|

Vous pouvez transformer un composant TextArea horizontalement et verticalement pendant la programmation et lors de l’exécution. Lors de la programmation, choisissez le composant sur la scène et utilisez l’outil Transformer librement ou une commande de modification > transformation. Lors de l’exécution, utilisez la méthode
setSize()
ou les propriétés applicables, telles que
height
,
width
,
scaleX
et
scaleY
de la classe TextArea.
Lorsqu’un composant TextArea est redimensionné, la bordure est redimensionnée en fonction du nouveau cadre de sélection. Le cas échéant, les barres de défilement s’affichent sur les bords inférieur et droit du cadre. La zone de texte est alors redimensionnée dans la zone restante. Dans un composant TextArea, les éléments n’ont pas de taille fixe. Si le composant TextArea est trop étroit pour afficher toute la largeur du texte, le texte est rogné.
Styles et composant TextArea
Les styles du composant TextArea spécifient les valeurs des enveloppes, de la marge intérieure et du format de texte lorsque le composant est tracé. Les styles
texFormat
et
disabledTextFormat
gèrent le style du texte affiché par le composant TextArea. Pour plus d’informations sur les propriétés de style des enveloppes, voir la section
Utilisation d’enveloppes avec le composant TextArea
.
L’exemple suivant configure le style
disabledTextFormat
de façon à modifier l’apparence du texte lorsque le composant TextArea est désactivé. Le même processus s’applique à la configuration du style
textFormat
pour un composant TextArea activé.
-
Créez un fichier Flash.
-
Faites glisser un composant TextArea sur la scène et nommez l’occurrence
myTa
.
-
Ajoutez le code suivant dans le panneau Actions, sur l’image 1 du scénario principal.
var tf:TextFormat = new TextFormat();
tf.color = 0xCC99FF;
tf.font = "Arial Narrow";
tf.size = 24;
myTa.setStyle("disabledTextFormat", tf);
myTa.text = "Hello World";
myTa.setSize(120, 50);
myTa.move(200, 50);
myTa.enabled = false;
-
Choisissez Contrôle > Tester l’animation.
Utilisation d’enveloppes avec le composant TextArea
Le composant TextArea utilise les enveloppes suivantes, que vous pouvez modifier afin de changer son apparence.

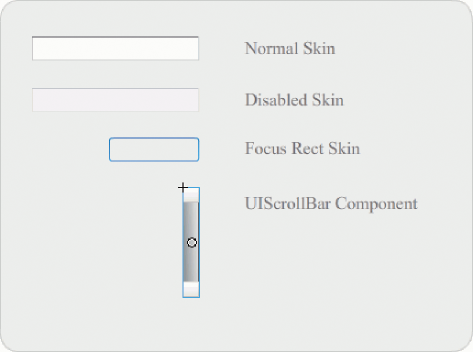
Enveloppes du composant TextArea
Remarque :
la modification de l’enveloppe ScrollBar dans un composant affecte tous les autres composants qui utilisent le composant ScrollBar.
La procédure suivante modifie les couleurs de bordure de l’enveloppe Focus Rect, qui apparaît lorsque le composant TextArea a le focus, et de l’enveloppe dont l’état est Normal.
-
Créez un fichier Flash.
-
Faites glisser un composant TextArea sur la scène et double-cliquez sur son entrée pour ouvrir son panneau d’icônes d’enveloppe.
-
Double-cliquez sur l’enveloppe Focus Rect.
-
Cliquez sur la bordure de l’enveloppe Focus Rect afin de la sélectionner. Une fois sélectionnée, sa couleur actuelle apparaît dans le sélecteur de couleur de remplissage de l’Inspecteur des propriétés.
-
Dans l’Inspecteur des propriétés, cliquez sur le sélecteur de couleur de remplissage pour l’ouvrir et sélectionnez la couleur #CC0000 pour l’appliquer à la bordure.
-
Cliquez sur le bouton de retour figurant dans la partie gauche de la barre d’édition en haut de la scène pour revenir en mode d’édition de document.
-
Double-cliquez sur le composant TextArea pour ouvrir son panneau d’icônes d’enveloppe.
-
Double-cliquez sur l’enveloppe dont l’état est Normal.
-
Sélectionnez chaque bord de la bordure de l’enveloppe dont l’état est Normal, l’un après l’autre, et définissez sa couleur sur #990099.
-
Cliquez sur le bouton de retour figurant dans la partie gauche de la barre d’édition en haut de la scène pour revenir en mode d’édition de document.
-
Choisissez Contrôle > Tester l’animation.
Lorsque vous sélectionnez le composant TextArea pour commencer à entrer du texte, sa bordure doit apparaître telle qu’illustrée ci-dessous :
La bordure extérieure est l’enveloppe Focus Rect ; la bordure intérieure est la bordure de l’enveloppe dont l’état est Normal.
Pour plus d’informations sur la modification de l’enveloppe UIScrollBar, voir la section
Personnalisation du composant UIScrollBar
.
|
|
|
