|

TextArea コンポーネントは、オーサリング時および実行時に、縦横に変形できます。 オーサリング時には、ステージ上でコンポーネントを選択して、自由変形ツールを使用するか、修正/変形でいずれかのコマンドを使用します。実行時には、
setSize()
メソッドを使用するか、TextArea クラスの任意の適切なプロパティ(
height
、
width
、
scaleX
、
scaleY
など)を使用します。
TextArea コンポーネントのサイズを変更すると、境界線が新しい境界ボックスのサイズに合わせて変更されます。 スクロールバーが必要な場合は、下端と右端に配置されます。その後、残りの領域内でテキストエリアのサイズが変更されます。TextArea コンポーネントには、固定サイズのエレメントはありません。 TextArea コンポーネントの幅が、テキストのサイズを表示するのに狭すぎる場合、テキストは切り詰められます。
スタイルと TextArea コンポーネント
TextArea コンポーネントのスタイルは、コンポーネントが描画されるときのスキン、パディングおよびテキストフォーマットの値を指定します。
texFormat
スタイルおよび
disabledTextFormat
スタイルにより、TextArea が表示するテキストのスタイルが制御されます。スキンのスタイルプロパティについて詳しくは、
TextArea コンポーネントでのスキンの使用
を参照してください。
次の例では、
disabledTextFormat
スタイルを設定し、TextArea が無効になっているが、有効になっている TextArea に対する
textFormat
スタイルの設定に同じプロセスが適用される場合のテキストの外観を変更します。
-
Flash ファイルを新規作成します。
-
TextArea コンポーネントをステージまでドラッグし、インスタンス名を
myTa
にします。
-
メインタイムラインのフレーム 1 のアクションパネルに次のコードを追加します。
var tf:TextFormat = new TextFormat();
tf.color = 0xCC99FF;
tf.font = "Arial Narrow";
tf.size = 24;
myTa.setStyle("disabledTextFormat", tf);
myTa.text = "Hello World";
myTa.setSize(120, 50);
myTa.move(200, 50);
myTa.enabled = false;
-
制御/ムービープレビューを選択します。
TextArea コンポーネントでのスキンの使用
TextArea コンポーネントでは次のスキンを使用します。これらのスキンは編集して外観を変更することができます。

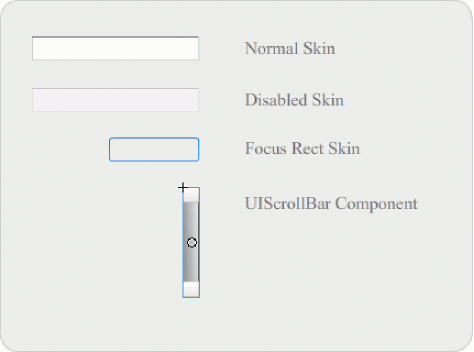
TextArea のスキン
注意:
1 つのコンポーネントで ScrollBar スキンを変更すると、ScrollBar を使用するその他のすべてのコンポーネントでスキンが変更されます。
次の手順では、TextArea にフォーカスがある場合に表示される Focus Rect スキンの境界線色と、Normal スキンを変更します。
-
Flash ファイルを新規作成します。
-
TextArea コンポーネントをステージにドラッグし、ダブルクリックしてスキンアイコンのパネルを開きます。
-
Focus Rect スキンをダブルクリックします。
-
Focus Rect スキンの境界線をクリックして選択します。 バーを選択すると、現在のカラーがプロパティインスペクターの塗りカラーピッカーに表示されます。
-
プロパティインスペクターで塗りのカラーピッカーをクリックして開き、カラー #CC0000 を選択して、境界線に適用します。
-
ステージの上の編集バーの左側にある「戻る」ボタンをクリックし、ドキュメント編集モードに戻ります。
-
TextArea コンポーネントをダブルクリックして、スキンアイコンのパネルを開きます。
-
Normal スキンをダブルクリックします。
-
Normal スキンの境界線の端を 1 つずつ選択し、そのカラーを #990099 に設定します。
-
ステージの上の編集バーの左側にある「戻る」ボタンをクリックし、ドキュメント編集モードに戻ります。
-
制御/ムービープレビューを選択します。
TextArea を選択してテキストの入力を開始すると、その境界線は次の図のように表示されます。
外側の境界線が Focus Rect スキンであり、内側の境界線が Normal スキンの境界線です。
UIScrollBar スキンの編集について詳しくは、
UIScrollBar コンポーネントのカスタマイズ
を参照してください。
|
|
|
