|

在创作过程中和运行时,可以在水平和垂直方向上将 CheckBox 组件变形。在创作时,在舞台上选择组件并使用“任意变形”工具或任何“修改”>“变形”命令。在运行时,可使用
setSize()
方法或 CheckBox 类的适用属性。例如,您可以通过设置 CheckBox 的
height
、
width
、
scaleX
和
scaleY
属性来更改其大小。调整 CheckBox 的大小不会改变标签或复选框图标的大小;它只会改变边框的大小。
CheckBox 实例的边框是不可见的,它同时也指定了该实例的点击区域。如果您增加实例的大小,也就增加了点击区的大小。如果边框太小而无法容纳标签,标签会被裁剪以适合边框。
对 CheckBox 使用样式
您可以设置样式属性以更改 CheckBox 实例的外观。例如,下面的过程更改了 CheckBox 标签的大小和颜色。
-
将 CheckBox 组件从“组件”面板拖动到舞台上,并为其指定实例名称
myCb
。
-
在“属性”检查器中单击“参数”选项卡,然后为标签参数输入以下值:
Less than $500?
-
在主时间轴第 1 帧的“动作”面板中,输入以下代码:
var myTf:TextFormat = new TextFormat();
myCb.setSize(150, 22);
myTf.size = 16;
myTf.color = 0xFF0000;
myCb.setStyle("textFormat", myTf);
有关详细信息,请参阅
设置样式
。有关设置样式属性以更改组件的图标和外观的信息,请参阅
创建新外观
和
对 CheckBox 使用外观
。
对 CheckBox 使用外观
CheckBox 组件具有以下外观,您可以对它们进行编辑以更改 CheckBox 组件的外观。

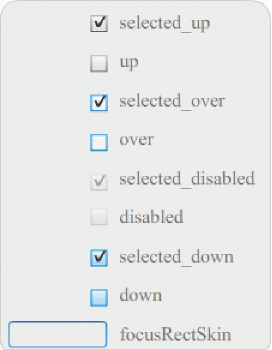
CheckBox 外观
此示例更改此组件在处于
up
和
selectedUp
状态时的轮廓颜色和背景颜色。您可以按照类似步骤来更改其他状态的外观。
-
创建一个新的 Flash 文件 (ActionScript 3.0) 文档。
-
将 CheckBox 组件拖动到舞台上,这同时会将它放置在包含其资源文件夹的库中。
-
在舞台上双击此 CheckBox 组件以打开包含其外观图标的面板。
-
双击 selected_up 图标,以在元件编辑模式下将其打开。
-
将缩放控制设置为 800%,以便放大图标进行编辑。
-
单击 CheckBox 的边框将其选中。使用“属性”检查器的“填充颜色选择器”来选择颜色 #0033FF,并将其应用于边框。
-
双击此 CheckBox 的背景以选中它,然后再次使用“填充颜色选择器”将此背景的颜色设置为 #00CCFF。
-
对 CheckBox 弹起外观重复执行第 4 步至第 8 步。
-
选择“控制”>“测试影片”。
|
|
|
