar los 16,777,215. (De este modo, si una imagen tiene 8,191 píxeles de anchura, sólo podrá tener 2.048 píxeles de altura.) En Flash Player 9 y versiones anteriores y en AIR 1.1 y versiones anteriores, el límite es 2.880 píxeles de alto y 2.880 píxeles de ancho. Por ejemplo, si amplía un clip de película grande al que se le ha aplicado un filtro, éste se desactiva si la imagen resultante supera el límite de píxeles.
Elementos de API relacionados
flash.display.BitmapData.applyFilter()
flash.display.DisplayObject.cacheAsBitmap
flash.display.DisplayObject.filters
Clase GlowFilter
| Propiedad | Definido por | ||
|---|---|---|---|
| alphas : Array
Conjunto de valores de transparencia alfa para los colores correspondientes del conjunto colors. | GradientGlowFilter | ||
| angle : Number
Ángulo, expresado en grados. | GradientGlowFilter | ||
| blurX : Number
Cantidad de desenfoque horizontal. | GradientGlowFilter | ||
| blurY : Number
Cantidad de desenfoque vertical. | GradientGlowFilter | ||
| colors : Array
Conjunto de colores que define un degradado. | GradientGlowFilter | ||
 | constructor : Object
Una referencia a la clase de objeto o función constructora para una instancia de objeto determinada. | Object | |
| distance : Number
Distancia de desplazamiento del iluminado. | GradientGlowFilter | ||
| knockout : Boolean
Especifica si el objeto tiene un efecto extractor. | GradientGlowFilter | ||
| quality : int
Número de veces que debe aplicarse el filtro. | GradientGlowFilter | ||
| ratios : Array
Conjunto de proporciones de distribución de color para los colores correspondientes del conjunto colors. | GradientGlowFilter | ||
| strength : Number
Intensidad de la impresión o extensión. | GradientGlowFilter | ||
| type : String
Colocación del efecto de filtro. | GradientGlowFilter | ||
| Método | Definido por | ||
|---|---|---|---|
GradientGlowFilter(distance:Number = 4.0, angle:Number = 45, colors:Array = null, alphas:Array = null, ratios:Array = null, blurX:Number = 4.0, blurY:Number = 4.0, strength:Number = 1, quality:int = 1, type:String = "inner", knockout:Boolean = false)
Inicializa el filtro con los parámetros especificados. | GradientGlowFilter | ||
[override]
Devuelve una copia de este objeto de filtro. | GradientGlowFilter | ||
 |
Indica si un objeto tiene definida una propiedad especificada. | Object | |
 |
Indica si hay una instancia de la clase Object en la cadena de prototipo del objeto especificado como parámetro. | Object | |
 |
Indica si existe la propiedad especificada y si es enumerable. | Object | |
 |
Establece la disponibilidad de una propiedad dinámica para operaciones de bucle. | Object | |
 |
Devuelve la representación de cadena de este objeto, con formato según las convenciones específicas de configuración regional. | Object | |
 |
Devuelve la representación de cadena del objeto especificado. | Object | |
 |
Devuelve el valor simple del objeto especificado. | Object | |
alphas | propiedad |
alphas:Array| Versión del lenguaje: | ActionScript 3.0 |
| Versiones de motor de ejecución: | AIR 1.0, Flash Player 9 |
Conjunto de valores de transparencia alfa para los colores correspondientes del conjunto colors. Los valores válidos para cada elemento del conjunto van de 0 a 1. Por ejemplo, 0,25 establece un valor de transparencia alfa del 25%.
La propiedad alphas no puede cambiarse directamente mediante la modificación de estos valores. Debe obtener una referencia a alphas, realizar el cambio en la referencia y definir alphas como la referencia.
Las propiedades colors, alphas y ratios están relacionadas. El primer elemento del conjunto colors corresponde al primer elemento del conjunto alphas en el conjunto ratios y así sucesivamente.
Implementación
public function get alphas():Array public function set alphas(value:Array):voidEmite
TypeError — El conjunto es null cuando se define
|
Elementos de API relacionados
angle | propiedad |
angle:Number| Versión del lenguaje: | ActionScript 3.0 |
| Versiones de motor de ejecución: | AIR 1.0, Flash Player 9 |
Ángulo, expresado en grados. Los valores válidos van de 0 a 360. El valor por defecto es 45.
El valor de angle representa el ángulo de la fuente de luz teórica que ilumina el objeto y determina la posición del efecto con respecto al objeto Si se define distance como 0, el efecto no se desplaza del objeto, por lo que la propiedad angle no tiene ningún efecto.
Implementación
public function get angle():Number public function set angle(value:Number):voidblurX | propiedad |
blurX:Number| Versión del lenguaje: | ActionScript 3.0 |
| Versiones de motor de ejecución: | AIR 1.0, Flash Player 9 |
Cantidad de desenfoque horizontal. Los valores válidos van de 0 a 255. Un desenfoque de 1 o menos indica que la imagen original se copiará tal cual. El valor predeterminado es 4. Los valores que son potencia de 2 (como 2, 4, 8, 16 y 32) se optimizan para representarse más rápidamente que otros valores.
Implementación
public function get blurX():Number public function set blurX(value:Number):voidblurY | propiedad |
blurY:Number| Versión del lenguaje: | ActionScript 3.0 |
| Versiones de motor de ejecución: | AIR 1.0, Flash Player 9 |
Cantidad de desenfoque vertical. Los valores válidos van de 0 a 255. Un desenfoque de 1 o menos indica que la imagen original se copiará tal cual. El valor predeterminado es 4. Los valores que son potencia de 2 (como 2, 4, 8, 16 y 32) se optimizan para representarse más rápidamente que otros valores.
Implementación
public function get blurY():Number public function set blurY(value:Number):voidcolors | propiedad |
colors:Array| Versión del lenguaje: | ActionScript 3.0 |
| Versiones de motor de ejecución: | AIR 1.0, Flash Player 9 |
Conjunto de colores que define un degradado. Por ejemplo, rojo es 0xFF0000, azul es 0x0000FF, y así sucesivamente.
La propiedad colors no puede cambiarse directamente mediante la modificación de estos valores. Debe obtener una referencia a colors, realizar el cambio en la referencia y definir colors como la referencia.
Las propiedades colors, alphas y ratios están relacionadas. El primer elemento del conjunto colors corresponde al primer elemento del conjunto alphas en el conjunto ratios y así sucesivamente.
Implementación
public function get colors():Array public function set colors(value:Array):voidEmite
TypeError — El conjunto es null cuando se define
|
Elementos de API relacionados
distance | propiedad |
knockout | propiedad |
knockout:Boolean| Versión del lenguaje: | ActionScript 3.0 |
| Versiones de motor de ejecución: | AIR 1.0, Flash Player 9 |
Especifica si el objeto tiene un efecto extractor. El efecto extractor hace que el relleno del objeto sea transparente y el color de fondo del documento quede visible. El valor true especifica un efecto extractor; el valor predeterminado es false (sin efecto recorte).
Implementación
public function get knockout():Boolean public function set knockout(value:Boolean):voidquality | propiedad |
quality:int| Versión del lenguaje: | ActionScript 3.0 |
| Versiones de motor de ejecución: | AIR 1.0, Flash Player 9 |
Número de veces que debe aplicarse el filtro. El valor predeterminado es BitmapFilterQuality.LOW, lo que equivale a aplicar el filtro una vez. El valor BitmapFilterQuality.MEDIUM aplica el filtro dos veces; BitmapFilterQuality.HIGH lo aplica tres veces. Los filtros con valores más bajos se representan con mayor rapidez.
Para la mayoría de las aplicaciones, es suficiente un valor quality de calidad baja, media o alta. Aunque puede utilizar valores numéricos hasta 15 para conseguir efectos distintos, los valores más altos se representan más lentamente. En lugar de aumentar el valor de quality, se suele conseguir un efecto similar, con una representación más rápida, simplemente aumentando los valores de las propiedades blurX y blurY.
Implementación
public function get quality():int public function set quality(value:int):voidElementos de API relacionados
ratios | propiedad |
ratios:Array| Versión del lenguaje: | ActionScript 3.0 |
| Versiones de motor de ejecución: | AIR 1.0, Flash Player 9 |
Conjunto de proporciones de distribución de color para los colores correspondientes del conjunto colors. Los valores válidos van de 0 a 255.
La propiedad ratios no puede cambiarse directamente mediante la modificación de estos valores. Debe obtener una referencia a ratios, realizar el cambio en la referencia y definir ratios como la referencia.
Las propiedades colors, alphas y ratios están relacionadas. El primer elemento del conjunto colors corresponde al primer elemento del conjunto alphas en el conjunto ratios y así sucesivamente.
El filtro de iluminado degradado se puede considerar como un iluminado que surge del centro del objeto (si se ha definido el valor distance como 0), con degradados que son franjas de colores combinadas. El primer color del conjunto colors es el color exterior del iluminado. El último es el color interior del iluminado.
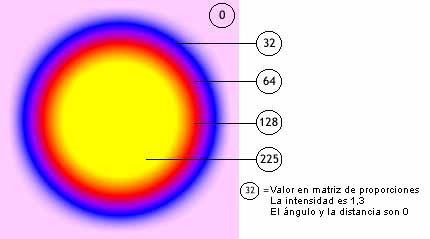
Cada valor del conjunto ratios define la posición del color en el radio del degradado, donde 0 representa el punto exterior del degradado y 255 representa el punto interior. Los valores de proporciones van de 0 a 255 píxeles, de forma ascendente; por ejemplo [0, 64, 128, 200, 255]. Los valores de 0 a 128 aparecen en los bordes exteriores del iluminado. Los valores del 129 al 255 aparecen en la zona interior del iluminado. Según los valores de proporciones de los colores y el valor type del filtro, el objeto al que se aplica el filtro puede ocultar sus colores.
En el código y la imagen siguientes, se aplica un filtro a un clip de película circular negro, con el tipo definido como "full". Para que este ejemplo resulte gráfico, el primer color del conjunto colors, rosa, tiene un valor de alpha 1, por lo que resalta con el fondo blanco del documento. (En la práctica, probablemente no elegiría el primer color con este valor). El último color del conjunto, amarillo, oculta el círculo negro al que se aplica el filtro:
var colors:Array = [0xFFCCFF, 0x0000FF, 0x9900FF, 0xFF0000, 0xFFFF00]; var alphas:Array = [1, 1, 1, 1, 1]; var ratios:Array = [0, 32, 64, 128, 225]; var myGGF:GradientGlowFilter = new GradientGlowFilter(0, 0, colors, alphas, ratios, 50, 50, 1, 2, "full", false);

Para conseguir un efecto uniforme con el fondo del documento, cuando defina el valor de type como "outer" o "full", defina el primer color del conjunto con el mismo color que el fondo del documento, o bien, defina el valor alfa del primer color como 0. Con cualquiera de estas técnicas el filtro se mezcla con el fondo.
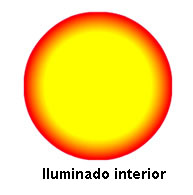
Si realiza dos pequeños cambios en el código, el efecto del iluminado puede ser muy distinto, incluso con los mismos conjuntos ratios y colors. Defina el valor de alfa del primer color del conjunto como 0, para que el filtro se mezcle con el fondo blanco del documento y la propiedad type como "outer" o "inner". Observe el resultado, como muestran las siguientes imágenes.


Tenga en cuenta que la extensión de los colores del degradado varía en función de los valores de las propiedades blurX, blurY, strength y quality, así como de los valores de ratios.
Implementación
public function get ratios():Array public function set ratios(value:Array):voidEmite
TypeError — El conjunto es null cuando se define
|
Elementos de API relacionados
strength | propiedad |
strength:Number| Versión del lenguaje: | ActionScript 3.0 |
| Versiones de motor de ejecución: | AIR 1.0, Flash Player 9 |
Intensidad de la impresión o extensión. Cuanto más alto sea el valor, más color se imprimirá y mayor será el contraste entre el iluminado y el fondo. Los valores válidos van de 0 a 255. Un valor de 0 significa que el filtro no se aplica. El valor predeterminado es 1.
Implementación
public function get strength():Number public function set strength(value:Number):voidtype | propiedad |
type:String| Versión del lenguaje: | ActionScript 3.0 |
| Versiones de motor de ejecución: | AIR 1.0, Flash Player 9 |
Colocación del efecto de filtro. Los valores posibles son las constantes flash.filters.BitmapFilterType:
BitmapFilterType.OUTER: iluminado en lado exterior del objeto.BitmapFilterType.INNER: iluminado en lado interior del objeto; es el valor predeterminado.BitmapFilterType.FULL: iluminado en la parte superior del objeto
Implementación
public function get type():String public function set type(value:String):voidEmite
TypeError — La cadena es null cuando se define
|
GradientGlowFilter | () | Información sobre |
public function GradientGlowFilter(distance:Number = 4.0, angle:Number = 45, colors:Array = null, alphas:Array = null, ratios:Array = null, blurX:Number = 4.0, blurY:Number = 4.0, strength:Number = 1, quality:int = 1, type:String = "inner", knockout:Boolean = false)| Versión del lenguaje: | ActionScript 3.0 |
| Versiones de motor de ejecución: | AIR 1.0, Flash Player 9 |
Inicializa el filtro con los parámetros especificados.
Parámetrosdistance:Number (default = 4.0) | |
angle:Number (default = 45) | |
colors:Array (default = null) | |
alphas:Array (default = null)colors. Los valores válidos para cada elemento del conjunto van de 0 a 1. Por ejemplo, un valor de 0,25 establece el valor de transparencia alfa en el 25%.
| |
ratios:Array (default = null) | |
blurX:Number (default = 4.0) | |
blurY:Number (default = 4.0) | |
strength:Number (default = 1) | |
quality:int (default = 1)
Para más información, consulte la descripción de la propiedad | |
type:String (default = "inner")
| |
knockout:Boolean (default = false)true especifica un efecto extractor; el valor predeterminado es false (sin efecto recorte).
|
clone | () | método |
override public function clone():BitmapFilter| Versión del lenguaje: | ActionScript 3.0 |
| Versiones de motor de ejecución: | AIR 1.0, Flash Player 9 |
Devuelve una copia de este objeto de filtro.
Valor devueltoBitmapFilter — Instancia GradientGlowFilter nueva con las mismas propiedades que la instancia GradientGlowFilter original.
|
- Importe las clases necesarias.
- Declare variables globales utilizadas para definir el cuadrado y el filtro.
- Cree la función constructora, que realiza lo siguiente:
- Llama al método
draw(), que utiliza métodos de la clase Graphics a los que accede mediante la propiedadgraphicsde Sprite para dibujar un cuadrado. - Crea un objeto BitmapFilter llamado
filtery le asigna el valor devuelto de la llamada agetBitmapFilter(), que crea el filtro. - Crea una nueva matriz denominada
myFiltersy le añade la propiedadfilter. - Asigna
myFiltersa la propiedadfiltersdel objeto GradientGlowFilterExample. Esto se aplicará a todos los filtros demyFiltersque, en este caso, sólo esfilter.
- Llama al método
package {
import flash.filters.BitmapFilter;
import flash.filters.BitmapFilterQuality;
import flash.filters.BitmapFilterType;
import flash.filters.GradientGlowFilter;
import flash.display.Sprite;
public class GradientGlowFilterExample extends Sprite {
private var bgColor:uint = 0xCCCCCC;
private var size:uint = 80;
private var offset:uint = 50;
private var distance:Number = 0;
private var angleInDegrees:Number = 45;
private var colors:Array = [0xFFFFFF, 0xFF0000, 0xFFFF00, 0x00CCFF];
private var alphas:Array = [0, 1, 1, 1];
private var ratios:Array = [0, 63, 126, 255];
private var blurX:Number = 50;
private var blurY:Number = 50;
private var strength:Number = 2.5;
private var quality:Number = BitmapFilterQuality.HIGH;
private var type:String = BitmapFilterType.OUTER;
private var knockout:Boolean = false;
public function GradientGlowFilterExample() {
draw();
var filter:BitmapFilter = getBitmapFilter();
var myFilters:Array = new Array();
myFilters.push(filter);
filters = myFilters;
}
private function getBitmapFilter():BitmapFilter {
return new GradientGlowFilter(distance,
angleInDegrees,
colors,
alphas,
ratios,
blurX,
blurY,
strength,
quality,
type,
knockout);
}
private function draw():void {
graphics.beginFill(bgColor);
graphics.drawRect(offset, offset, size, size);
graphics.endFill();
}
}
}
Tue Jun 12 2018, 02:12 PM Z
 Ocultar propiedades públicas heredadas
Ocultar propiedades públicas heredadas Mostrar propiedades públicas heredadas
Mostrar propiedades públicas heredadas