|

Potete trasformare un componente Button modificandone le dimensioni orizzontale e verticale sia durante la creazione che in fase di runtime. Durante la creazione, selezionate il componente nello stage e usate lo strumento Trasformazione libera o uno dei comandi Elabora > Trasforma. In fase di runtime, usate il metodo
setSize()
o le proprietà valide della classe Button, ad esempio
height
e
width
,
scaleX
e
scaleY
.
Il ridimensionamento del pulsante non cambia le dimensioni dell'icona o dell'etichetta. Il riquadro di delimitazione di componente Button corrisponde al bordo del componente e determina inoltre l'area attiva dell'istanza. Se si aumentano le dimensioni dell'istanza, vengono aumentate anche le dimensioni dell'area attiva. Se il riquadro di delimitazione è troppo piccolo per contenere l'etichetta, questa viene troncata.
Se il componente Button dispone di un'icona e le dimensioni di quest'ultima sono maggiori di quelle del componente, l'icona si estende oltre i bordi del pulsante.
Usare gli stili con il componente Button
Gli stili di un componente Button specificano in genere i valori per gli skin, le icone, la formattazione del testo e il riempimento usati da Flash per disegnare i vari stati del componente.
Nella procedura seguente vengono inseriti due componenti Button nello stage e la relativa proprietà
emphasized
viene impostata su
true
per entrambi i componenti quando l'utente fa clic su uno di essi. Viene inoltre impostato lo stile
emphasizedSkin
su
selectedOverSkin
per il secondo componente Button, in modo che quando l'utente fa clic su di esso vengono visualizzati skin diversi per lo stesso stato dei due componenti Button.
-
Create un file Flash (ActionScript 3.0).
-
Trascinate due componenti Button nello stage, uno alla volta, e assegnate loro i nomi di istanza
aBtn
e
bBtn
. Nella scheda Parametri della finestra di ispezione Proprietà, assegnate alle istanze le etichette Button A e Button B.
-
Aggiungere il codice seguente nel pannello Azioni al fotogramma 1 nella linea temporale:
bBtn.emphasized = true;
aBtn.emphasized = true;
bBtn.addEventListener(MouseEvent.CLICK, Btn_handler);
function Btn_handler(evt:MouseEvent):void {
bBtn.setStyle("emphasizedSkin", "Button_selectedOverSkin");
}
-
Selezionare Controllo > Prova filmato.
-
Fate clic su uno dei pulsanti per verificare l'effetto dello stile
emphasizedSkin
su ogni pulsante.
Usare gli skin con il componente Button
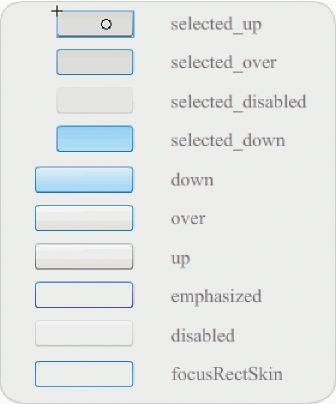
Per rappresentare i diversi stati del componente Button vengono usati gli skin descritti di seguito. Per modificare uno o più skin al fine di cambiare l'aspetto del componente, fate doppio clic sull'istanza Button nello stage per aprire la relativa tavolozza di skin, come illustrato nella figura seguente:

Skin del componente Button
Se un pulsante è abilitato, quando il puntatore passa sopra di esso viene visualizzato lo stato sopra. Quando viene selezionato, il pulsante viene attivato e viene visualizzato lo stato giù. Quando si rilascia il mouse, il pulsante torna allo stato precedente. Se spostate il puntatore dal pulsante mentre il pulsante del mouse è premuto, il pulsante torna allo stato originale. Se il parametro toggle viene impostato su
true
, lo stato premuto del pulsante viene visualizzato con lo stile selectedDownSkin, lo stato Up con lo stile selectedUpSkin e lo stato Over con lo stile selectedOverSkin.
Se un componente Button è disabilitato, tale stato viene visualizzato indipendentemente dall'azione dell'utente.
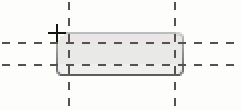
Per modificare uno skin, fate doppio clic su di esso per aprirlo in modalità di modifica dei simboli, come illustrato nella figura seguente:

Componente Button in modalità di modifica dei simboli
A questo punto potete usare gli strumenti di creazione di Flash per modificare lo skin secondo le esigenze.
La procedura seguente consente di cambiare il colore dello skin selected_over del componente Button.
-
Create un nuovo file Flash (ActionScript 3.0).
-
Trascinate un componente Button dal pannello Componenti allo stage. Nella scheda Parametri, impostate il parametro toggle su
true
.
-
Fate doppio clic sul componente Button per aprire la tavolozza dei relativi skin.
-
Fate doppio clic sullo skin selected_over per aprirlo nella modalità di modifica dei simboli.
-
Impostate la percentuale di ingrandimento su 400% per aumentare le dimensioni dell'icona per la modifica.
-
Fate doppio clic sullo sfondo per visualizzare il colore nel selettore Colore riempimento nella finestra di ispezione Proprietà.
-
Selezionate il colore #CC0099 dal selettore Colore riempimento per applicarlo allo sfondo dello skin selected_over.
-
Fate clic sul pulsante Indietro sul lato sinistro della barra di modifica, visualizzata sopra lo stage, per tornare alla modalità di modifica del documento.
-
Selezionare Controllo > Prova filmato.
-
Fate clic sul pulsante per applicarvi lo stato selezionato.
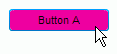
Quando spostate il puntatore del mouse sul componente Button, lo stato selected_over dovrebbe apparire come nella figura seguente.

Pulsante con lo skin selected_over con il colore modificato
|
|
|