|

Potete trasformare un componente TileList modificandone le dimensioni orizzontale e verticale sia durante la creazione che in fase di runtime. Durante la creazione, selezionate il componente nello stage e usate lo strumento Trasformazione libera o uno dei comandi Elabora > Trasforma. In fase di runtime, usate il metodo
setSize()
o le proprietà valide quali
width
,
height
,
columnCount
,
rowCount
,
scaleX
e
scaleY
. Lo skim ScrollBar, contenuto nel componente TileList, viene ridimensionato con la casella di riepilogo.
Stili e componente TileList
Gli stili del componente TileList consentono di specificare i valori per gli skin, il riempimento e il formato del testo del componente quando viene disegnato. Gli stili
textFormat
e
disabledTextFormat
determinano lo stile del testo visualizzato nel componente. Per ulteriori informazioni sugli stili degli skin, vedete
Usare gli skin con il componente TileList
.
Nell'esempio seguente viene chiamato il metodo
setRendererStyle()
mediante lo stile
textFormat
per specificare il carattere, la dimensione e gli attributi del testo delle etichette visualizzate in un'istanza TileList. Lo stesso processo consente di impostare lo stile
disabledTextFormat
che viene applicato quando la proprietà
enabled
è impostata su
false
.
-
Create un nuovo documento Flash (ActionScript 3.0).
-
Trascinate il componente TileList nello stage e assegnategli il nome di istanza
myTl
.
-
Aggiungere il codice seguente nel pannello Azioni al fotogramma 1 nella linea temporale.
myTl.setSize(100, 100);
myTl.addItem({label:"#1"});
myTl.addItem({label:"#2"});
myTl.addItem({label:"#3"});
myTl.addItem({label:"#4"});
var tf:TextFormat = new TextFormat();
tf.font = "Arial";
tf.color = 0x00FF00;
tf.size = 16;
tf.italic = true;
tf.bold = true;
tf.underline = true;
tf.align = "center";
myTl.setRendererStyle("textFormat", tf);
Usare gli skin con il componente TileList
Il componente TileList dispone degli skin TileList, CellRenderer e ScrollBar. Potete modificare questi skin per cambiare l'aspetto del componente TileList:

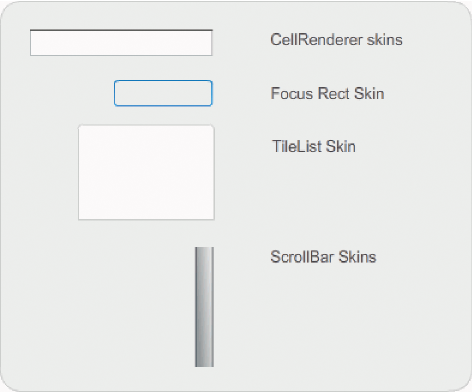
Skin del componente TileList
Nota:
la modifica dello skin ScrollBar in un componente viene applicata a tutti gli altri componenti che usano il componente ScrollBar.
La procedura seguente consente di cambiare il colore dello skin CellRenderer Selected_Up del componente TileList.
-
Create un documento Flash (ActionScript 3.0).
-
Trascinate il componente TileList nello stage e fate doppio clic sul componente per aprire il relativo pannello di skin.
-
Fate doppio clic sullo skin CellRenderer, quindi fate doppio clic sullo skin Selected_Up e infine sullo sfondo rettangolare.
-
Selezionate il colore #99FFFF usando il selettore Colore riempimento nella finestra di ispezione Proprietà per applicarlo allo skin Selected_Up.
-
Fate clic sul pulsante Indietro sul lato sinistro della barra di modifica, visualizzata sopra lo stage, per tornare alla modalità di modifica del documento.
-
Nella scheda Parametri della finestra di ispezione Proprietà, fate doppio clic sulla seconda colonna della riga dataProvider per aprire la finestra di dialogo Valori. Aggiungete degli elementi con le etichette seguenti: 1st item, 2nd item, 3rd item, 4th item.
-
Selezionare Controllo > Prova filmato.
-
Fate clic su una cella nel componente TileList per selezionarla, quindi allontanate il puntatore del mouse dalla cella selezionata.
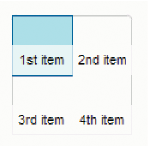
La cella selezionata dovrebbe essere visualizzata come nella figura seguente:

Componente TileList con colore skin Selected_Up modificato
|
|
|
