|

제작하는 동안 또는 런타임에 CheckBox 구성 요소를 가로/세로로 변형할 수 있습니다. 제작하는 동안에는 스테이지에서 구성 요소를 선택한 다음 [자유 변형 도구]나 [수정] > [변형] 명령을 사용합니다. 런타임에는
setSize()
메서드를 사용하거나 해당 CheckBox 클래스 속성을 사용합니다. 예를 들어, CheckBox의 크기를 변경하려면 해당하는
height
,
width
,
scaleX
및
scaleY
속성을 설정합니다. CheckBox의 크기를 조절해도 레이블이나 체크 상자 아이콘의 크기는 변경되지 않고 경계 상자의 크기만 변경됩니다.
CheckBox 인스턴스의 경계 상자는 표시되지 않으며 다만 인스턴스에 대한 히트 영역을 지정합니다. 인스턴스의 크기를 늘리면 히트 영역의 크기도 늘어납니다. 레이블에 비해 경계 상자가 작으면 경계 상자에 맞게 레이블이 잘립니다.
CheckBox에 스타일 사용
스타일 속성을 설정하여 CheckBox 인스턴스의 모양을 변경할 수 있습니다. 예를 들어, 다음 절차에서는 CheckBox 레이블의 크기와 색상을 변경합니다.
-
[구성 요소] 패널의 CheckBox 구성 요소를 스테이지로 드래그하고 인스턴스 이름을
myCb
로 지정합니다.
-
속성 관리자에서 [매개 변수] 탭을 클릭하고 레이블 매개 변수 값으로
Less than $500?
를 입력합니다.
-
기본 타임라인의 프레임 1에서 다음 코드를 [액션] 패널에 입력합니다.
var myTf:TextFormat = new TextFormat();
myCb.setSize(150, 22);
myTf.size = 16;
myTf.color = 0xFF0000;
myCb.setStyle("textFormat", myTf);
자세한 내용은
스타일 설정
을 참조하십시오. 스타일 속성을 설정하여 구성 요소의 아이콘 및 스킨을 변경하는 방법에 대한 자세한 내용은
새 스킨 만들기
및
CheckBox에 스킨 사용
을 참조하십시오.
CheckBox에 스킨 사용
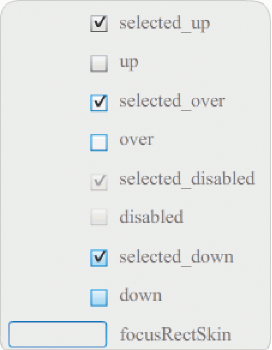
CheckBox 구성 요소에는 다음과 같은 스킨이 있으며, 이러한 스킨을 편집하여 모양을 변경할 수 있습니다.

CheckBox 스킨
이 예제에서는
up
및
selectedUp
상태의 구성 요소 외곽선 색상과 배경색을 변경합니다. 이와 유사한 단계를 따라 다른 상태의 스킨도 변경할 수 있습니다.
-
새 Flash 파일(ActionScript 3.0) 문서를 만듭니다.
-
CheckBox 구성 요소를 스테이지로 드래그합니다. 그러면 라이브러리에도 에셋 폴더와 함께 CheckBox 구성 요소가 배치됩니다.
-
스테이지에서 CheckBox 구성 요소를 두 번 클릭하여 해당 스킨 아이콘 패널을 엽니다.
-
selected_up 아이콘을 두 번 클릭하여 심볼 편집 모드로 엽니다.
-
확대/축소 컨트롤을 800%로 설정하여 아이콘을 편집하기 쉽게 확대합니다.
-
CheckBox 테두리를 클릭하여 선택합니다. 속성 관리자의 [채움 색상] 선택기로 #0033FF 색상을 선택하여 테두리에 적용합니다.
-
CheckBox 배경을 두 번 클릭하여 선택하고 [채움 색상] 선택기를 다시 사용하여 배경색을 #00CCFF로 설정합니다.
-
4~8단계를 반복하여 CheckBox up 스킨을 사용자 정의합니다.
-
[컨트롤] > [무비 테스트]를 선택합니다.
|
|
|
