|

Il ridimensionamento di un componente ColorPicker è possibile solo mediante i relativi stili:
swatchWidth
,
swatchHeight
,
backgroundPadding
,
textFieldWidth
e
textFieldHeight
. Se tentate di modificare le dimensioni del componente ColorPicker con lo strumento Trasformazione o mediante ActionScript usando il metodo
setSize()
o la proprietà
width
,
height
,
scaleX
o
scaleY
, i valori impostati vengono ignorati quando create il file SWF e ColorPicker viene visualizzato con le dimensioni predefinite. Lo sfondo della tavolozza viene ridimensionato in base al numero di colonne impostate usando
setStyle()
per lo stile
columnCount
. Il numero di colonne predefinito è 18. Potete impostare i colori personalizzati su 1024; la tavolozza viene ridimensionata in verticale in modo che corrisponda al numero di campioni.
Usare gli stili con il componente ColorPicker
Potete impostare numerose proprietà di stile per modificare l'aspetto di un componente ColorPicker. Nella procedura seguente, ad esempio, il numero di colonne (
columnCount
) nel componente ColorPicker viene impostato su 12, vengono modificate l'altezza (
swatchHeight
) e la larghezza (
swatchWidth
) dei campioni di colore e il riempimento per il campo di testo (
textPadding
) e lo sfondo (
backgroundPadding
).
-
Create un nuovo documento File Flash (ActionScript 3.0).
-
Trascinate il componente ColorPicker nello stage e assegnategli il nome di istanza
aCp
.
-
Aprite il pannello Azioni, selezionate il fotogramma 1 nella linea temporale principale e immettete il codice seguente:
aCp.setStyle("columnCount", 12);
aCp.setStyle("swatchWidth", 8);
aCp.setStyle("swatchHeight", 12);
aCp.setStyle("swatchPadding", 2);
aCp.setStyle("backgroundPadding", 3);
aCp.setStyle("textPadding", 7);
-
Selezionare Controllo > Prova filmato.
-
Fate clic sul componente ColorPicker per aprirlo e verificare se l'aspetto è stato modificato da queste impostazioni.
Usare gli skin con il componente ColorPicker
Il componente ColorPicker usa i seguenti skin per rappresentare i relativi stati visivi.
Potete cambiare il colore dello skin di sfondo per modificare il colore dello sfondo della tavolozza.
-
Create un nuovo documento File Flash (ActionScript 3.0).
-
Trascinate il componente ColorPicker nello stage.
-
Fate doppio clic sul componente per aprire la tavolozza dei relativi skin.
-
Fate doppio clic sullo skin Background per selezionarlo; viene visualizzato il selettore Colore riempimento nella finestra di ispezione Proprietà.
-
Selezionate il colore #999999 usando il selettore Colore riempimento per applicarlo allo skin di sfondo.
-
Fate clic sul pulsante Indietro sul lato sinistro della barra di modifica, visualizzata sopra lo stage, per tornare alla modalità di modifica del documento.
-
Selezionare Controllo > Prova filmato.
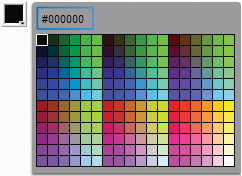
Quando fate clic sul componente ColorPicker, lo sfondo della tavolozza dovrebbe essere grigio, come nella figura illustrata di seguito.

ColorPicker con skin Background grigio
|
|
|