|

Potete trasformare un componente RadioButton modificandone le dimensioni orizzontale e verticale sia durante la creazione che in fase di runtime. Durante la creazione, selezionate il componente nello stage e usate lo strumento Trasformazione libera o uno dei comandi Elabora > Trasforma. In fase di runtime, usate il metodo
setSize()
.
Il riquadro di delimitazione di un componente RadioButton è invisibile e determina anche l'area attiva del componente. Se si aumentano le dimensioni del componente, vengono aumentate anche le dimensioni dell'area attiva.
Se il riquadro di delimitazione del componente è troppo piccolo per adattarvi l'etichetta del componente, questa viene troncata.
Usare gli stili con il componente RadioButton
È possibile impostare le proprietà degli stili per modificare l'aspetto di un componente RadioButton. Le proprietà degli stili di ScrollPane consentono di specificare i valori per gli skin, le icone, la formattazione del testo e il riempimento quando il componente viene disegnato. Mediante gli stili di RadioButton potete specificare i valori per gli skin e il riempimento per il layout quando il componente viene disegnato.
Nell'esempio seguente viene recuperato lo stile
textFormat
da un componente CheckBox e viene applicato al componente RadioButton per rendere identico lo stile delle etichette.
-
Create un nuovo documento Flash (ActionScript 3.0).
-
Trascinate nello stage un componente CheckBox e assegnategli il nome di istanza
my_Ch
nella finestra di ispezione Proprietà.
-
Trascinate nello stage un componente RadioButton e assegnategli il nome di istanza
my_Rb
nella finestra di ispezione Proprietà.
-
Aggiungere il codice seguente nel pannello Azioni al fotogramma 1 nella linea temporale.
var tf:TextFormat = new TextFormat();
tf.color = 0x00FF00;
tf.font = "Georgia";
tf.size = 18;
myCh.setStyle("textFormat", tf);
myRb.setStyle("textFormat", myCh.getStyle("textFormat"));
Con questo codice viene impostato lo stile
textFormat
per CheckBox, che viene quindi applicato al componente RadioButton mediante una chiamata al metodo
getStyle()
sul componente CheckBox.
-
Selezionare Controllo > Prova filmato.
Skin e componente RadioButton
Il componente RadioButton dispone dei seguenti stili che possono essere modificati per cambiarne l'aspetto:

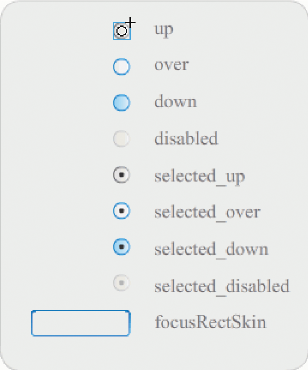
Skin del componente RadioButton
Se un componente RadioButton è attivato e non selezionato, quando un utente vi sposta sopra il puntatore, viene visualizzato il relativo skin over. Quando un utente fa clic su un componente RadioButton, il pulsante si attiva e viene visualizzato il relativo skin selected_down. Quando il pulsante del mouse viene rilasciato, il componente RadioButton viene visualizzato con il relativo skin selected_up. Se un utente allontana il puntatore dall'area attiva del componente RadioButton mentre tiene premuto il pulsante del mouse, il componente RadioButton viene rivisualizzato con lo skin up.
Se un componente RadioButton è disabilitato, visualizza tale stato indipendentemente dall'azione dell'utente.
Nell'esempio seguente viene sostituito lo skin selected_up che indica lo stato selezionato.
-
Create un nuovo documento Flash (ActionScript 3.0).
-
Trascinate un componente RadioButton nello stage e fate doppio clic sul componente per aprire la relativa tavolozza di skin.
-
Impostate la percentuale di ingrandimento su 800% per aumentare le dimensioni dell'icona per la modifica.
-
Fate doppio clic sullo skin selected_up skin per selezionarlo e premete il tasto Canc per eliminarlo.
-
Nel pannello Strumenti, selezionate lo strumento Rettangolo.
-
Nella finestra di ispezione Proprietà, impostate il colore della linea su rosso (#FF0000) e il colore del riempimento su nero (#000000).
-
Iniziando dal mirino che indica il punto di registrazione del simbolo (detto anche
punto di origine
o
punto zero
), trascinate il puntatore per disegnare un rettangolo.
-
Fate clic sul pulsante Indietro sul lato sinistro della barra di modifica, visualizzata sopra lo stage, per tornare alla modalità di modifica del documento.
-
Selezionare Controllo > Prova filmato.
-
Fate clic sul componente RadioButton per selezionarlo.
Il componente RadioButton nello stato selezionato dovrebbe essere simile a quello illustrato nella figura di seguito.
|
|
|