|

Vous pouvez transformer un composant Slider horizontalement pendant la programmation et lors de l’exécution. Lors de la programmation, choisissez le composant sur la scène et utilisez l’outil Transformer librement ou une commande de modification > transformation. Lors de l’exécution, utilisez la méthode
setSize()
ou les propriétés applicables de la classe Slider, telles que les propriétés
width
et
scaleX
.
Vous pouvez uniquement allonger un curseur ; il est impossible d’augmenter sa hauteur. Flash ignore la propriété
height
et le paramètre height de la méthode
setSize()
. Vous pouvez toutefois créer un curseur vertical et l’allonger à la verticale.
Styles et composant Slider
Les styles du composant Slider spécifient uniquement les classes de ses enveloppes et la valeur de
FocusRectPadding
, qui spécifie le nombre de pixels à utiliser pour la marge intérieure entre le cadre de sélection du composant et sa limite extérieure. Pour plus d’informations sur l’utilisation des styles d’enveloppe, voir la section
A propos des enveloppes
.
Enveloppes et composant Slider
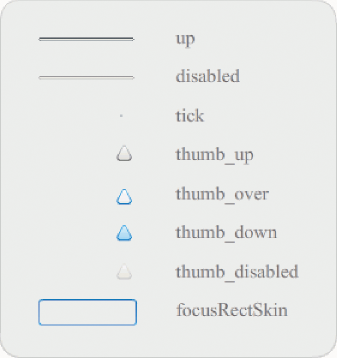
Le composant Slider utilise les enveloppes suivantes, que vous pouvez modifier afin de changer son apparence.

Enveloppes du composant Slider
L’exemple suivant modifie le rail vers relevé afin de lui donner une couleur bleue.
-
Créez un document Flash (ActionScript 3.0).
-
Faites glisser le composant Slider du panneau Composants jusqu’à la scène.
-
Double-cliquez sur le composant Slider pour ouvrir son panneau d’enveloppes.
-
Double-cliquez sur le rail relevé au niveau du point d’alignement pour l’ouvrir en mode d’édition de symbole.
-
Définissez le contrôle de zoom sur 800 % pour agrandir l’icône en vue de la modification. Comme vous pouvez le constater, le rail du composant Slider se compose de trois barres.
-
Cliquez sur la barre supérieure afin de la sélectionner. Une fois sélectionnée, sa couleur apparaît dans le sélecteur de couleur de remplissage de l’Inspecteur des propriétés.
-
Dans le sélecteur de couleur de remplissage de l’Inspecteur des propriétés, sélectionnez la couleur #000066 pour l’appliquer à la barre supérieure du rail du composant Slider.
-
Cliquez sur la barre centrale du rail du composant Slider afin de la sélectionner. Une fois sélectionnée, sa couleur apparaît dans le sélecteur de couleur de remplissage de l’Inspecteur des propriétés.
-
Dans le sélecteur de couleur de remplissage de l’Inspecteur des propriétés, sélectionnez la couleur #0066FF pour l’appliquer à la barre centrale du rail du composant Slider.
-
Cliquez sur la barre inférieure du rail du composant Slider afin de la sélectionner. Une fois sélectionnée, sa couleur apparaît dans le sélecteur de couleur de remplissage de l’Inspecteur des propriétés.
-
Dans le sélecteur de couleur de remplissage de l’Inspecteur des propriétés, sélectionnez la couleur #00CCFF pour l’appliquer à la barre inférieure du rail du composant Slider.
-
Cliquez sur le bouton de retour figurant dans la partie gauche de la barre d’édition en haut de la scène pour revenir en mode d’édition de document.
-
Choisissez Contrôle > Tester l’animation.
Le composant Slider doit apparaître tel qu’illustré ci-dessous.
|
|
|
