|

UIScrollBar コンポーネントは、オーサリング時および実行時に、縦横に変形できます。 ただし、垂直方向の UIScrollBar の幅、水平方向の UIScrollBar の高さを変更することはできません。 オーサリング時には、ステージ上でコンポーネントを選択して、自由変形ツールを使用するか、修正/変形でいずれかのコマンドを使用します。実行時には、
setSize()
メソッドを使用するか、UIScrollBar クラスの任意の適切なプロパティ(
width
、
height
、
scaleX
、
scaleY
など)を使用します。
注意:
setSize()
メソッドを使用する場合は、水平スクロールバーの幅、または垂直スクロールバーの高さのみを変更できます。オーサリング時には、水平スクロールバーの高さまたは垂直スクロールバーの幅を設定できますが、ムービーをパブリッシュするときに値はリセットされます。 スクロールバーの長さ方向に対応するサイズのみ変更できます。
UIScrollBar コンポーネントでのスタイルの使用
UIScrollBar コンポーネントのスタイルは、そのスキンのクラスと、コンポーネントの境界ボックスと外側の境界の間のパディングに使用するピクセル数を指定する FocusRectPadding の値のみを指定します。スキンスタイルの使用について詳しくは、
スキンについて
を参照してください。
UIScrollBar コンポーネントでのスキンの使用
UIScrollBar コンポーネントでは次のスキンが使用されます。

UIScrollBar のスキン
水平スクロールバーと垂直スクロールバーはいずれも同じスキンを使用し、水平スクロールバーの表示時に UIScrollBar コンポーネントが必要に応じてスキンを回転します。
注意:
1 つのコンポーネントで ScrollBar スキンを変更すると、ScrollBar を使用するその他のすべてのコンポーネントでスキンが変更されます。
次の例は、UIScrollBar のサムと矢印ボタンのカラーを変更する方法を示しています。
-
新しい Flash ドキュメント (ActionScript 3.0) を作成します。
-
UIScrollBar コンポーネントをステージまでドラッグし、インスタンス名を
mySb
にします。「パラメーター」タブで、「direction」を「horizontal」に設定します。
-
スクロールバーをダブルクリックしてスキンのパネルを開きます。
-
Up スキンをクリックして選択します。
-
ズームコントロールを 400% に設定して、編集のためにアイコンを大きくします。
-
背景が選択され、カラーがプロパティインスペクターの塗りカラーピッカーに表示されるまで、右矢印 (または垂直スクロールバーの上矢印) の背景をダブルクリックします。
-
カラー #CC0033 を選択してボタンの背景に適用します。
-
ステージの上の編集バーの左側にある「戻る」ボタンをクリックし、ドキュメント編集モードに戻ります。
-
サムおよび左矢印 (または垂直スクロールバーの下矢印) エレメントに対して、手順 6、7、および 8 を繰り返します。
-
タイムラインのフレーム 1 のアクションパネルに次のコードを追加し、スクロールバーを TextField に割り当てます。
var tf:TextField = new TextField();
addChild(tf);
tf.x = 150;
tf.y = 100;
mySb.width = tf.width = 200;
tf.height = 22;
tf.text = "All work and no play makes Jack a dull boy. All work and no play makes Jack a dull boy. All . . .";
mySb.y = tf.y + tf.height;
mySb.x = tf.x + tf.width;x
mySb.scrollTarget = tf;
-
制御/ムービープレビューを選択します。
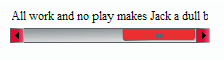
UIScrollBar コンポーネントの表示は次の図のようになります。

赤いサムと左右の矢印の付いた水平 ScrollBar
|
|
|
