Preparing documents for conversion to HTML
HTML provides a set of elements that describe how each part of a document is used. For example, the P (paragraph) element is a normal body paragraph; the H1 element is a first-level heading.
HTML elements are conceptually similar to Adobe FrameMaker formats. For example, HTML documents contain body paragraph elements and heading elements, while FrameMaker documents contain paragraphs that use formats designed for body paragraphs and headings.
However, HTML elements differ from FrameMaker formats in the following ways:
•HTML documents use a standard set of elements, while FrameMaker documents can contain any number of formats and use any names for the formats.
•HTML elements describe the structure of a document, not its format. A Web browser such as Netscape Navigator or Microsoft Internet Explorer displays each element in a predefined format. Two browsers may display the same element in different ways.
HTML documents can contain hypertext links to locations in the same file, or to other files anywhere on the Internet or on an intranet. Most of the FrameMaker hypertext commands are automatically converted to HTML hypertext commands when you save a document as HTML.
About HTML documents
HTML provides a set of elements that describe how each part of a document is used. For example, the P (paragraph) element is a normal body paragraph; the H1 element is a first-level heading.
HTML elements are conceptually similar to Adobe FrameMaker formats. For example, HTML documents contain body paragraph elements and heading elements, while FrameMaker documents contain paragraphs that use formats designed for body paragraphs and headings.
However, HTML elements differ from FrameMaker formats in the following ways:
•HTML documents use a standard set of elements, while FrameMaker documents can contain any number of formats and use any names for the formats.
•HTML elements describe the structure of a document, not its format. A Web browser such as Netscape Navigator or Microsoft Internet Explorer displays each element in a predefined format. Two browsers may display the same element in different ways.
HTML documents can contain hypertext links to locations in the same file, or to other files anywhere on the Internet or on an intranet. Most of the FrameMaker hypertext commands are automatically converted to HTML hypertext commands when you save a document as HTML.
PDF and HTML: Hypertext command support
HTML conversion overview
HTML is an online format optimized only for certain kinds of presentation. For example, you cannot easily create a two-column layout in HTML. For this reason, do not expect your HTML documents to look identical to the FrameMaker originals. If design items in your documents have no acceptable equivalents in HTML, consider converting to PDF instead of HTML. For information, see Save as PDF.
What is converted
When you save a document as HTML, FrameMaker converts only the contents of the main text flow (the flow tagged A). Make sure the text in flow A is the one you want and that all of flow A is connected. (See Connect text frames.)
tip: If your document has multiple flows that you want preserved, consider saving as PDF instead. (See Apply conditional tags.) When you save as PDF, each flow can be converted to an Acrobat article thread.
The contents of anchored frames in the flow are converted to graphics (including the text within anchored frames). Graphics and text not in the main flow whether they appear on master pages (such as headers and footers) or directly on body pages (such as graphics placed directly on the page) are not converted to HTML. If you want to duplicate the effect of headers so that text or graphics appear at the top of every HTML document (for example, text for a logo or navigation buttons), use macros.
Some FrameMaker hypertext commands convert to equivalent HTML links.
HTML export issues
When you export to HTML, note the following issues:
•Vector graphics and text frames in anchored frames are converted to bitmaps. If the text in the converted graphic is greeked, you can change the Greek Text Smaller Than setting in the Preferences dialog box.
•If you scale or crop GIF graphics that have been imported by reference, these settings will be lost when converted to HTML.
•HTML files produced by FrameMaker do not display line breaks when opened in Notepad. To view the HTML file correctly, use FrameMaker, WordPad, or a browser that lets you view the source code.
•If the document uses paragraph or character tag names that contain accented characters, you may have problems viewing the characters with some browsers. To avoid this problem, rename paragraph or character tags to use unaccented characters, or delete the cascading style sheet (.css) file that was created with the HTML file.
Using templates that map well to HTML
To minimize fine-tuning when you save documents as HTML, create your documents from one of the supplied FrameMaker templates. The formats of these templates map easily to HTML equivalents.
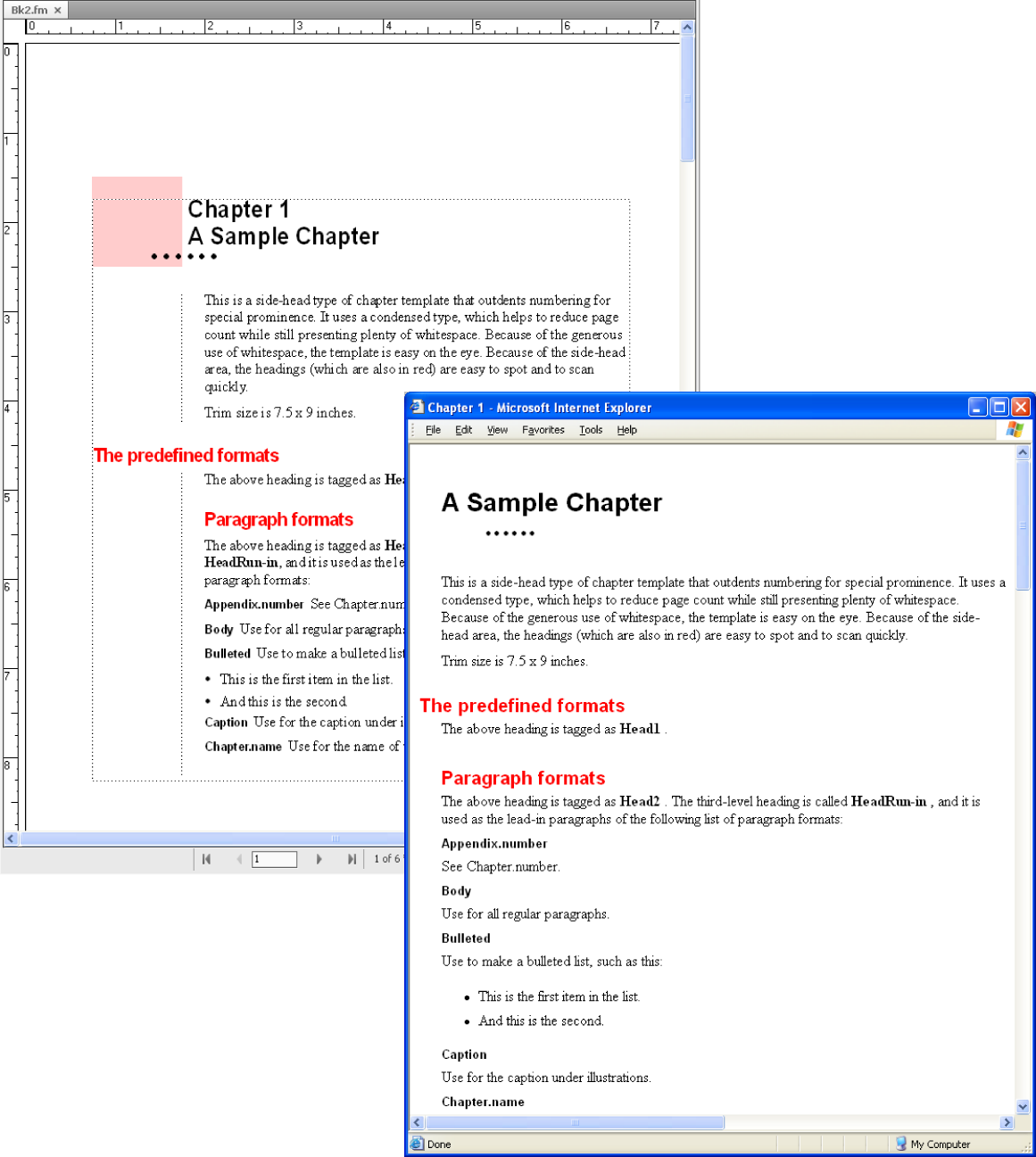
Sample chapter template before and after HTML conversion

Using web-safe colors
The Online color library provides 216 web-safe colors that have a consistent appearance on all platforms when viewed with a web browser.
Preserve the FrameMaker look by using style sheets
HTML was designed not as a formatting language but as a way of presenting the structure of a document (its semantics). In some cases, however, you may be concerned with the format of a document as well as its semantics. You may want to preserve the look of your FrameMaker document more than is possible with regular HTML elements alone.
For example, suppose you have a document that uses blue 20-point type for the first letter of a chapter. An HTML style sheet can preserve unique formatting of this kind.
An HTML cascading style sheet is created for you with the same name as the main HTML file but with an extension of .css. It is a standardized file format that many Web browsers can use and interpret. A .css style sheet contains formatting specifications that can duplicate the font, style, size, indents, spacing, and margins of the original document.
The HTML file contains a reference to a .css style sheet. If the browser finds the style sheet, it uses the information to format the Web page. If the browser does not support style sheets, it uses only the built-in formatting defined for each HTML element.
1)Save your document as HTML. A .css file is automatically created in the same folder as the HTML file.
2)Copy the HTML style sheet (.css file) to the Web server in the same folder as your HTML files.
note: Style sheets are sometimes called “cascading” because their format rules can overlap-and collide-with rules in other style sheets, such as a personal style sheet set up by someone viewing your converted document. The style sheet that FrameMaker creates takes precedence over other style sheets.
Saving structured documents as HTML
Format overrides
Changes tracked as format overrides
FrameMaker treats changes in text, character, and table properties that differ from the definitions as overrides. In addition, if the current document does not have a definition of the format, it is considered an override, such as when you copy and paste text from other documents.
The following cases are considered override:
•When you apply formatting using the toolbar such as applying bold, underline, or italics
•When you edit the paragraph, character, or table format in the Designer and then applying only to the selection, without updating the format definition
•When you copy content from another document with a different template, the content copied retains the formatting, but the definitions are not present in the current document.
For example, consider a character format named Error, with text color as Red and Weight as As Is. If you change the text color from Red to Black, then it is an override. However, if Weight is change from Regular to Bold, it is not an override (no deviation from definition). However, if a format that had a property set as As Is is changed, it is not tracked as an override.
note: If properties of table cells are changed from Table > Format > Custom Ruling and Shading, then it is not flagged as a table format override.
Managing format overrides for content conversion
Accurate conversion depends on the consistent use of formats in your FrameMaker documents. Results will not be as good if your documents use format overrides instead of defined formats stored in the catalogs. For example, a document that uses a Body format for both regular paragraphs and headings will not convert to HTML accurately. If your documents use overrides extensively, you should do one of the following:
Search and remove format overrides
You can search and remove paragraph, character, and table format overrides in a book or document.
1)Select Edit > Find, and from the Find pop-up menu, select the format override type.
2)In the Change pop-up menu, select Remove Override.
3)Click Find, and then click Change for each instance of the format override.
Create and apply a new set of formats based on the overrides
You can let FrameMaker automatically analyze the document for format overrides, and create new formats. Any format used in the document but not stored in a catalog is added to the catalog. Also, if the document uses a format with a format override, a separate format based on the override is added to the catalog.
For example, if a document contains a Body paragraph with an override (for example, a left indent), that paragraph will be tagged Body1. If another override is used for Body (for example, a default font change), any paragraph using that override will be tagged Body2. You may want to rename some formats to make them easier to interpret. For example, you could rename Body1 to BodyIndent.
1)Choose File > Utilities > Create And Apply Formats, and then click Continue.
Add links to URLs
A uniform resource locator (URL) is the location of a document anywhere on the Internet or on an intranet. You can embed a special marker in a FrameMaker document that becomes a link to a URL when the document is saved as HTML or PDF.
1)Select the text you want to be linked to a URL and apply a character format to it. For example, you might apply an underline format to the words Click here for more information.
2)Click in the formatted area, and choose Special > Hypertext.
3)Choose Message Client from the Command pop-up menu and enter the following in the Syntax text box:
message URLurl_name
Replace url_name with the URL you want to link to. For example, to link to the Adobe Systems home page, you would enter the following:
message URL http://www.adobe.com
4)Click New Hypertext Marker. When the document is converted to HTML, XML, or PDF, clicking the formatted text displays the location specified by the URL.
Define an active area in a document
Create links that simulate a TOC
You can convert a large file into a series of small HTML subdocuments that are linked to one parent document. The parent document can then function as a linked table of contents for the subdocuments.
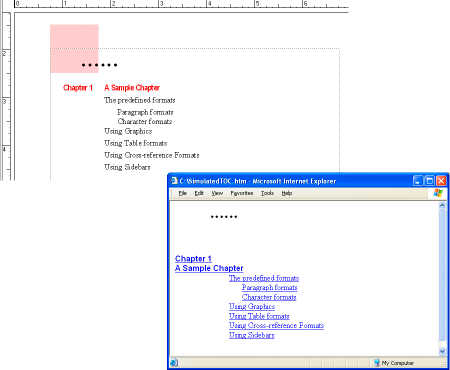
FrameMaker document and the simulated TOC in a Web page

Subdocuments are automatically named sequentially. For example, when you save MyDoc to HTML, the parent document is called MyDoc.html, the first subdocument is MyDoc.1.html, the second one is MyDoc.2.html, and so on. Do not rename the files; otherwise, the links will become invalid.
The hierarchy of heading levels in the subdocuments is controlled by the Headings table.
1)Adjust your document mappings so that a heading starts a new file. Do this by using the Start New, Linked Web Page option in the HTML Setup dialog box.
note: Look for a heading whose contents are neither too large nor too small. (Readers might get lost if they have to do too much scrolling or might be frustrated if the page they jump to has only one paragraph.) Also, you may want to make sure some text appears before the first instance of the heading you choose so that there is an introduction to the list of links.
2)Give readers an easy way to return from the linked subdocuments to the parent document by defining the EndOfSubDoc or StartOfSubDoc system macro. The text or graphics defined by this macro will appear at the end or the start of each linked Web page as in the following example.
|
Macro Name |
Replace With |
|---|---|
|
EndOfSubDoc |
<HR><P><A HREF=”<$parentdoc>”> Return to main page</A></P> <P><A HREF=”<$prevsubdoc>”> Go to previous page</A></P> <P><A HREF= “<$nextsubdoc>”> Go to next page</A></P> |
3)Save the file or book as HTML. The parent document will contain the linked table of contents.
Set up and adjust HTML mappings
Setting up links for image maps
Image maps on a Web page are graphics with areas defined as links. Image maps can add visual interest to otherwise plain text-only links to Web pages.
When you convert a FrameMaker document to HTML or XML, graphics in the main text flow are automatically converted to image maps if you have set them up correctly. They convert in these cases:
•When a graphic in an anchored frame has one or more text frames on top of the graphic, and these text frames have valid hypertext markers in them.
•When a graphic in an anchored frame has a rectangular matrix of links over it.
Specifying graphics conversion
When you save documents as HTML, all graphic files imported by copying into anchored frames are converted to GIF format unless you specify that all the graphics be saved to another format. Each graphic is saved to a separate file. Text in anchored frames is also converted to GIF.
Graphic files imported by reference are left in their original locations unless you specify that copies should be made. In that case, the formats are inspected and converted as needed (preserving the dpi scaling of a graphic). The new files are created in the same folder as the HTML document.
Specify the file format for converted graphics
1)Choose File > Utilities > HTML Setup and click Options.
2)Specify the graphic file format you want. You can choose from the following formats:
•GIF is best used for non-photographic images with no more than 256 colors.
•JPEG format is best used for images with a wide range of color, such as a 24-bit photograph.
•PNG format is a public-domain format that is becoming more widespread on the Web. Like GIF, it is best used for images with no more than 256 colors.
3)Click OK.
Specify that graphics imported by reference be copied and converted
1)Choose File > Utilities > HTML Setup and click Options.
2)Select Copy Files Imported by Reference.