|

Potete trasformare un componente List modificandone le dimensioni orizzontale e verticale sia durante la creazione che in fase di runtime. Durante la creazione, selezionate il componente nello stage e usate lo strumento Trasformazione libera o uno dei comandi Elabora > Trasforma. In fase di runtime, usate il metodo
setSize()
e le proprietà valide della classe List quali
height
,
width
,
scaleX
e
scaleY
.
Quando un elenco viene ridimensionato, le righe dell'elenco si riducono in orizzontale impedendo la completa visualizzazione del testo. In verticale, vengono aggiunte o rimosse le righe secondo le necessità. Le barre di scorrimento vengono posizionate automaticamente secondo le esigenze.
Usare gli stili con il componente List
È possibile impostare le proprietà di stile per modificare l'aspetto di un componente List. Mediante gli stili potete specificare i valori per gli skin e il riempimento del componente quando viene disegnato.
I diversi stili dello skin consentono di specificare le diverse classi da usare per lo skin. Per ulteriori informazioni sull'uso degli stili degli skin, vedete
Informazioni sugli skin
.
Nella procedura seguente viene impostato il valore dello stile
contentPadding
per il componente List. Il valore di questa impostazione viene sottratto dalle dimensioni di List per ottenere il riempimento intorno al contenuto, quindi potrebbe essere necessario aumentare le dimensioni del componente List per impedire che il testo in esso contenuto venga ritagliato.
-
Create un nuovo documento File Flash (ActionScript 3.0).
-
Trascinate il componente List dal pannello Componenti allo stage e assegnategli il nome di istanza
aList
.
-
Selezionate il fotogramma 1 nella linea temporale principale, aprite il pannello Azioni e immettete il codice seguente, che imposta lo stile
contentPadding
e aggiunge i dati a List:
aList.setStyle("contentPadding", 5);
aList.setSize(145, 200);
aList.addItem({label:"1956 Chevy (Cherry Red)", data:35000});
aList.addItem({label:"1966 Mustang (Classic)", data:27000});
aList.addItem({label:"1976 Volvo (Xcllnt Cond)", data:17000});
aList.rowCount = aList.length;
-
Selezionare Controllo > Prova filmato.
Usare gli skin con il componente List
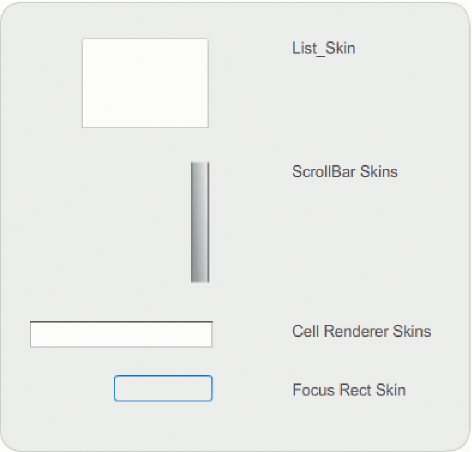
Il componente List usa i seguenti skin per rappresentare i relativi stati visivi:

Skin del componente List
Per ulteriori informazioni sull'associazione di skin al componente ScrollBar, vedete
Personalizzare il componente UIScrollBar
. Per ulteriori informazioni sull'associazione di skin a Focus Rect, vedete
Personalizzare il componente TextArea
.
Nota:
la modifica dello skin ScrollBar in un componente viene applicata a tutti gli altri componenti che usano ScrollBar.
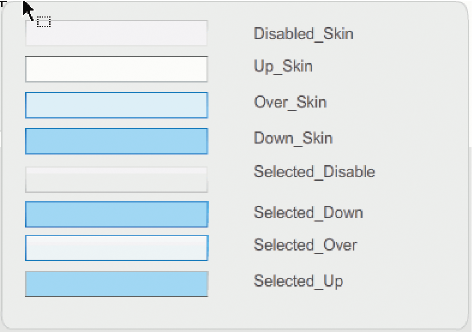
Fate doppio clic sullo skin Cell Renderer per aprire una seconda tavolozza di skin per stati diversi di una cella List.

Skin Cell Renderer del componente List
L'aspetto delle celle del componente List può essere cambiato mediante la modifica di questi skin. Nella procedura seguente viene cambiato il colore dello skin Up per modificare l'aspetto del componente List nel suo normale stato inattivo.
-
Create un nuovo documento File Flash (ActionScript 3.0).
-
Trascinate il componente List dal pannello Componenti allo stage e assegnategli il nome di istanza
aList
.
-
Fate doppio clic sul componente List per aprire la tavolozza dei relativi skin.
-
Fate doppio clic sullo skin Cell Renderer per aprire la tavolozza dei relativi skin.
-
Fate doppio clic sullo skin Up_Skin per aprirlo e modificarlo.
-
Fate clic sull'area di riempimento dello skin per selezionarlo. Nella finestra di ispezione Proprietà dovrebbe essere visualizzato un selettore Colore riempimento con il colore di riempimento corrente dello skin.
-
Selezionate il colore #CC66FF dal selettore Colore riempimento per applicarlo al riempimento dello skin Up_Skin.
-
Fate clic sul pulsante Indietro sul lato sinistro della barra di modifica, visualizzata sopra lo stage, per tornare alla modalità di modifica del documento.
-
Aggiungete il codice seguente nel pannello Azioni al fotogramma 1 nella linea temporale per aggiungere dati al componente List:
aList.setStyle("contentPadding", 5);
aList.setSize(145, 200);
aList.addItem({label:"1956 Chevy (Cherry Red)", data:35000});
aList.addItem({label:"1966 Mustang (Classic)", data:27000});
aList.addItem({label:"1976 Volvo (Xcllnt Cond)", data:17000});
aList.rowCount = aList.length;
-
Selezionare Controllo > Prova filmato.
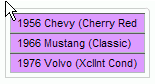
Il componente List dovrebbe essere visualizzato come illustrato nella figura seguente:

Celle List con colore Up_Skin personalizzato
La cornice viene generata dall'impostazione dello stile
contentPadding
.
|
|
|
