|

Potete trasformare un componente Slider modificandone le dimensioni orizzontale e verticale sia durante la creazione che in fase di runtime. Durante la creazione, selezionate il componente nello stage e usate lo strumento Trasformazione libera o uno dei comandi Elabora > Trasforma. In fase di runtime, usate il metodo
setSize()
o le proprietà valide della classe Slider quali
width
e
scaleX
.
Potete aumentare la lunghezza di un componente Slider, ma non l'altezza. La proprietà
height
e il parametro height del metodo
setSize()
vengono ignorati da Flash. Tuttavia, potete creare un cursore verticale e modificarne la lunghezza in verticale.
Stili e componente Slider
Gli stili del componente Slider consentono di specificare solo le classi per i relativi skin e un valore per
FocusRectPadding
, che specifica il numero di pixel da usare per il riempimento tra il riquadro di delimitazione e il bordo esterno del componente. Per ulteriori informazioni sull'uso degli stili degli skin, vedete
Informazioni sugli skin
.
Skin e componente Slider
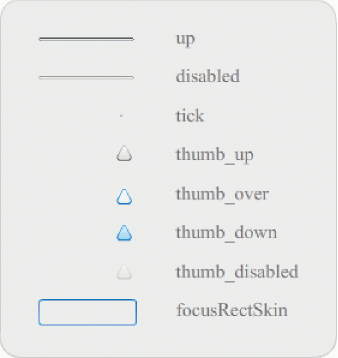
Il componente Slider usa i seguenti skin, che possono essere modificati per cambiarne l'aspetto.

Skin del componente Slider
Nell'esempio seguente viene modificato lo skin della traccia Up applicando il colore blu.
-
Create un nuovo documento Flash (ActionScript 3.0).
-
Trascinate il componente Slider dal pannello Componenti allo stage.
-
Fate doppio clic sul componente Slider per aprire il pannello dei relativi skin.
-
Fate doppio clic sul contrassegno di registrazione della traccia up per aprire lo skin nella modalità di modifica dei simboli.
-
Impostate la percentuale di ingrandimento su 800% per aumentare le dimensioni dell'icona per la modifica. La traccia del componente Slider è costituita da tre barre.
-
Fate clic sulla barra superiore per selezionarla. Quando è selezionata, il relativo colore viene visualizzato nel selettore Colore riempimento della finestra di ispezione Proprietà.
-
Mediante il selettore Colore riempimento della finestra di ispezione Proprietà, selezionate il colore #000066 per applicarlo alla barra superiore della traccia di Slider.
-
Fate clic sulla barra centrale della traccia di Slider per selezionarla. Quando è selezionata, il relativo colore viene visualizzato nel selettore Colore riempimento della finestra di ispezione Proprietà.
-
Mediante il selettore Colore riempimento della finestra di ispezione Proprietà, selezionate il colore #0066FF per applicarlo alla barra centrale della traccia di Slider.
-
Fate clic sulla barra inferiore della traccia di Slider per selezionarla. Quando è selezionata, il relativo colore viene visualizzato nel selettore Colore riempimento della finestra di ispezione Proprietà.
-
Mediante il selettore Colore riempimento della finestra di ispezione Proprietà, selezionate il colore #00CCFF per applicarlo alla barra inferiore della traccia di Slider.
-
Fate clic sul pulsante Indietro sul lato sinistro della barra di modifica, visualizzata sopra lo stage, per tornare alla modalità di modifica del documento.
-
Selezionare Controllo > Prova filmato.
Il componente Slider dovrebbe apparire come nella figura seguente.
|
|
|
