|

제작하는 동안 또는 런타임에 Button 구성 요소를 가로/세로로 변형할 수 있습니다. 제작하는 동안에는 스테이지에서 구성 요소를 선택한 다음 [자유 변형 도구]나 [수정] > [변형] 명령을 사용합니다. 런타임에는
setSize()
메서드를 사용하거나
height
,
width
,
scaleX
,
scaleY
등의 해당 Button 클래스 속성을 사용합니다.
버튼의 크기를 조절해도 아이콘이나 레이블의 크기는 변경되지 않습니다. Button의 경계 상자는 Button의 테두리에 해당하며 인스턴스의 히트 영역도 지정합니다. 인스턴스의 크기를 늘리면 히트 영역의 크기도 늘어납니다. 레이블에 비해 경계 상자가 작으면 경계 상자에 맞게 레이블이 잘립니다.
Button에 아이콘이 있고 아이콘이 Button보다 크면 아이콘이 Button 테두리를 넘어갑니다.
Button 구성 요소에 스타일 사용
일반적으로 Button의 스타일에 따라 다양한 상태의 구성 요소를 그릴 때 사용되는 Button의 스킨, 아이콘, 텍스트 서식 및 패딩 값이 결정됩니다.
다음 절차에서는 스테이지에 Button을 두 개 배치하고 사용자가 둘 중 하나를 클릭하면 두 Button의
emphasized
속성이 모두
true
로 설정되도록 합니다. 또한 사용자가 두 번째 Button을 클릭하면
emphasizedSkin
스타일이
selectedOverSkin
스타일로 설정되어 동일한 상태의 두 버튼이 다른 스킨으로 표시되도록 합니다.
-
Flash 파일(ActionScript 3.0)을 만듭니다.
-
두 개의 Button을 한 번에 하나씩 스테이지로 드래그하고
aBtn
및
bBtn
이라는 인스턴스 이름을 지정합니다. 속성 관리자의 [매개 변수] 탭에서 Button A 및 Button B라는 레이블을 지정합니다.
-
타임라인의 프레임 1에서 다음 코드를 [액션] 패널에 추가합니다.
bBtn.emphasized = true;
aBtn.emphasized = true;
bBtn.addEventListener(MouseEvent.CLICK, Btn_handler);
function Btn_handler(evt:MouseEvent):void {
bBtn.setStyle("emphasizedSkin", "Button_selectedOverSkin");
}
-
[컨트롤] > [무비 테스트]를 선택합니다.
-
Button 중 하나를 클릭하여 각 Button에 나타나는
emphasizedSkin
스타일의 효과를 확인합니다.
Button 구성 요소에 스킨 사용
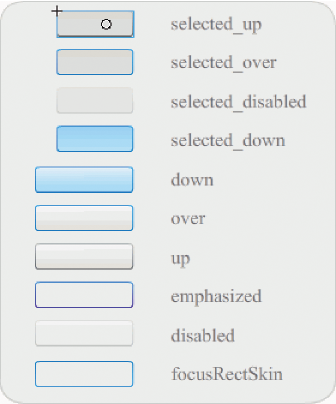
Button 구성 요소는 다음과 같이 각기 다른 상태를 나타내는 스킨을 사용합니다. 하나 이상의 스킨을 편집하여 Button의 모양을 변경하려면 스테이지에서 Button 인스턴스를 두 번 클릭하여 다음 그림과 같이 해당 스킨 팔레트를 엽니다.

Button 스킨
버튼이 활성화된 경우에는 포인터가 그 위로 이동할 때 버튼이 오버 상태로 표시됩니다. 버튼을 누르면 버튼이 입력 포커스를 받고 다운 상태로 표시됩니다. 마우스를 놓으면 버튼은 오버 상태로 되돌아갑니다. 마우스를 누른 상태에서 포인터를 버튼 밖으로 이동하면 버튼은 원래 상태로 되돌아갑니다. toggle 매개 변수가
true
로 설정된 경우, 눌림 상태는 selectedDownSkin, 업 상태는 selectedUpSkin, 오버 상태는 selectedOverSkin으로 표시됩니다.
Button이 비활성화된 경우에는 사용자 상호 작용과 상관없이 비활성 상태로 표시됩니다.
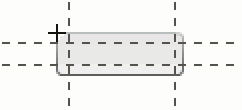
스킨 중 하나를 편집하려면 스킨을 두 번 클릭하여 다음 그림과 같이 심볼 편집 모드로 엽니다.

심볼 편집 모드의 Button
이제 Flash 제작 도구를 사용하여 스킨을 원하는 형태로 편집할 수 있습니다.
다음 절차에서는 Button의 selected_over 스킨의 색상을 변경합니다.
-
새 Flash 파일(ActionScript 3.0)을 만듭니다.
-
[구성 요소] 패널의 Button을 스테이지로 드래그합니다. [매개 변수] 탭에서 toggle 매개 변수를
true
로 설정합니다.
-
Button을 두 번 클릭하여 해당 스킨 팔레트를 엽니다.
-
selected_over 스킨을 두 번 클릭하여 심볼 편집 모드로 엽니다.
-
확대/축소 컨트롤을 400%로 설정하여 아이콘을 편집하기 쉽게 확대합니다.
-
배경을 두 번 클릭하여 속성 관리자의 [채움 색상] 선택기에 배경색을 표시합니다.
-
[채움 색상] 선택기에서 #CC0099 색상을 선택하여 selected_over 스킨의 배경에 적용합니다.
-
스테이지 위의 편집 막대 왼쪽에 있는 [뒤로] 버튼을 클릭하여 문서 편집 모드로 돌아갑니다.
-
[컨트롤] > [무비 테스트]를 선택합니다.
-
버튼을 클릭하여 선택 상태로 만듭니다.
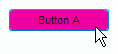
마우스 포인터를 Button 위로 이동하면 다음 그림과 같이 selected_over 상태가 나타나야 합니다.

selected_over 스킨의 색상이 변경된 Button
|
|
|