|

只能通过 ColorPicker 的样式来调整其大小:
swatchWidth
、
swatchHeight
、
backgroundPadding
、
textFieldWidth
和
textFieldHeight
。如果尝试使用“变形”工具或者使用 ActionScript 中的
setSize()
方法或
width
、
height
、
scaleX
或
scaleY
属性来更改 ColorPicker 的大小,则在创建 SWF 文件时将忽略这些值,ColorPicker 将以其默认大小显示。调色板背景将调整大小以与使用
columnCount
样式的
setStyle()
设置的列数匹配。默认的列数为 18。您可以将自定义颜色设置为 1024,调色板将调整其在垂直方向上的大小以与样本的数量匹配。
对 ColorPicker 组件使用样式
可以设置若干样式来更改 ColorPicker 组件的外观。例如,下面的过程将 ColorPicker 中的列数 (
columnCount
) 更改为 12,并更改颜色样本的高度 (
swatchHeight
) 和宽度 (
swatchWidth
),然后同时更改文本字段的填充 (
textPadding
) 和背景填充 (
backgroundPadding
)。
-
创建一个新的 Flash 文件 (ActionScript 3.0) 文档。
-
将 ColorPicker 组件拖动到舞台上,并为其指定实例名称
aCp
。
-
打开“动作”面板,在主时间轴中选择第 1 帧,然后输入以下代码:
aCp.setStyle("columnCount", 12);
aCp.setStyle("swatchWidth", 8);
aCp.setStyle("swatchHeight", 12);
aCp.setStyle("swatchPadding", 2);
aCp.setStyle("backgroundPadding", 3);
aCp.setStyle("textPadding", 7);
-
选择“控制”>“测试影片”。
-
单击 ColorPicker 将其打开,查看这些设置对它的外观有哪些改变。
对 ColorPicker 组件使用外观
ColorPicker 组件使用以下外观来表示其可视状态。
可以更改背景外观的颜色,从而更改调色板背景的颜色。
-
创建一个新的 Flash 文件 (ActionScript 3.0) 文档。
-
将 ColorPicker 组件拖动到舞台上。
-
双击它以打开其外观调色板。
-
双击背景外观,直至选中它并且“填充颜色选择器”出现在“属性”检查器中。
-
使用“填充颜色选择器”选择颜色 #999999,以将其应用于背景外观。
-
单击舞台上方编辑栏左侧的“返回”按钮,返回到文档编辑模式。
-
选择“控制”>“测试影片”。
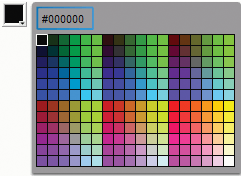
单击此 ColorPicker 时,调色板的背景应为灰色,如下图所示。

具有深灰色背景外观的 ColorPicker
|
|
|