|

在创作过程中和运行时,可以沿水平方向和垂直方向将 DataGrid 组件变形。在创作时,在舞台上选择组件并使用“任意变形”工具或任何“修改”>“变形”命令。在运行时,可使用
setSize()
方法或适用的属性,如
width
、
height
、
scaleX
和
scaleY
。如果没有水平滚动条,列宽度将按比例进行调整。如果调整了列大小(并因此调整了单元格大小),则单元格中的文本可能会被裁剪。
对 DataGrid 组件使用样式
您可以设置样式属性以更改 DataGrid 组件的外观。DataGrid 组件从 List 组件继承样式。(请参阅
对 List 组件使用样式
。)
为单独的列设置样式
DataGrid 对象可以有多个列,并且可以为每个列指定不同的单元格渲染器。DataGrid 的每个列均由一个 DataGridColumn 对象表示,并且 DataGridColumn 类包含
cellRenderer
属性,可以通过此属性为该列定义 CellRenderer。
-
创建一个新的 Flash 文档 (ActionScript 3.0)。
-
将 DataGrid 组件拖动到“库”面板中。
-
将以下代码添加到时间轴第 1 帧的“动作”面板上。这段代码创建了一个在第三列中包含一个较长文本字符串的 DataGrid。最后,它将该列的
cellRenderer
属性设置为用来渲染多行单元格的单元格渲染器的名称。
/* This is a simple cell renderer example.It invokes
the MultiLineCell cell renderer to display a multiple
line text field in one of a DataGrid's columns. */
import fl.controls.DataGrid;
import fl.controls.dataGridClasses.DataGridColumn;
import fl.data.DataProvider;
import fl.controls.ScrollPolicy;
// Create a new DataGrid component instance.
var aDg:DataGrid = new DataGrid();
var aLongString:String = "An example of a cell renderer class that displays a multiple line TextField"
var myDP:Array = new Array();
myDP = [{firstName:"Winston", lastName:"Elstad", note:aLongString, item:100},
{firstName:"Ric", lastName:"Dietrich", note:aLongString, item:101},
{firstName:"Ewing", lastName:"Canepa", note:aLongString, item:102},
{firstName:"Kevin", lastName:"Wade", note:aLongString, item:103},
{firstName:"Kimberly", lastName:"Dietrich", note:aLongString, item:104},
{firstName:"AJ", lastName:"Bilow", note:aLongString, item:105},
{firstName:"Chuck", lastName:"Yushan", note:aLongString, item:106},
{firstName:"John", lastName:"Roo", note:aLongString, item:107},
];
// Assign the data provider to the DataGrid to populate it.
// Note: This has to be done before applying the cellRenderers.
aDg.dataProvider = new DataProvider(myDP);
/* Set some basic grid properties.
Note: The data grid's row height should reflect
the number of lines you expect to show in the multiline cell.
The cell renderer wil size to the row height.
About 40 for 2 lines or 60 for 3 lines.*/
aDg.columns = ["firstName", "lastName", "note", "item"];
aDg.setSize(430,190);
aDg.move(40,40);
aDg.rowHeight = 40;// Allows for 2 lines of text at default text size.
aDg.columns[0].width = 70;
aDg.columns[1].width = 70;
aDg.columns[2].width = 230;
aDg.columns[3].width = 60;
aDg.resizableColumns = true;
aDg.verticalScrollPolicy = ScrollPolicy.AUTO;
addChild(aDg);
// Assign cellRenderers.
var col3:DataGridColumn = new DataGridColumn();
col3 = aDg.getColumnAt(2);
col3.cellRenderer = MultiLineCell;
-
将 FLA 文件另存为 MultiLineGrid.fla。
-
创建一个新的 ActionScript 文件。
-
将以下 ActionScript 代码复制到“脚本”窗口中:
package {
import fl.controls.listClasses.CellRenderer;
public class MultiLineCell extends CellRenderer
{
public function MultiLineCell()
{
textField.wordWrap = true;
textField.autoSize = "left";
}
override protected function drawLayout():void {
textField.width = this.width;
super.drawLayout();
}
}
}
-
将此 ActionScript 文件另存为 MultiLineCell.as,保存在您用来保存 MultiLineGrid.fla 的同一文件夹中。
-
返回到 MultiLineGrid.fla 应用程序,并选择“控制”>“测试影片”。
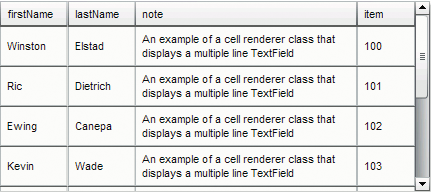
DataGrid 应如下所示:

MultiLineGrid.fla 应用程序的 DataGrid
设置标题样式
可以使用
headerTextFormat
样式来设置标题行的文本样式。下面的示例使用 TextFormat 对象将
headerTextFormat
样式设置为使用 Arial 字体、红色、字体大小 14 和斜体。
-
创建一个新的 Flash 文件 (ActionScript 3.0) 文档。
-
将 DataGrid 组件拖动到舞台上,并为其指定实例名称
aDg
。
-
打开“动作”面板,在主时间轴中选择第 1 帧,然后输入以下代码:
import fl.data.DataProvider;
import fl.controls.dataGridClasses.DataGridColumn;
var myDP:Array = new Array();
myDP = [{FirstName:"Winston", LastName:"Elstad"},
{FirstName:"Ric", LastName:"Dietrich"},
{FirstName:"Ewing", LastName:"Canepa"},
{FirstName:"Kevin", LastName:"Wade"},
{FirstName:"Kimberly", LastName:"Dietrich"},
{FirstName:"AJ", LastName:"Bilow"},
{FirstName:"Chuck", LastName:"Yushan"},
{FirstName:"John", LastName:"Roo"},
];
// Assign the data provider to the DataGrid to populate it.
// Note: This has to be done before applying the cellRenderers.
aDg.dataProvider = new DataProvider(myDP);
aDg.setSize(160,190);
aDg.move(40,40);
aDg.columns[0].width = 80;
aDg.columns[1].width = 80;
var tf:TextFormat = new TextFormat();
tf.size = 14;
tf.color = 0xff0000;
tf.italic = true;
tf.font = "Arial"
aDg.setStyle("headerTextFormat", tf);
-
选择“控制”>“测试影片”以运行此应用程序。
对 DataGrid 组件使用外观
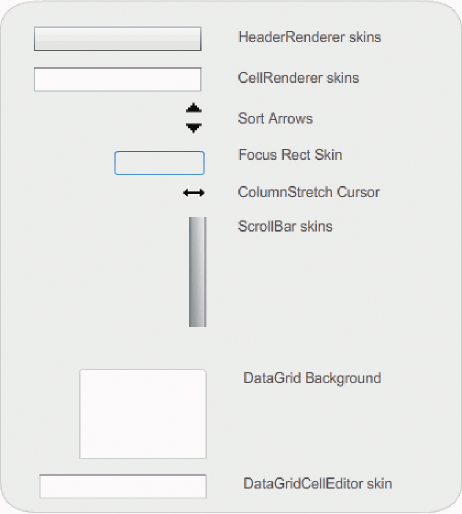
DataGrid 组件使用以下外观来表示其可视状态:

DataGrid 外观
CellRenderer 外观是用于 DataGrid 正文单元格的外观,而 HeaderRenderer 外观则用于标题行。下面的过程更改了标题行的背景颜色,但通过编辑 CellRenderer 外观,也可以使用同一过程来更改 DataGrid 正文单元格的背景颜色。
-
创建一个新的 Flash 文档 (ActionScript 3.0)。
-
将 DataGrid 组件拖动到舞台上,并为其指定实例名称
aDg
。
-
双击此组件以打开其外观调色板。
-
将缩放控件设置为 400%,放大图标以进行编辑。
-
双击该 HeaderRenderer 外观打开 HeaderRenderer 外观调色板。
-
双击 Up_Skin 将其在元件编辑模式下打开,并单击其背景,直至选中它并且“填充颜色选择器”出现在“属性”检查器中。
-
使用“填充颜色选择器”选择颜色 #00CC00 以将其应用于 Up_Skin HeaderRenderer 外观的背景。
-
单击舞台上方编辑栏左侧的“返回”按钮,返回到文档编辑模式。
-
将以下代码添加到时间轴第 1 帧的“动作”面板中,以向 DataGrid 添加数据:
import fl.data.DataProvider;
bldRosterGrid(aDg);
var aRoster:Array = new Array();
aRoster = [
{Name:"Wilma Carter",Home: "Redlands, CA"},
{Name:"Sue Pennypacker",Home: "Athens, GA"},
{Name:"Jill Smithfield",Home: "Spokane, WA"},
{Name:"Shirley Goth", Home: "Carson, NV"},
{Name:"Jennifer Dunbar",Home: "Seaside, CA"}
];
aDg.dataProvider = new DataProvider(aRoster);
function bldRosterGrid(dg:DataGrid){
dg.setSize(400, 130);
dg.columns = ["Name", "Home"];
dg.move(50,50);
dg.columns[0].width = 120;
dg.columns[1].width = 120;
};
-
选择“控制”>“测试影片”对应用程序进行测试。
DataGrid 的外观应该如下图所示,标题行的背景为绿色。

具有自定义标题行背景的 DataGrid
|
|
|
