|

在创作过程中和运行时,可以在水平和垂直方向上将 Button 组件变形。在创作时,在舞台上选择组件并使用“任意变形”工具或任何“修改”>“变形”命令。在运行时,可使用
setSize()
方法或 Button 类的任何适用属性,如
height
、
width
、
scaleX
和
scaleY
。
调整按钮大小不会更改图标或标签的大小。Button 的边界框对应于 Button 的边框,它同时也指定了实例的点击区域。如果您增加实例的大小,也就增加了点击区的大小。如果边框太小而无法容纳标签,标签会被裁剪以适合边框。
如果 Button 的图标比该 Button 本身还大,则图标会延伸到 Button 的边框外。
对 Button 组件使用样式
Button 的样式通常指定在绘制各种状态下的组件时 Button 的外观、图标、文本格式和填充的值。
以下过程在舞台上放置两个 Button,并在用户单击其中一个 Button 时将这两个 Button 的
emphasized
属性都设置为
true
。它还会在用户单击第二个 Button 时将其
emphasizedSkin
样式设置为
selectedOverSkin
样式,以便这两个 Button 在相同状态下显示不同的外观。
-
创建一个 Flash 文件 (ActionScript 3.0)。
-
将两个 Button 拖到舞台上(一次拖动一个),并分别为它们指定实例名称
aBtn
和
bBtn
。在“属性”检查器的“参数”选项卡中,将它们的标签分别指定为 Button A 和 Button B。
-
将以下代码添加到时间轴第 1 帧的“动作”面板上:
bBtn.emphasized = true;
aBtn.emphasized = true;
bBtn.addEventListener(MouseEvent.CLICK, Btn_handler);
function Btn_handler(evt:MouseEvent):void {
bBtn.setStyle("emphasizedSkin", "Button_selectedOverSkin");
}
-
选择“控制”>“测试影片”。
-
单击其中一个按钮,查看每个按钮上
emphasizedSkin
样式的效果。
对 Button 组件使用外观
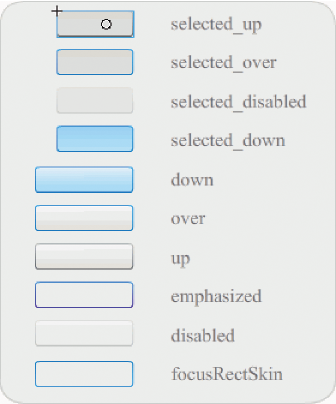
对应于不同状态 Button 组件分别使用以下外观。若要编辑一个或多个外观来更改 Button 的外观,请双击舞台上的 Button 实例,打开其外观调色板,如下图所示:

Button 外观
如果按钮已启用,当指针移动到它的上方时,它会显示指针经过状态。在按下按钮时,按钮将接收输入焦点并显示按下状态。当松开鼠标后,按钮又返回到指针经过状态。如果鼠标按下时指针移离按钮,按钮会恢复到原始状态。如果将 toggle 参数设置为
true
,将用 selectedDownSkin 显示按下状态,用 selectedUpSkin 显示弹起状态,用 selectedOverSkin 显示经过状态。
如果 Button 被禁用,不管用户进行什么交互操作,它都会显示其禁用状态。
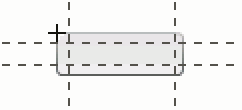
若要编辑一个外观,请双击该外观以在元件编辑模式下打开它,如下图所示:

元件编辑模式下的 Button
此时,您可以使用 Flash 创作工具将该外观编辑为您喜欢的样式。
以下过程更改 Button 的 selected_over 外观的颜色。
-
创建新的 Flash 文件 (ActionScript 3.0)。
-
将一个 Button 从“组件”面板拖到舞台上。在“参数”选项卡中,将 toggle 参数设置为
true
。
-
双击该 Button 打开其外观调色板。
-
双击 selected_over 外观,在元件编辑模式下打开它。
-
将缩放控制设置为 400%,以便放大图标进行编辑。
-
双击背景,直至其颜色显示在“属性”检查器的“填充颜色选择器”中。
-
在“填充颜色选择器”中选择颜色 #CC0099 以将其应用于 selected_over 外观的背景。
-
单击舞台上方编辑栏左侧的“返回”按钮,返回到文档编辑模式。
-
选择“控制”>“测试影片”。
-
单击按钮,使其处于选中状态。
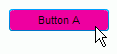
将鼠标指针移动到 Button 上方时,selected_over 状态应按下图所示显示。

显示使用修改颜色的 selected_over 外观的 Button
|
|
|