|

ColorPicker의 크기를 조절하는 유일한 방법은
swatchWidth
,
swatchHeight
,
backgroundPadding
,
textFieldWidth
및
textFieldHeight
스타일을 사용하는 것입니다. [변형 도구]를 사용하거나
setSize()
메서드 또는
width
,
height
,
scaleX
,
scaleY
속성을 사용하는 ActionScript로 ColorPicker 크기를 변경하려고 하면 SWF 파일을 만들 때 이러한 값들이 무시되고 ColorPicker가 기본 크기로 표시됩니다. 팔레트 배경은
columnCount
스타일의
setStyle()
을 사용하여 설정한 열 수에 맞게 크기가 조절됩니다. 기본 열 수는 18개입니다. 사용자 정의 색상은 1024개까지 설정할 수 있으며 팔레트는 견본 수에 맞게 세로로 크기가 조절됩니다.
ColorPicker 구성 요소에 스타일 사용
다양한 스타일을 설정하여 ColorPicker 구성 요소의 모양을 변경할 수 있습니다. 예를 들어, 다음 절차에서는 ColorPicker의 열 수(
columnCount
)를 12로 변경하고, 색상 견본의 높이(
swatchHeight
)와 폭(
swatchWidth
)을 변경하고, 텍스트 필드(
textPadding
)와 배경(
backgroundPadding
)의 패딩을 변경합니다.
-
새 Flash 파일(ActionScript 3.0) 문서를 만듭니다.
-
ColorPicker 구성 요소를 스테이지로 드래그하고 인스턴스 이름을
aCp
로 지정합니다.
-
[액션] 패널을 열고 기본 타임라인에서 프레임 1을 선택한 후 다음 코드를 입력합니다.
aCp.setStyle("columnCount", 12);
aCp.setStyle("swatchWidth", 8);
aCp.setStyle("swatchHeight", 12);
aCp.setStyle("swatchPadding", 2);
aCp.setStyle("backgroundPadding", 3);
aCp.setStyle("textPadding", 7);
-
[컨트롤] > [무비 테스트]를 선택합니다.
-
ColorPicker를 클릭하여 열고 이러한 설정이 모양을 어떻게 변경하는지 확인합니다.
ColorPicker 구성 요소에 스킨 사용
ColorPicker 구성 요소는 다음과 같은 스킨을 사용하여 시각적 상태를 표현합니다.
배경 스킨의 색상을 변경하여 팔레트 배경색을 변경할 수 있습니다.
-
새 Flash 파일(ActionScript 3.0) 문서를 만듭니다.
-
ColorPicker 구성 요소를 스테이지로 드래그합니다.
-
ComboBox 구성 요소를 두 번 클릭하여 해당 스킨 팔레트를 엽니다.
-
배경 스킨을 두 번 클릭하여 선택하고 속성 관리자에 [채움 색상] 선택기를 표시합니다.
-
[채움 색상] 선택기로 #999999 색상을 선택하여 배경 스킨에 적용합니다.
-
스테이지 위의 편집 막대 왼쪽에 있는 [뒤로] 버튼을 클릭하여 문서 편집 모드로 돌아갑니다.
-
[컨트롤] > [무비 테스트]를 선택합니다.
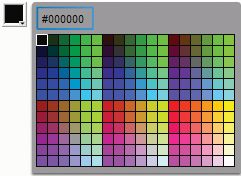
ColorPicker를 클릭하면 다음 그림과 같이 팔레트 배경이 회색으로 표시되어야 합니다.

배경 스킨이 어두운 회색인 ColorPicker
|
|
|