|

在创作过程中和运行时,可以在水平和垂直方向上将 List 组件变形。在创作时,在舞台上选择组件并使用“任意变形”工具或任何“修改”>“变形”命令。在运行时,可使用
setSize()
方法和 List 类的适用属性,如
height
、
width
、
scaleX
和
scaleY
。
当调整列表的大小后,列表的行会在水平方向收缩,剪下其中的任何文本。在垂直方向,列表根据需要增加或删除行。滚动条会根据需要自动调整位置。
对 List 组件使用样式
您可以设置样式属性以更改 List 实例的外观。样式指定了绘制组件时组件的外观和填充的值。
不同的外观样式允许您指定不同的类用于外观。有关使用外观样式的详细信息,请参阅
关于外观
。
下面的过程为 List 组件设置了
contentPadding
样式的值。请注意,会从 List 的大小中减去此设置的值以获得内容周围的填充值,因此您可能需要增加 List 的大小以防止 List 中的文本被裁切。
-
创建一个新的 Flash 文件 (ActionScript 3.0) 文档。
-
将 List 组件从“组件”面板中拖到舞台上,并为其指定实例名称
aList
。
-
在主时间轴中选择第 1 帧,打开“动作”面板,然后输入以下代码,这些代码用于设置
contentPadding
样式并向 List 添加数据:
aList.setStyle("contentPadding", 5);
aList.setSize(145, 200);
aList.addItem({label:"1956 Chevy (Cherry Red)", data:35000});
aList.addItem({label:"1966 Mustang (Classic)", data:27000});
aList.addItem({label:"1976 Volvo (Xcllnt Cond)", data:17000});
aList.rowCount = aList.length;
-
选择“控制”>“测试影片”。
对 List 组件使用外观
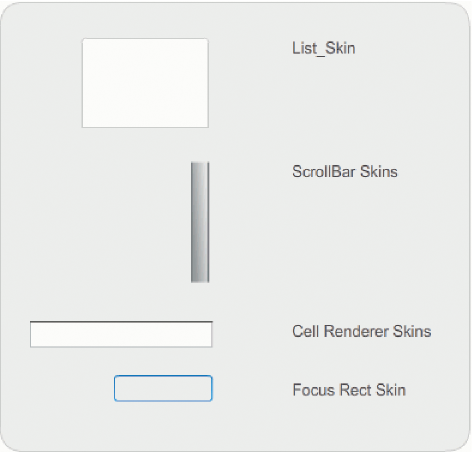
List 组件使用以下外观来表示其可视状态:

List 外观
有关设置 ScrollBar 外观的详细信息,请参阅
自定义 UIScrollBar 组件
。有关设置 Focus Rect 外观的信息,请参阅
自定义 TextArea 组件
。
注:
如果更改一个组件的 ScrollBar 外观,将会更改使用 ScrollBar 的所有其他组件的 ScrollBar 外观。
双击“单元格渲染器”外观,为 List 单元格的不同状态打开另一个外观调色板。

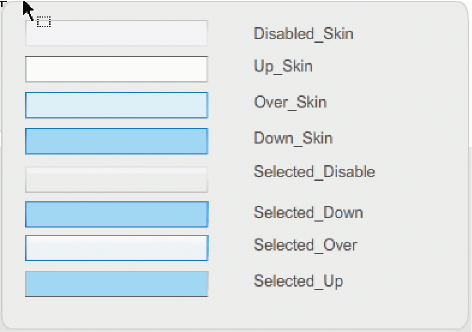
List 单元格渲染器外观
您可以通过编辑这些外观来更改 List 的单元格的外观。以下过程更改 Up 外观的颜色以更改 List 在正常的非活动状态下的外观。
-
创建一个新的 Flash 文件 (ActionScript 3.0) 文档。
-
将 List 组件从“组件”面板中拖到舞台上,并为其指定实例名称
aList
。
-
双击该 List 组件打开其外观调色板。
-
双击“单元格渲染器”外观打开“单元格渲染器”外观的调色板。
-
双击 Up_Skin 外观将其打开以进行编辑。
-
单击此外观的填充区域将其选中。“属性”检查器中将显示一个带有外观当前填充颜色的“填充颜色选择器”。
-
使用“填充颜色选择器”选择颜色 #CC66FF 以将其应用于 Up_Skin 外观的填充。
-
单击舞台上方编辑栏左侧的“返回”按钮,返回到文档编辑模式。
-
将以下代码添加到时间轴第 1 帧的“动作”面板中,以将数据添加到 List 组件:
aList.setStyle("contentPadding", 5);
aList.setSize(145, 200);
aList.addItem({label:"1956 Chevy (Cherry Red)", data:35000});
aList.addItem({label:"1966 Mustang (Classic)", data:27000});
aList.addItem({label:"1976 Volvo (Xcllnt Cond)", data:17000});
aList.rowCount = aList.length;
-
选择“控制”>“测试影片”。
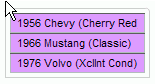
List 的外观应如下图所示:

具有自定义 Up_Skin 颜色的 List 单元格
这些帧是由于设置了
contentPadding
样式而生成的。
|
|
|
