|

Potete trasformare un componente CheckBox modificandone le dimensioni orizzontale e verticale sia durante la creazione che in fase di runtime. Durante la creazione, selezionate il componente nello stage e usate lo strumento Trasformazione libera o uno dei comandi Elabora > Trasforma. In fase di runtime, usate il metodo
setSize()
o le proprietà valide della classe CheckBox. Ad esempio, potete modificare le dimensioni del componente CheckBox impostando le relative proprietà
height
,
width
,
scaleX
e
scaleY
. Il ridimensionamento del componente CheckBox non cambia le dimensioni dell'etichetta o dell'icona della casella di controllo, ma solo quelle del riquadro di delimitazione.
Il riquadro di delimitazione di un'istanza CheckBox è invisibile e determina anche l'area attiva dell'istanza. Se si aumentano le dimensioni dell'istanza, vengono aumentate anche le dimensioni dell'area attiva. Se il riquadro di delimitazione è troppo piccolo per contenere l'etichetta, questa viene troncata.
Usare gli stili con il componente CheckBox
L'impostazione delle proprietà di stile consente di modificare l'aspetto di un'istanza CheckBox. La procedura riportata di seguito, ad esempio, consente di modificare le dimensioni e il colore dell'etichetta di un componente CheckBox.
-
Trascinate un componente CheckBox dal pannello Componenti allo stage e assegnategli il nome di istanza
myCb.
-
Fate clic sulla scheda Parametri della finestra di ispezione Proprietà e inserite il seguente valore per il parametro label:
Less than $500?
-
Nel fotogramma 1 della linea temporale principale, immettete il codice seguente nel pannello Azioni:
var myTf:TextFormat = new TextFormat();
myCb.setSize(150, 22);
myTf.size = 16;
myTf.color = 0xFF0000;
myCb.setStyle("textFormat", myTf);
Per ulteriori informazioni, vedete
Impostazione di stili
. Per informazioni sull'impostazione delle proprietà di stile per modificare le icone e gli skin del componente, vedete
Creazione di un nuovo skin
e
Usare gli skin con il componente CheckBox
.
Usare gli skin con il componente CheckBox
Il componente CheckBox dispone dei seguenti stili che possono essere modificati per cambiarne l'aspetto.

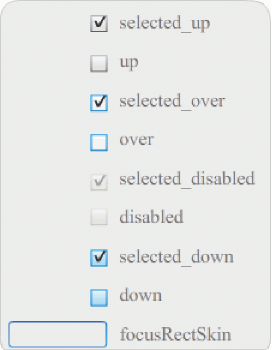
Skin del componente CheckBox
Nell'esempio vengono modificati il colore del contorno e il colore dello sfondo del componente negli stati
up
e
selectedUp
. Per cambiare altri stati degli skin, procedete in modo analogo.
-
Create un nuovo documento File Flash (ActionScript 3.0).
-
Trascinate il componente CheckBox nello stage; in questo modo il componente viene inserito anche nel pannello Libreria con la relativa cartella di risorse.
-
Fate doppio clic sul componente CheckBox nello stage per aprire il relativo pannello di icone di skin.
-
Fate doppio clic sullo skin selected_up per aprirlo in modalità di modifica dei simboli.
-
Impostate la percentuale di ingrandimento su 800% per aumentare le dimensioni dell'icona per la modifica.
-
Fate clic sul bordo del componente CheckBox per selezionarlo. Utilizzate il selettore Colore riempimento nella finestra di ispezione Proprietà per selezionare il colore #0033FF e applicarlo al bordo.
-
Fate doppio clic sullo sfondo del componente CheckBox per selezionarlo e usate di nuovo il selettore Colore riempimento per impostare il colore di sfondo su #00CCFF.
-
Ripetete i passaggi da 4 a 8 per lo skin up del componente CheckBox.
-
Selezionare Controllo > Prova filmato.
|
|
|
