|

L'aspetto di un componente è costituito da elementi grafici, ad esempio un contorno, un colore di riempimento, delle icone ed eventualmente altri componenti. Un componente ComboBox, ad esempio, contiene un componente List, mentre un componente List contiene un componente ScrollBar. Insieme, gli elementi grafici compongono l'aspetto del componente ComboBox. L'aspetto di un componente, tuttavia, cambia in base al relativo stato corrente. Un componente CheckBox senza etichetta, ad esempio, ha un aspetto analogo a quello illustrato di seguito quando viene visualizzato nell'applicazione:

Componente CheckBox nello stato normale non premuto
Se fate clic con il pulsante del mouse e lo tenete premuto sul componente CheckBox, il relativo aspetto viene modificato come illustrato di seguito:

Componente CheckBox nello stato premuto
Quando rilasciate il pulsante del mouse, viene ripristinato l'aspetto originale di CheckBox, ma al suo interno è ora visualizzato un segno di spunta per indicare che è selezionato.

Componente CheckBox nello stato selezionato
Le icone che rappresentano il componente nei diversi stati vengono collettivamente definite
skin.
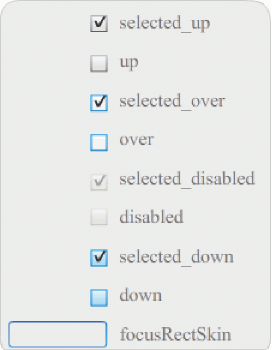
Potete modificare l'aspetto di un componente in uno o tutti gli stati disponibili modificando i relativi skin in Flash, esattamente come qualsiasi altro simbolo di Flash. Potete accedere agli skin di un componente in due modi. Il modo più semplice consiste nel trascinare il componente nello stage e fare doppio clic su di esso. Viene aperta una tavolozza degli skin del componente che, per un componente CheckBox, è analoga alla seguente.

Skin di un componente CheckBox
Potete inoltre accedere ai singoli skin di un componente dal pannello Libreria. Quando trascinate un componente nello stage, questo viene copiato anche nella libreria insieme a una cartella con le relative risorse e gli eventuali altri componenti in esso contenuti. Ad esempio, se trascinate un componente ComboBox nello stage, il pannello Libreria contiene anche i componenti List, ScrollBar e TextInput, che sono incorporati in ComboBox, insieme a una cartella di skin per ognuno di essi e una cartella Shared contenente gli elementi condivisi da questi componenti. Potete modificare gli skin per uno qualsiasi di questi componenti aprendo la relativa cartella di skin (ComboBoxSkins, ListSkins, ScrollBarSkins o TextInputSkins) e facendo doppio clic sull'icona dello skin che desiderate modificare. Se ad esempio fate doppio clic su ComboBox_downSkin, lo skin viene aperto in modalità di modifica dei simboli, come illustrato nella figura seguente:

ComboBox_downSkin
Creazione di un nuovo skin
Se desiderate creare un nuovo aspetto per un componente presente nel documento, modificate gli skin del componente. Per accedere agli skin di un componente, fate semplicemente doppio clic sul componente nello stage per aprire la relativa tavolozza di skin. Quindi, fate doppio clic sullo skin che desiderate modificare per aprirlo in modalità di modifica dei simboli. Ad esempio, fate doppio clic sul componente TextArea nello stage per aprirne le risorse in modalità di modifica dei simboli. Impostate la percentuale di ingrandimento su 400% (o superiore, se necessario), quindi modificate il simbolo per cambiarne l'aspetto. Al termine, la modifica avrà effetto su tutte le istanze del componente nel documento. In alternativa, potete fare doppio clic su uno skin particolare nel pannello Libreria per aprirlo nello stage in modalità di modifica dei simboli.
Per modificare gli skin di un componente, potete:
Creare uno skin per tutte le istanze
Quando modificate lo skin di un componente, per impostazione predefinita viene modificato l'aspetto di tutte le istanze del componente contenute nel documento. Se desiderate creare aspetti diversi dello stesso componente, dovete duplicare gli skin da modificare, assegnarvi nomi diversi, modificarli, quindi impostare gli stili appropriati per applicarli. Per ulteriori informazioni, vedete
Creare skin per alcune istanze
.
In questo capitolo viene descritto come modificare uno o più skin per ogni componente UI. Se seguite una di queste procedure per modificare uno o più skin dei componenti UI, la modifica viene applicata a tutte le istanze contenute nel documento.
Creare skin per alcune istanze
Potete creare uno skin per alcune istanze di un componente usando la seguente procedura generale:
-
Selezionate lo skin nella cartella Assets del componente nel pannello Libreria.
-
Duplicate lo skin e assegnategli un nome di classe univoco.
-
Modificate lo skin applicandovi l'aspetto desiderato.
-
Chiamate il metodo
setStyle()
per l'istanza del componente per assegnare il nuovo skin allo stile di skin.
Nella seguente procedura viene creato un nuovo skin selectedDownSkin per una delle due istanze di Button.
-
Create un nuovo documento File Flash (ActionScript 3.0).
-
Trascinate due componenti Button dal pannello Componenti nello stage e assegnate loro i nomi di istanza
aButton
e
bButton
.
-
Aprite il pannello Libreria e, al suo interno, le cartelle Component Assets e ButtonSkins.
-
Fate clic sullo skin selectedDownSkin per selezionarlo.
-
Fate clic con il pulsante destro del mouse per aprire il menu di scelta rapida, quindi selezionate Duplica.
-
Nella finestra di dialogo Duplica simbolo, assegnate al nuovo skin un nome univoco, ad esempio
Button_mySelectedDownSkin
. Fare clic su OK.
-
Nella cartella Component Assets > ButtonSkins del pannello Libreria, selezionate Button_mySelectedDownSkin e fate clic con il pulsante destro del mouse per aprire il menu di scelta rapida. Selezionate Concatenamento per aprire la finestra di dialogo Proprietà del concatenamento.
-
Selezionate la casella di controllo Esporta per ActionScript. Lasciate selezionata la casella di controllo Esporta nel primo fotogramma e assicuratevi che il nome di classe sia univoco. Fate clic su OK, quindi di nuovo su OK in risposta al messaggio di avviso in cui è specificato che non è possibile trovare una definizione di classe e che ne verrà creata una.
-
Fate doppio clic sullo skin Button_mySelectedDownSkin nel pannello Libreria per aprirlo in modalità di modifica dei simboli.
-
Fate clic sul riempimento blu al centro dello skin per visualizzare il colore nel selettore Colore riempimento nella finestra di ispezione Proprietà. Fate clic sul selettore del colore e scegliete il colore #00CC00 per il riempimento dello skin.
-
Fate clic sul pulsante Indietro sul lato sinistro della barra di modifica, visualizzata sopra lo stage, per tornare alla modalità di modifica del documento.
-
Nella finestra di ispezione Proprietà, fate clic sulla scheda Parametri per ogni pulsante e impostate il parametro toggle su
true
.
-
Aggiungere il codice seguente nel pannello Azioni al fotogramma 1 nella linea temporale:
bButton.setStyle("selectedDownSkin", Button_mySelectedDownSkin);
bButton.setStyle("downSkin", Button_mySelectedDownSkin);
-
Selezionate Controllo > Prova filmato.
-
Fate clic su ogni pulsante. Come noterete, per lo skin down (selezionato e non selezionato) dell'oggetto Button viene usato il nuovo simbolo di skin.
|
|
|
