|

在创作过程中和运行时,可以在水平和垂直方向上将 ComboBox 组件变形。在创作时,在舞台上选择组件并使用“任意变形”工具或任何“修改”>“变形”命令。在运行时,可使用
setSize()
方法或 ComboBox 类的适用属性,如
height
和
width
属性,以及
scaleX
和
scaleY
。
ComboBox 将调整大小以适合指定宽度和高度。除非已设置
dropdownWidth
属性,否则列表将调整大小以适合组件的宽度。
如果文本太长而不能在 ComboBox 中完全显示,将会裁剪此文本以适合 ComboBox。您必须调整 ComboBox 的大小并设置
dropdownWidth
属性以适合此文本。
对 ComboBox 组件使用样式
您可以设置样式属性来更改 ComboBox 组件的外观。样式指定该组件的外观、单元格渲染器、填充和按钮宽度的值。下面的示例设置了
buttonWidth
和
textPadding
样式。
buttonWidth
样式设置按钮点击区域的宽度,并在 ComboBox 可编辑时生效,您只能按此按钮来打开下拉列表。textPadding 样式指定文本字段的外侧边框与文本之间的空间量。如果增加 ComboBox 的高度,则将文本在文本字段中垂直居中会很有用。否则,文本可能会显示在文本字段的顶部。
-
创建一个新的 Flash 文件 (ActionScript 3.0) 文档。
-
将 ComboBox 组件拖动到舞台上,并为其指定实例名称
aCb
。
-
打开“动作”面板,在主时间轴中选择第 1 帧,然后输入以下代码:
import fl.data.DataProvider;
aCb.setSize(150, 35);
aCb.setStyle("textPadding", 10);
aCb.setStyle("buttonWidth", 10);
aCb.editable = true;
var items:Array = [
{label:"San Francisco", data:"601 Townsend St."},
{label:"San Jose", data:"345 Park Ave."},
{label:"San Diego", data:"10590 West Ocean Air Drive, Suite 100"},
{label:"Santa Rosa", data:"2235 Mercury Way, Suite 105"},
{label:"San Luis Obispo", data:"3220 South Higuera Street, Suite 311"}
];
aCb.dataProvider = new DataProvider(items);
-
选择“控制”>“测试影片”。
请注意,可以用来单击以打开下拉列表的按钮区域只是右侧的一个狭窄区域。还请注意,文本已在文本字段中垂直居中。您可以尝试删去这两个
setStyle()
语句,再运行此示例,看看产生的效果。
对 ComboBox 使用外观
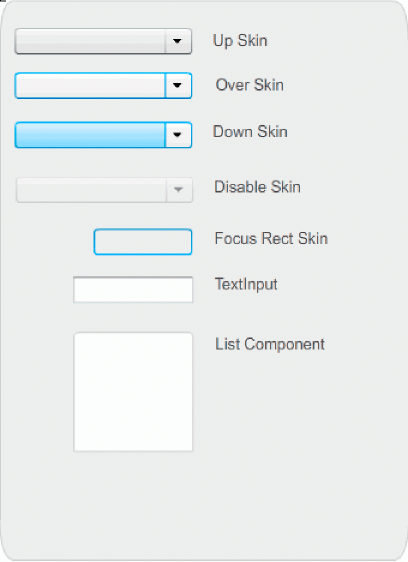
ComboBox 使用以下外观来表示其可视状态:

ComboBox 外观
可以通过更改 Up 外观的颜色来更改组件在舞台上处于非活动状态时的颜色。
-
创建一个新的 Flash 文件 (ActionScript 3.0) 文档。
-
将 ComboBox 组件拖动到舞台上。
-
双击它以打开其外观调色板。
-
双击 Up 外观,直至将其选中并打开以供编辑。
-
将缩放控件设置为 400%。
-
单击此外观的中心区域,直至其颜色出现在“属性”检查器中的“填充颜色选择器”中。
-
使用“填充颜色选择器”选择颜色 #33FF99 以将其应用于此 Up 外观。
-
单击舞台上方编辑栏左侧的“返回”按钮,返回到文档编辑模式。
-
选择“控制”>“测试影片”。
此 ComboBox 在舞台上的外观应该如下图所示。

背景外观使用自定义颜色的 ComboBox
|
|
|