|

List コンポーネントは、オーサリング時および実行時に、縦横に変形できます。 オーサリング時には、ステージ上でコンポーネントを選択して、自由変形ツールを使用するか、修正/変形でいずれかのコマンドを使用します。実行時には、
setSize()
メソッドを使用するか、List クラスの適切なプロパティ(
height
、
width
、
scaleX
、
scaleY
など)を使用します。
リストのサイズを変更し、リストの行を水平方向に縮めると、行内のテキストの表示が切り詰められます。 垂直方向のサイズを変更すると、必要に応じてリストの行数が増減します。 スクロールバーは必要に応じて自動的に配置されます。
List コンポーネントでのスタイルの使用
一連のスタイルプロパティを設定して、List コンポーネントの外観を変更できます。 スタイルは、コンポーネントが描画されるときのスキンとパディングの値を指定します。
様々なスキンスタイルを使用することで、スキンに使用する様々なクラスを指定できます。 スキンスタイルの使用について詳しくは、
スキンについて
を参照してください。
次の手順では、List コンポーネントの
contentPadding
スタイルの値を設定します。この設定の値は、コンテンツの周囲のパディングを行うために List のサイズから減算されるので、List 内のテキストが切り詰めて表示されるのを防ぐには、List のサイズを大きくする必要がある場合があります。
-
新しい Flash ファイル (ActionScript 3.0) ドキュメントを作成します。
-
List コンポーネントをコンポーネントパネルからステージまでドラッグし、インスタンス名を
aList
にします。
-
メインタイムフレーム内でフレーム 1 を選択し、アクションパネルを開いて、次のコードを入力します。このコードでは
contentPadding
スタイルを設定し、データを List に追加します。
aList.setStyle("contentPadding", 5);
aList.setSize(145, 200);
aList.addItem({label:"1956 Chevy (Cherry Red)", data:35000});
aList.addItem({label:"1966 Mustang (Classic)", data:27000});
aList.addItem({label:"1976 Volvo (Xcllnt Cond)", data:17000});
aList.rowCount = aList.length;
-
制御/ムービープレビューを選択します。
List コンポーネントでのスキンの使用
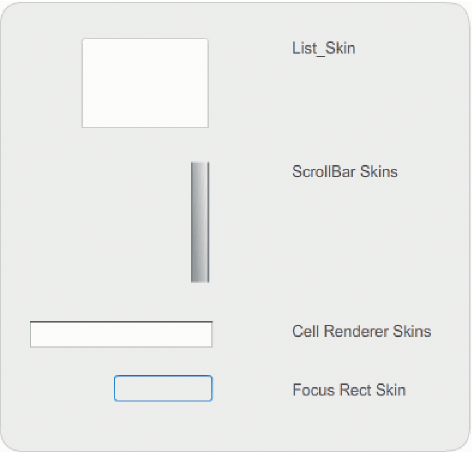
List コンポーネントでは、次のスキンを使用して表示状態を表します。

List のスキン
ScrollBar でのスキンの適用について詳しくは、
UIScrollBar コンポーネントのカスタマイズ
を参照してください。Focus Rect スキンでのスキンの適用について詳しくは、
TextArea コンポーネントのカスタマイズ
を参照してください。
注意:
1 つのコンポーネントで ScrollBar スキンを変更すると、ScrollBar を使用するその他のすべてのコンポーネントでスキンが変更されます。
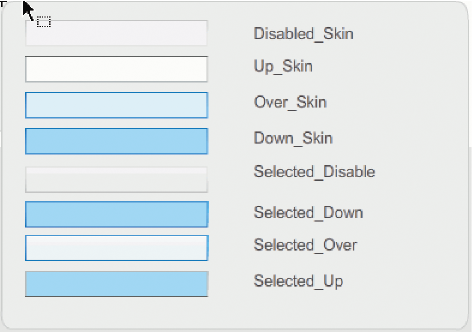
Cell Renderer スキンをダブルクリックして、List セルのさまざまな状態を示す 2 番目のスキンのパレットを開きます。

List の Cell Renderer のスキン
List のセルの外観は、これらのスキンを編集すると変更できます。次の手順では、Up スキンのカラーを変更し、通常の非アクティブ状態の List の外観を変更します。
-
新しい Flash ファイル (ActionScript 3.0) ドキュメントを作成します。
-
List コンポーネントをコンポーネントパネルからステージまでドラッグし、インスタンス名を
aList
にします。
-
List をダブルクリックしてスキンのパレットを開きます。
-
Cell Renderer スキンをダブルクリックして、そのスキンのパレットを開きます。
-
Up_Skin スキンをダブルクリックして、編集のために開きます。
-
スキンの塗り領域をクリックして選択します。 プロパティインスペクターに塗りカラーピッカーが表示され、スキンの現在の塗りのカラーが表示されます。
-
塗りカラーピッカーでカラー #CC66FF を選択し、Up_Skin スキンの塗りに適用します。
-
ステージの上の編集バーの左側にある「戻る」ボタンをクリックし、ドキュメント編集モードに戻ります。
-
タイムラインのフレーム 1 のアクションパネルに次のコードを追加し、List にデータを追加します。
aList.setStyle("contentPadding", 5);
aList.setSize(145, 200);
aList.addItem({label:"1956 Chevy (Cherry Red)", data:35000});
aList.addItem({label:"1966 Mustang (Classic)", data:27000});
aList.addItem({label:"1976 Volvo (Xcllnt Cond)", data:17000});
aList.rowCount = aList.length;
-
制御/ムービープレビューを選択します。
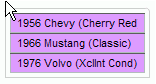
List の表示は次の図のようになります。

カスタムカラーの Up_Skin が適用された List セル
フレームは
contentPadding
スタイルの設定によって異なります。
|
|
|
