|

제작하는 동안 또는 런타임에 ComboBox 구성 요소를 가로/세로로 변형할 수 있습니다. 제작하는 동안에는 스테이지에서 구성 요소를 선택한 다음 [자유 변형 도구]나 [수정] > [변형] 명령을 사용합니다. 런타임에는
setSize()
메서드를 사용하거나
height
,
width
,
scaleX
,
scaleY
등의 해당 ComboBox 클래스 속성을 사용합니다.
ComboBox는 지정한 폭과 높이에 맞게 크기가 조절됩니다.
dropdownWidth
속성이 설정되어 있지 않으면 목록 크기가 구성 요소 폭에 맞게 조절됩니다.
ComboBox에 비해 텍스트가 너무 길면 ComboBox에 맞게 텍스트가 잘립니다. ComboBox 크기를 조절하고 텍스트에 맞게
dropdownWidth
속성을 설정해야 합니다.
ComboBox 구성 요소에 스타일 사용
스타일 속성을 설정하여 ComboBox 구성 요소의 모양을 변경할 수 있습니다. 스타일에 따라 구성 요소의 스킨, 셀 렌더러, 패딩 및 버튼 폭 값이 결정됩니다. 다음 예제에서는
buttonWidth
및
textPadding
스타일을 설정합니다.
buttonWidth
스타일은 버튼의 히트 영역 폭을 설정하며 ComboBox가 편집 가능할 때 적용됩니다. 이러한 경우 버튼만 누르면 드롭 다운 목록이 열립니다. textPadding 스타일은 텍스트 필드의 바깥쪽 테두리와 텍스트 사이의 간격을 지정합니다. ComboBox를 길게 만드는 경우에는 텍스트 필드에 텍스트를 세로 방향으로 가운데에 오도록 정렬하는 것이 좋습니다. 그렇지 않으면 텍스트 필드의 위쪽에 텍스트가 나타날 수 있습니다.
-
새 Flash 파일(ActionScript 3.0) 문서를 만듭니다.
-
ComboBox 구성 요소를 스테이지로 드래그하고 인스턴스 이름을
aCb
로 지정합니다.
-
[액션] 패널을 열고 기본 타임라인에서 프레임 1을 선택한 후 다음 코드를 입력합니다.
import fl.data.DataProvider;
aCb.setSize(150, 35);
aCb.setStyle("textPadding", 10);
aCb.setStyle("buttonWidth", 10);
aCb.editable = true;
var items:Array = [
{label:"San Francisco", data:"601 Townsend St."},
{label:"San Jose", data:"345 Park Ave."},
{label:"San Diego", data:"10590 West Ocean Air Drive, Suite 100"},
{label:"Santa Rosa", data:"2235 Mercury Way, Suite 105"},
{label:"San Luis Obispo", data:"3220 South Higuera Street, Suite 311"}
];
aCb.dataProvider = new DataProvider(items);
-
[컨트롤] > [무비 테스트]를 선택합니다.
클릭하여 드롭 다운 목록을 열 수 있는 버튼 영역은 오른쪽에 있는 좁은 영역이며, 텍스트는 텍스트 필드에 세로 방향으로 가운데에 정렬됩니다. 두
setStyle()
문 없이 예제를 실행하여 결과를 확인해 보십시오.
ComboBox에 스킨 사용
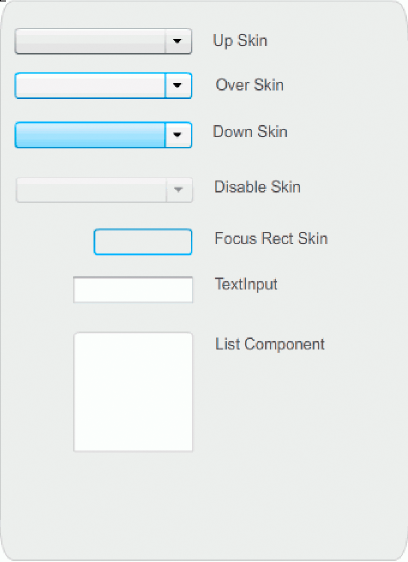
ComboBox는 다음과 같은 스킨을 사용하여 시각적 상태를 표현합니다.

ComboBox 스킨
Up 스킨의 색상을 변경하여 스테이지에서 비활성 상태의 구성 요소 색상을 변경할 수 있습니다.
-
새 Flash 파일(ActionScript 3.0) 문서를 만듭니다.
-
ComboBox 구성 요소를 스테이지로 드래그합니다.
-
ComboBox 구성 요소를 두 번 클릭하여 해당 스킨 팔레트를 엽니다.
-
Up 스킨을 두 번 클릭하여 선택하고 편집할 수 있도록 엽니다.
-
확대/축소 컨트롤을 400%로 설정합니다.
-
스킨의 중심 영역을 클릭하여 속성 관리자의 [채움 색상] 선택기에 해당 색상을 표시합니다.
-
[채움 색상] 선택기로 #33FF99 색상을 선택하여 Up 스킨에 적용합니다.
-
스테이지 위의 편집 막대 왼쪽에 있는 [뒤로] 버튼을 클릭하여 문서 편집 모드로 돌아갑니다.
-
[컨트롤] > [무비 테스트]를 선택합니다.
ComboBox가 다음 그림과 같이 스테이지에 나타나야 합니다.

배경 스킨 색상을 사용자 정의한 ComboBox
|
|
|