Flash Player 10 e versioni successive, Adobe AIR 1.5 e versioni successive
|

L'API di disegno migliorata introduce anche il concetto di “curvatura” del tracciato, ovvero la direzione di un tracciato. La curvatura di un tracciato può essere positiva (senso orario) o negativa (senso antiorario). L'ordine in cui il renderer interpreta le coordinate fornite dal vettore per il parametro dati determina la curvatura.

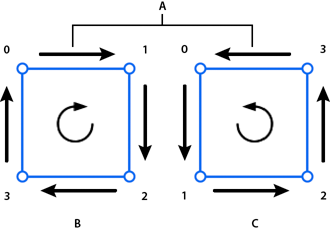
Direzioni di curvatura positiva e negativa
-
A.
-
Le frecce indicano la direzione di disegno
-
B.
-
Curvato in modo positivo (senso orario)
-
C.
-
Curvato in modo negativo (senso antiorario)
Inoltre, notate che il metodo
Graphics.drawPath()
dispone di un terzo parametro opzionale denominato “winding”:
drawPath(commands:Vector.<int>, data:Vector.<Number>, winding:String = "evenOdd"):void
In questo contesto, il terzo parametro è una stringa o una costante che specifica la curvatura o la regola di riempimento per i tracciati che si intersecano. I valori costanti sono definiti nella classe GraphicsPathWinding come
GraphicsPathWinding.EVEN_ODD
o
GraphicsPathWinding.NON_ZERO
. La regola di curvatura è importante quando i tracciati si intersecano.
La regola pari-dispari è la regola di curvatura standard ed è quella usata dalle API di disegno delle versioni precedenti. La regola pari-dispari è anche la regola predefinita per il metodo
Graphics.drawPath()
. Con la regola di curvatura pari-dispari, tutti i tracciati intersecati si alternano tra riempimento aperti e chiusi. Se due quadrati disegnati con lo stesso riempimento si intersecano, l'area in cui si verifica l'intersezione viene riempita. In genere, le aree adiacenti non sono né entrambe riempite né entrambe vuote.
La regola diverso da zero, d'altro canto, dipende dalla curvatura (direzione di disegno) per determinare se le aree definite dai tracciati intersecati sono riempite. Quando tracciati di curvatura opposta si intersecano, l'area definita è vuota, analogamente a quanto accade con la regola pari-dispari. Per tracciati della stessa curvatura, l'area vuota viene riempita:

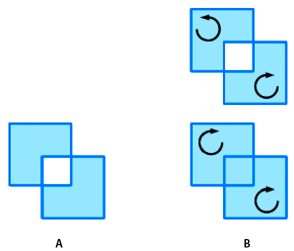
Regole di curvatura per aree che si intersecano
-
A.
-
Regola di curvatura pari-dispari
-
B.
-
Regola di curvatura diverso da zero
Nomi delle regole di curvatura
I nomi fanno riferimento a una regola più specifica che definisce la modalità di gestione dei riempimenti. Ai tracciati con curvatura positiva viene assegnato un valore pari a +1; ai tracciati con curvatura negativa viene assegnato un valore pari a -1. Partendo da un punto all'interno di un'area chiusa di una forma, disegnate una linea che parte da quel punto e si estende all'infinito. Il numero di volte che la linea attraversa un tracciato, e i valori combinati di questi tracciati, sono usati per determinare il riempimento. Per la curvatura pari-dispari, viene utilizzato il numero di volte che la linea attraversa un tracciato. Quando il conteggio è dispari, l'area viene riempita. Quando il conteggio è pari, l'area non viene riempita. Per curvature diverse da zero, vengono utilizzati i valori assegnati ai tracciati. Quando i valori combinati del tracciato non sono 0, l'area viene riempita. Quando il valore combinato è 0, l'area non viene riempita.

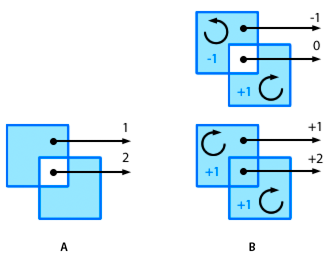
Conteggi e riempimenti regole di curvatura
-
A.
-
Regola di curvatura pari-dispari
-
B.
-
Regola di curvatura diverso da zero
Uso delle regole di curvatura
Le regole di riempimento sono complicate, ma necessarie in alcune situazioni. Ad esempio, supponete di disegnare una forma a stella. Con la regola pari-dispari standard, la forma richiede dieci linee diverse. Con la regola di curvatura diversa da zero, le dieci linee vengono ridotte a cinque. Di seguito viene riportato il codice ActionScript per una stella a cinque linee e una regola di curvatura diversa da zero:
graphics.beginFill(0x60A0FF);
graphics.drawPath( Vector.<int>([1,2,2,2,2]), Vector.<Number>([66,10, 23,127, 122,50, 10,49, 109,127]), GraphicsPathWinding.NON_ZERO);
Ecco la forma a stella:

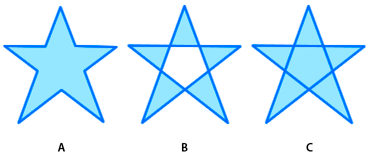
Forma a stella usando regole di curvature diverse
-
A.
-
Pari-dispari 10 linee
-
B.
-
Pari-dispari 5 linee
-
C.
-
Diversa a zero 5 linee
Man mano che le immagini vengono animate e usate come texture su oggetti tridimensionali e sovrapposizioni, le regole di curvatura diventano più importanti.
|
|
|