|

Potete trasformare un componente ProgressBar modificandone le dimensioni orizzontale e verticale sia durante la creazione che in fase di runtime. Durante la creazione, selezionate il componente nello stage e usate lo strumento Trasformazione libera o uno dei comandi Elabora > Trasforma. In fase di runtime, usate il metodo
setSize()
o le proprietà valide della classe ProgressBar quali
height
,
width
,
scaleX
e
scaleY
.
Il componente ProgressBar è dotato di tre skin: a uno skin per la traccia, uno skin per la barra e uno skin indeterminato. Per ridimensionare le risorse, viene usata la modifica in scala a 9 porzioni.
Stili e componente ProgressBar
L'impostazione delle proprietà di stile consente di modificare l'aspetto dell'istanza ProgressBar. Mediante gli stili di ProgressBar potete specificare i valori per gli skin e il riempimento quando il componente viene disegnato. Nell'esempio seguente vengono aumentate le dimensioni dell'istanza ProgressBar e viene impostato il relativo stile barPadding.
-
Creare un nuovo file FLA.
-
Trascinate un componente ProgressBar dal pannello Componenti allo stage e assegnategli il nome di istanza
myPb.
-
Nel fotogramma 1 della linea temporale principale, immettete il codice seguente nel pannello Azioni:
myPb.width = 300;
myPb.height = 30;
myPb.setStyle("barPadding", 3);
-
Selezionare Controllo > Prova filmato.
Per informazioni sull'impostazione degli stili di skin, vedete
Informazioni sugli skin
.
Skin e componente ProgressBar
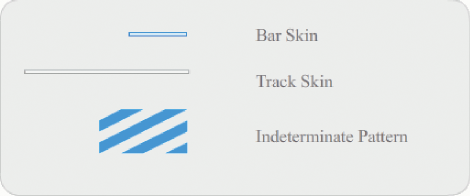
Per rappresentare la traccia della barra di avanzamento, la barra completata e una barra indeterminata per il componente ProgressBar, come nella figura illustrata di seguito, vengono usati degli skin.

Skin del componente ProgressBar
La barra viene collocata sopra lo skin per la traccia usando barPadding per determinare la posizione. Le risorse vengono ridimensionate utilizzando la modifica in scala a 9 porzioni.
La barra indeterminata viene usata quando la proprietà
indeterminate
dell'istanza ProgressBar è impostata su
true
. Lo skin viene ridimensionato in verticale e in orizzontale per adattarsi alle dimensioni del componente ProgressBar.
Potete modificare questi skin per cambiare l'aspetto del componente ProgressBar. L'esempio seguente consente ad esempio di modificare il colore della barra indeterminata:
-
Creare un nuovo file FLA.
-
Trascinate un componente ProgressBar nello stage e fate doppio clic sul componente per aprire il relativo pannello di icone di skin.
-
Fate doppio clic sullo skin della barra indeterminata.
-
Impostate la percentuale di ingrandimento su 400% per aumentare le dimensioni dell'icona per la modifica.
-
Fate doppio clic su una delle barre diagonali, quindi tenete premuto il tasto Maiusc e fate clic su ognuna delle altre barre. Il colore corrente viene visualizzato nel selettore Colore riempimento della finestra di ispezione Proprietà.
-
Fate clic sul selettore Colore riempimento nella finestra di ispezione Proprietà per aprirlo e selezionare il colore #00CC00 per applicarlo alle barre diagonali selezionate.
-
Fate clic sul pulsante Indietro sul lato sinistro della barra di modifica, visualizzata sopra lo stage, per tornare alla modalità di modifica del documento.
-
Selezionare Controllo > Prova filmato.
Il componente ProgressBar dovrebbe essere visualizzato come illustrato nella figura seguente.
|
|
|
