|

Potete trasformare un componente TextArea modificandone le dimensioni orizzontale e verticale sia durante la creazione che in fase di runtime. Durante la creazione, selezionate il componente nello stage e usate lo strumento Trasformazione libera o uno dei comandi Elabora > Trasforma. In fase di runtime, usate il metodo
setSize()
o le proprietà valide della classe TextArea quali
height
,
width
,
scaleX
e
scaleY
.
Quando un componente TextArea viene ridimensionato, il bordo viene adattato al nuovo riquadro di delimitazione. Le barre di scorrimento, se necessarie, vengono posizionate sui bordi inferiore e destro. L'area di testo viene quindi ridimensionata in base all'area rimanente; in un componente TextArea non esistono elementi a dimensioni fisse. Se la larghezza del componente TextArea è troppo limitata per consentire la visualizzazione della larghezza del testo, il testo viene troncato.
Stili e componente TextArea
Gli stili del componente TextArea consentono di specificare i valori per gli skin, il riempimento e il formato del testo del componente quando viene disegnato. Gli stili
textFormat
e
disabledTextFormat
determinano lo stile del testo visualizzato nel componente TextArea. Per ulteriori informazioni sulle proprietà degli stili degli skin, vedete
Usare gli skin con il componente TextArea
.
Nell'esempio seguente viene impostato lo stile
disabledTextFormat
per modificare l'aspetto del testo quando TextArea è disattivato, ma lo stesso processo si applica per l'impostazione dello stile
textFormat
per un componente TextArea attivato.
-
Create un nuovo file Flash.
-
Trascinate nello stage un componente TextArea e assegnategli il nome di istanza
myTa
.
-
Aggiungete il codice seguente nel pannello Azioni al fotogramma 1 della linea temporale principale.
var tf:TextFormat = new TextFormat();
tf.color = 0xCC99FF;
tf.font = "Arial Narrow";
tf.size = 24;
myTa.setStyle("disabledTextFormat", tf);
myTa.text = "Hello World";
myTa.setSize(120, 50);
myTa.move(200, 50);
myTa.enabled = false;
-
Selezionare Controllo > Prova filmato.
Usare gli skin con il componente TextArea
Il componente TextArea usa i seguenti skin, che possono essere modificati per cambiarne l'aspetto.

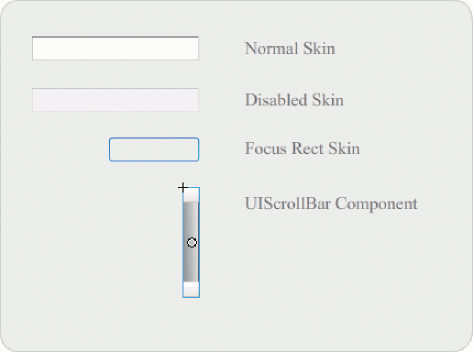
Skin del componente TextArea
Nota:
la modifica dello skin ScrollBar in un componente viene applicata a tutti gli altri componenti che usano ScrollBar.
Nella procedura seguente vengono modificati il colore del bordo dello skin Focus Rect, che viene visualizzato quando il componente TextArea è attivo, e dello skin Normal.
-
Create un nuovo file Flash.
-
Trascinate un componente TextArea nello stage e fate doppio clic sul componente per aprire il relativo pannello di icone di skin.
-
Fate doppio clic sullo skin Focus Rect.
-
Fate clic sul bordo dello skin Focus Rect per selezionarlo. Quando è selezionata, il relativo colore viene visualizzato nel selettore Colore riempimento della finestra di ispezione Proprietà.
-
Fate clic sul selettore Colore riempimento nella finestra di ispezione Proprietà per aprirlo e selezionare il colore #CC0000 per applicarlo al bordo.
-
Fate clic sul pulsante Indietro sul lato sinistro della barra di modifica, visualizzata sopra lo stage, per tornare alla modalità di modifica del documento.
-
Fate doppio clic sul componente TextArea per aprire il relativo pannello di icone di skin.
-
Fate doppio clic sullo skin Normal.
-
Selezionate ogni lato del bordo dello skin Up uno alla volta, e impostate il relativo colore su #990099.
-
Fate clic sul pulsante Indietro sul lato sinistro della barra di modifica, visualizzata sopra lo stage, per tornare alla modalità di modifica del documento.
-
Selezionare Controllo > Prova filmato.
Quando selezionate il componente TextArea per iniziare a inserire del testo, il bordo dovrebbe essere visualizzato come illustrato nella figura seguente:
Il bordo esterno è costituito dallo skin Focus Rect, quello interno dallo skin Normal.
Per informazioni sulla modifica dello skin del componente UIScrollBar, vedete
Personalizzare il componente UIScrollBar
.
|
|
|
