Normalnie w przypadku skalowania obiektu wyświetlanego (na przykład rozciągania obiektu w poziomie) w rezultacie cały obiekt zostaje rozszerzony po równo, dlatego każda jego część zostaje rozszerzona w takim samym stopniu. W przypadku elementów graficznych i designerskim jest to zwykle bardzo pożądane. Jednak czasami konieczne jest wybierane części obiektu wyświetlanego, które będą rozciągane, a które pozostaną niezmienione. Przykładem jest przycisk, który jest prostokątem z zaokrąglonymi rogami. W przypadku normalnego skalowania rogi przycisku są rozciągane, co sprawia, że promień rogu zmienia się w miarę zmiany wielkości przycisku.
Jednak w tym przypadku konieczne jest kontrolowanie skalowania i możliwość wyznaczenia obszarów, których skala powinna się zmieniać (proste boki i środek), a także obszarów, które nie powinny się zmieniać (rogi) — dzięki temu skalowanie będzie odbywać się bez widocznych odkształceń.

Istnieje możliwość korzystania ze skalowania 9-częściowego (Scale-9) w celu tworzenia obiektów wyświetlanych, w których możliwe jest kontrolowanie sposobu skalowania. W przypadku skalowania 9-częściowego obiekt wyświetlany zostaje podzielony na dziewięć osobnych prostokątów (siatka 3 na 3, podobnie jak siatka do gry „gwiazdka-krzyżyk”). Prostokąty nie musza mieć tej samej wielkości — użytkownik wybiera rozmieszczenie linii siatki. Treść znajdująca się w czterech prostokątach narożnych (np. zaokrąglone narożniki kwadratu) nie będzie rozciągana ani kompresowana podczas skalowania obiektu wyświetlanego. Górne środkowe i dolne środkowe prostokąty będą skalowane w poziomie, ale nie w pionie, a prostokąty środkowe po lewej i prawej stronie będą skalowane w pionie, ale nie w poziomie. Prostokąt środkowy będzie skalowany w poziomie i w pionie.

W takim przypadku podczas tworzenia obiektu wyświetlanego, którego fragmenty nigdy nie będą skalowane, należy się upewnić, że linie podziałowe 9-częściowej siatki skalowania zostaną rozmieszczone w taki sposób, aby treść, która nie będzie skalowana, znalazła się w jednym z prostokątów narożnych.
W języku ActionScript ustawienie wartości dla właściwości
scale9Grid
obiektu wyświetlanego powoduje uruchomienie skalowania 9-częściowego dla obiektu i powoduje zdefiniowanie wielkości prostokątów na siatce Scale-9 obiektu. Wartością właściwości
scale9Grid
może być instancja klasy, co przedstawiono poniżej:
myButton.scale9Grid = new Rectangle(32, 27, 71, 64);
Cztery parametry konstruktora Rectangle to współrzędna x, współrzędna y, szerokość i wysokość. W tym przykładzie lewy górny róg prostokąta został umieszczony w punkcie x: 32 i y: 27 na obiekcie wyświetlanym o nazwie
myButton
. Prostokąt ma 71 pikseli szerokości i 64 pikseli wysokości (jego prawa krawędź znajduje się na współrzędnej x 103 na obiekcie wyświetlanym, a jego dolna krawędź znajduje się na współrzędnej y 92 na obiekcie wyświetlanym).
Rzeczywisty obszar należący do regionu jest zdefiniowany przez instancję Rectangle, która reprezentuje prostokąt środkowy siatki Scale-9. Inne prostokąty są obliczane przez program Flash Player lub AIR poprzez wydłużenie boków instancji Rectangle, co przedstawiono poniżej:
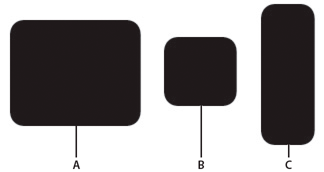
W takim przypadku powiększanie lub zmniejszanie skali przycisku nie powoduje rozciągania ani kompresowania zaokrąglonych narożników, ale wielkości innych obszarów zostaną dostosowane w celu dopasowania do skalowania.

-
A.
-
myButton.width = 131;myButton.height = 106;
-
B.
-
myButton.width = 73;myButton.height = 69;
-
C.
-
myButton.width = 54;myButton.height = 141;
