|

组件的外观由多个图形元素(例如轮廓、填充颜色、图标,甚至其他组件)构成。例如,ComboBox 包含一个 List 组件,而 List 组件包含一个 ScrollBar。多个图形元素共同构成了 ComboBox 的外观。不过,组件的外观会根据其当前状态发生变化。例如,CheckBox(不包括其标签)显示在应用程序中时可能会如下所示:

处于正常弹起状态的 CheckBox
如果您在 CheckBox 上单击鼠标按键并且不松开按键,其外观将更改如下:

处于按下状态的 CheckBox
释放鼠标按键时,CheckBox 将还原为其原始外观,但此时将有一个复选标记以显示它已被选中。

处于选中状态的 CheckBox
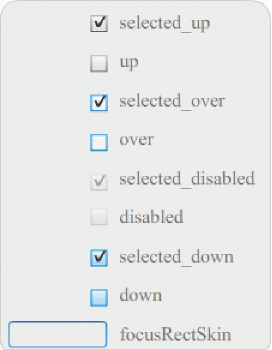
表示各种状态的组件的图标统称为组件的“外观”。您可以通过在 Flash 中编辑组件的外观更改任意或所有状态下的组件外观,就像对待任何其他 Flash 元件一样。可以通过两种方法访问组件的外观。最简单的方法是将组件拖到舞台上并双击它。这将打开一个组件外观调色板,CheckBox 的外观调色板如下所示。

CheckBox 的外观
您还可以从“库”面板单独访问组件的外观。将组件拖到舞台时,您还可以将其与其资源文件夹及其包含的任何其他组件一同复制到库。例如,如果将 ComboBox 拖到舞台上,“库”面板还将包含 List、ScrollBar 和 TextInput 组件(这些组件都内置于 ComboBox 中),以及其中每个组件的外观文件夹和一个包含这些组件所共享的元素的 Shared Assets 文件夹。通过打开组件的外观文件夹(ComboBoxSkins、ListSkins、ScrollBarSkins 或 TextInputSkins)并双击您要编辑的外观的图标,您可以编辑其中任何组件的外观。例如,双击 ComboBox_downSkin 将在元件编辑模式下打开外观,如下图所示:

ComboBox_downSkin
创建新外观
如果您要在文档中为组件创建新外观,可以编辑组件的外观以更改其外观。若要访问组件的外观,只需双击舞台上的组件打开其外观调色板即可。然后,双击您要编辑的外观,在元件编辑模式下打开它。例如,双击舞台上的 TextArea 组件,在元件编辑模式下打开其资源。将缩放控制设置为 400% 或更高(如果您喜欢),然后编辑元件以更改其外观。在完成编辑后,所做的更改将影响文档中组件的所有实例。作为一种替代方法,您可以双击“库”面板中的某个特定外观,以元件编辑模式在舞台上打开该外观。
您可以通过以下方式修改组件外观:
为所有实例创建外观
编辑组件的外观时,默认情况下会更改文档中组件的所有实例的外观。如果您要为相同组件创建不同的外观,必须重制您要更改的外观并为它们指定不同的名称,编辑这些外观,然后设置适当的样式以应用这些外观。有关详细信息,请参阅
为部分实例创建外观
。
本章说明如何更改每个 UI 组件的一个或多个外观。如果您按照其中一个过程更改 UI 组件的一个或多个外观,将会更改文档中所有实例的相应外观。
为部分实例创建外观
使用以下常规过程可以为组件的部分实例创建外观:
以下过程为两个 Button 实例中的一个创建新的 selectedDownSkin。
-
创建一个新的 Flash 文件 (ActionScript 3.0) 文档。
-
将两个 Button 从“组件”面板拖到舞台上,并为其指定实例名称
aButton
和
bButton
。
-
打开“库”面板,然后打开其中的 Component Assets 和 ButtonSkins 文件夹。
-
单击 selectedDownSkin 外观将其选中。
-
右击打开上下文菜单,然后选择“直接复制”。
-
在“重制元件”对话框中,为新外观指定唯一名称,例如
Button_mySelectedDownSkin
。然后单击“确定”。
-
在“库”> Component Assets > ButtonSkins 文件夹中,选择 Button_mySelectedDownSkin,并右键单击以打开上下文菜单。选择“链接”打开“链接属性”对话框。
-
单击“为 ActionScript 导出”复选框。将“在第一帧导出”复选框保持选中状态并确保类名称是唯一的。单击“确定”,然后再次单击“确定”以响应警告,该警告指示无法找到类定义并将创建一个类定义。
-
双击“库”面板中的 Button_mySelectedDownSkin 外观,在元件编辑模式下打开该外观。
-
单击外观中心的蓝色填充,直至其颜色出现在“属性”检查器的“填充颜色选择器”中。单击颜色选择器并为外观填充选择颜色 #00CC00。
-
单击舞台上方编辑栏左侧的“返回”按钮,返回到文档编辑模式。
-
在“属性”检查器中,单击每个按钮的“参数”选项卡并将 toggle 参数设置为
true
。
-
将以下代码添加到时间轴第 1 帧的“动作”面板上:
bButton.setStyle("selectedDownSkin", Button_mySelectedDownSkin);
bButton.setStyle("downSkin", Button_mySelectedDownSkin);
-
选择“控制”>“测试影片”。
-
单击每个按钮。请注意,bButton 对象的按下外观(选中和取消选中)使用新的外观元件。
|
|
|
