|

Potete modificare le dimensioni di un'istanza TextInput sia durante la creazione che in fase di runtime. Durante la creazione, selezionate il componente nello stage e usate lo strumento Trasformazione libera o uno dei comandi Elabora > Trasforma. In fase di runtime, usate il metodo
setSize()
o le proprietà valide della classe TextInput quali
height
,
width
,
scaleX
e
scaleY
.
Quando un componente TextInput viene ridimensionato, il bordo viene adattato al nuovo riquadro di delimitazione. Il componente TextInput non utilizza le barre di scorrimento ma il punto di inserimento scorre automaticamente quando l'utente interagisce con il testo. Il campo di testo viene quindi ridimensionato in base all'area rimanente; in un componente TextInput non esistono elementi a dimensioni fisse. Se il componente TextInput è troppo piccolo per consentire la visualizzazione del testo, il testo viene troncato.
Stili e componente TextInput
Gli stili del componente TextInput consentono di specificare i valori per gli skin, il riempimento e il formato del testo del componente quando viene disegnato. Gli stili
textFormat
e
disabledTextFormat
determinano lo stile del testo visualizzato nel componente. Per ulteriori informazioni sulle proprietà degli stili degli skin, vedete
Skin e componente TextInput
.
Nell'esempio seguente viene impostato lo stile
textFormat
per specificare il carattere, la dimensione e il colore del testo visualizzato nel componente TextInput. Lo stesso processo consente di impostare lo stile
disabledTextFormat
che viene applicato quando il componente è disattivato.
-
Create un nuovo documento Flash (ActionScript 3.0).
-
Trascinate nello stage un componente TextInput e assegnategli il nome di istanza
myTi
.
-
Aggiungete il codice seguente nel pannello Azioni al fotogramma 1 della linea temporale principale.
var tf:TextFormat = new TextFormat();
tf.color = 0x0000FF;
tf.font = "Verdana";
tf.size = 30;
tf.align = "center";
tf.italic = true;
myTi.setStyle("textFormat", tf);
myTi.text = "Enter your text here";
myTi.setSize(350, 50);
myTi.move(100, 50);
-
Selezionare Controllo > Prova filmato.
Skin e componente TextInput
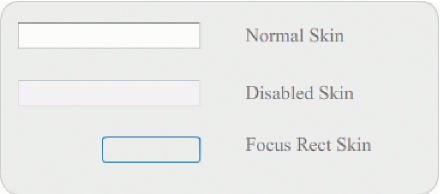
Il componente TextInput usa i seguenti skin, che possono essere modificati per cambiarne l'aspetto.

Didascalia del componente TextInput
La procedura riportata di seguito consente di modificare i colori del bordo e dello sfondo di un componente TextInput.
-
Create un nuovo file Flash.
-
Trascinate un componente TextInput nello stage e fate doppio clic sul componente per aprire il relativo pannello di skin.
-
Fate doppio clic sullo skin Normal.
-
Impostate la percentuale di ingrandimento su 800% per aumentare le dimensioni dell'icona per la modifica.
-
Selezionate ogni lato del bordo dello Normal, uno alla volta, e impostate il relativo colore su #993399 per applicarlo.
-
Fate doppio clic sullo sfondo per visualizzare il colore nel selettore Colore riempimento nella finestra di ispezione Proprietà. Selezionate il colore #99CCCC per applicarlo allo sfondo.
-
Fate clic sul pulsante Indietro sul lato sinistro della barra di modifica, visualizzata sopra lo stage, per tornare alla modalità di modifica del documento.
-
Selezionare Controllo > Prova filmato.
Il componente TextInput dovrebbe apparire come nella figura seguente:
|
|
|
