HTML-Konvertierung im Überblick
HTML ist ein Onlineformat, das nur für bestimmte Darstellungsformen optimiert ist. Daher sehen Ihre HTML-Dokumente nicht unbedingt wie die Ihr FrameMaker-Dokument aus. Wenn es für die Designelemente in Ihren Dokumenten keine akzeptablen Entsprechungen im HTML-Format gibt, sollten Sie eine Konvertierung in das PDF-Format in Erwägung ziehen. Weitere Informationen hierzu finden Sie unter Speichern als PDF.
Was wird konvertiert?
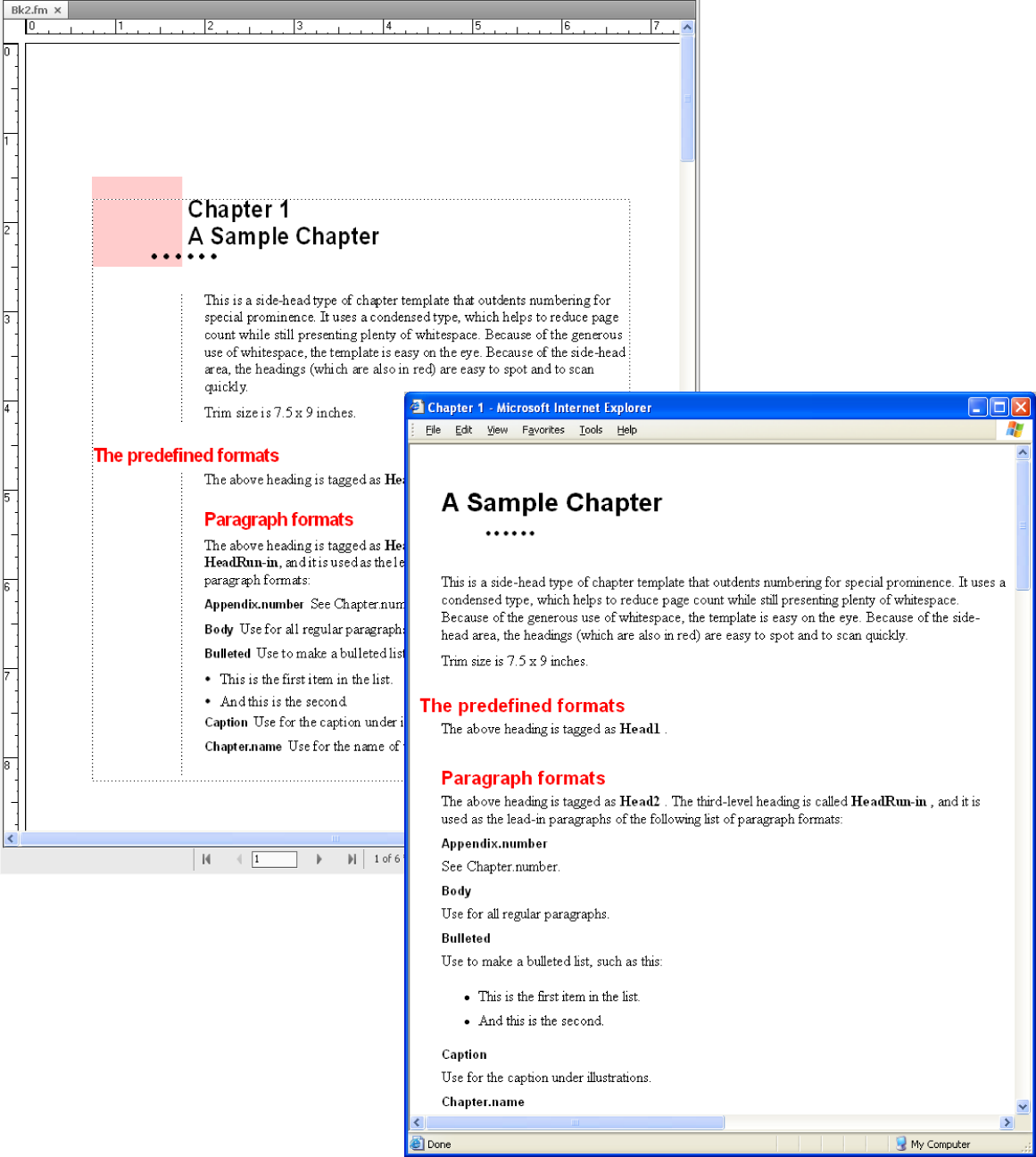
Wenn Sie ein Dokument im HTML-Format speichern, konvertiert FrameMaker nur den Inhalt des Haupttextflusses (der mit A gekennzeichnete Textfluss). Stellen Sie sicher, dass es sich bei dem Text in Textfluss A wirklich um den gewünschten Text handelt und dass der gesamte Text in diesem Textfluss verkettet ist. (Weitere Informationen finden Sie unter Textrahmen verketten.)
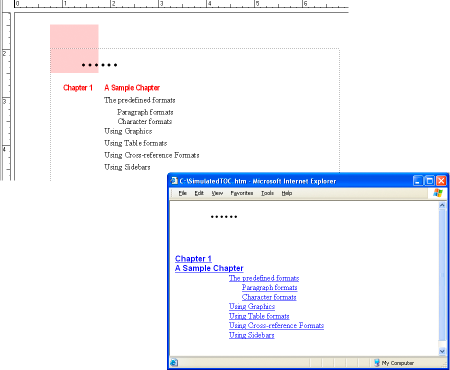
Der Inhalt verankerter Rahmen im Textfluss wird in Grafiken konvertiert (einschließlich des Textes in verankerten Rahmen). Grafiken und Text außerhalb des Haupttextflusses werden nicht in das HTML-Format konvertiert. Das betrifft Text und Grafiken, die sich auf Vorgabeseiten befinden (z. B. als Kopf- und Fußzeile) oder die direkt auf Arbeitsseiten eingefügt wurden (z. B. direkt auf der Seite platzierte Grafiken). Wenn Sie Kopfzeilen imitieren möchten, um am Beginn jedes HTML-Dokuments Text oder Grafiken anzuzeigen (z. B. Navigationsfelder oder Text für ein Logo), verwenden Sie Makros.
Einige FrameMaker-Hypertextbefehle werden in entsprechende HTML-Verknüpfungen konvertiert.
Hinweise zum HTML-Export
Beachten Sie beim Exportieren in HTML folgende Hinweise:
Vektorgrafiken und Textrahmen in verankerten Rahmen werden in Bitmaps umgewandelt. Wenn der Text in konvertierten Grafiken stilisiert wird, können Sie die Einstellung Text wird stilisiert, wenn kleiner als im Dialogfeld Voreinstellungen ändern.
Wenn Sie GIF-Grafiken skalieren oder beschneiden, die durch Referenz importiert wurden, gehen diese Einstellungen evtl. bei der Konvertierung in HTML verloren.
Mit FrameMaker generierte HTML-Dateien zeigen keine Zeilenumbrüche an, wenn sie im Windows-Editor geöffnet werden. Um die HTML-Dateien korrekt anzuzeigen, verwenden Sie FrameMaker, einen erweiterten Texteditor oder einen Browser, der die Anzeige des Quellcodes gestattet.
Wenn die Namen von Absatz- oder Zeichenstilen im Dokument Zeichen mit Akzenten enthalten, werden diese Zeichen in einigen Browsern möglicherweise nicht richtig angezeigt. Um dies zu vermeiden, benennen Sie Absatz- oder Zeichenstile so um, dass sie keine Akzentzeichen verwenden, oder löschen Sie die .css-Datei (Cascading Stylesheet), die mit der HTML-Datei erzeugt wurde.
Verwenden von Vorlagen, die sich für HTML eignen
Um beim Speichern von Dokumenten im HTML-Format den Aufwand für die Feinabstimmung zu minimieren, erstellen Sie Ihre Dokumente auf der Grundlage der mitgelieferten FrameMaker-Vorlagen. Die Formate dieser Vorlagen lassen sich einfach den HTML-Entsprechungen zuordnen.

Verwenden von webssicheren Farben
Die Onlinefarbbibliothek bietet 216 „websichere“ Farben, die bei der Anzeige in einem Webbrowser auf allen Plattformen ein einheitliches Erscheinungsbild aufweisen.