L’apparence d’un composant consiste en éléments graphiques tels qu’un cadre, une couleur de remplissage, des icônes, voire d’autres composants. Par exemple, un composant ComboBox contient un composant List et un composant List contient un composant ScrollBar. Ensemble, ces éléments graphiques définissent l’apparence du composant ComboBox. Toutefois, l’aspect d’un composant change en fonction de son état actuel. Par exemple, un composant CheckBox sans étiquette possède l’apparence suivante lorsqu’il s’affiche dans votre application :

Composant CheckBox dans son état relevé normal
Si vous cliquez et maintenez le bouton de la souris enfoncé sur le composant CheckBox, il prend l’apparence suivante :

Composant CheckBox en état abaissé
Et lorsque vous relâchez le bouton de la souris, le composant CheckBox reprend son aspect d’origine mais inclut désormais une coche qui indique qu’il a été sélectionné.

Composant CheckBox en état sélectionné
Pour plus de clarté, les icônes qui représentent le composant dans ses divers états sont désignées comme étant ses
enveloppes.
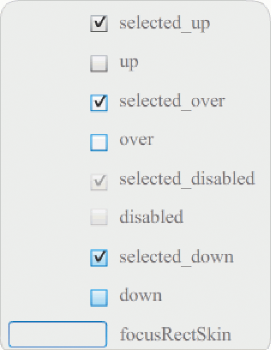
Vous pouvez modifier l’aspect d’un composant indépendamment de son état en modifiant ses enveloppes dans Flash, comme vous le feriez avec tout autre symbole Flash. Vous pouvez accéder aux enveloppes d’un composant de deux manières. La plus simple consiste à faire glisser le composant sur la scène, puis à double-cliquer sur son entrée. Vous ouvrez ainsi une palette des enveloppes du composant, qui se présente comme suit pour un composant CheckBox.

Enveloppes d’un composant CheckBox
Vous pouvez également accéder aux différentes enveloppes d’un composant à partir du panneau Bibliothèque. Lorsque vous faites glisser un composant sur la scène, vous le copiez également dans la bibliothèque avec un dossier de ses ressources ainsi que les autres composants qu’il contient. Par exemple, si vous faites glisser un composant ComboBox sur la scène, le panneau Bibliothèque contiendra également les composants List, ScrollBar et TextInput, qui sont intégrés au composant ComboBox. Il comprendra également un dossier incluant les enveloppes de chacun de ces composants et un dossier des ressources partagées contenant les éléments partagés par ces composants. Vous pouvez modifier les enveloppes de ces composants en ouvrant le dossier des enveloppes correspondant (ComboBoxSkins, ListSkins, ScrollBarSkins ou TextInputSkins) et en double-cliquant sur l’icône de l’enveloppe que vous souhaitez modifier. Par exemple, si vous double-cliquez sur ComboBox_downSkin, vous ouvrez l’enveloppe en mode d’édition de symbole, comme dans l’illustration ci-dessous :

Composant ComboBox_downSkin
Création d’une enveloppe
Si vous voulez créer une apparence pour un composant de votre document, vous pouvez modifier ses enveloppes afin d’en modifier l’apparence. Pour accéder aux enveloppes d’un composant, il vous suffit de double-cliquer sur celui-ci sur la scène pour ouvrir la palette de ses enveloppes. Ensuite, double-cliquez sur l’enveloppe à modifier pour l’ouvrir en mode d’édition de symbole. Par exemple, double-cliquez sur le composant TextArea qui se trouve sur la scène pour ouvrir ses ressources en mode d’édition de symbole. Réglez le zoom à 400 %, ou plus si vous le souhaitez, puis modifiez le symbole afin d’en changer l’apparence. Quand vous avez terminé, la modification influe sur toutes les occurrences du composant dans le document. Une autre méthode consiste à double-cliquer sur une enveloppe particulière dans le panneau Bibliothèque pour l’ouvrir sur la scène en mode d’édition de symbole.
Vous pouvez modifier les enveloppes d’un composant comme suit :
Création d’une enveloppe pour toutes les occurrences
Lorsque vous modifiez l’enveloppe d’un composant, vous modifiez par défaut l’apparence du composant pour toutes ses occurrences dans le document. Si vous voulez créer des apparences différentes pour un même composant, vous devez dupliquer les enveloppes à modifier et leur donner des noms différents, les modifier, puis définir les styles appropriés à leur appliquer. Pour plus d’informations, voir
Création d’enveloppes pour certaines occurrences
.
Ce chapitre explique comment modifier une ou plusieurs enveloppes pour chacun des composants de l’interface utilisateur. Si vous suivez l’une de ces procédures pour modifier une ou plusieurs enveloppes d’un composant de l’interface utilisateur, la modification affectera toutes les occurrences dans le document.
Création d’enveloppes pour certaines occurrences
Vous pouvez créer une enveloppe pour certaines occurrences d’un composant à l’aide de la procédure générale suivante :
-
Sélectionnez l’enveloppe dans le dossier Assets du composant du panneau Bibliothèque.
-
Copiez l’enveloppe et attribuez-lui un nom de classe unique.
-
Modifiez l’enveloppe afin de lui donner l’apparence souhaitée.
-
Appelez la méthode
setStyle()
pour l’occurrence du composant de façon à attribuer la nouvelle enveloppe au style d’enveloppe.
La procédure suivante crée une nouvelle enveloppe selectedDownSkin pour l’une des deux occurrences de bouton.
-
Créez un document de fichier Flash (ActionScript 3.0).
-
Faites glisser deux boutons du panneau Composants sur la scène et attribuez-leur les noms d’occurrence
aButton
et
bButton
.
-
Ouvrez le panneau Bibliothèque, puis les dossiers Component Assets et ButtonSkins qui s’y trouvent.
-
Cliquez sur l’enveloppe selectedDownSkin pour la sélectionner.
-
Cliquez du bouton droit pour ouvrir le menu contextuel et choisissez Dupliquer.
-
Dans la boîte de dialogue Dupliquer le symbole, attribuez un nom unique à la nouvelle enveloppe, par exemple
Button_mySelectedDownSkin
. Cliquez sur OK.
-
Dans le panneau Bibliothèque, ouvrez le dossier Component Assets > ButtonSkins, sélectionnez Button_mySelectedDownSkin et cliquez sur le bouton droit de la souris pour ouvrir le menu contextuel. Sélectionnez Liaison pour ouvrir la boîte de dialogue Propriétés de liaison.
-
Cochez la case Exporter pour ActionScript. Ne décochez pas la case Exporter dans la première image et assurez-vous que le nom de classe est unique. Cliquez sur OK, puis sur OK de nouveau en réponse au message d’avertissement indiquant que la définition de classe est introuvable et qu’une nouvelle définition sera donc créée.
-
Double-cliquez sur l’enveloppe Button_mySelectedDownSkin dans le panneau Bibliothèque pour l’ouvrir en mode d’édition de symbole.
-
Cliquez sur le remplissage bleu au centre de l’enveloppe jusqu’à ce que la couleur apparaisse dans le sélecteur de couleur de remplissage de l’Inspecteur des propriétés. Cliquez sur le sélecteur de couleurs et choisissez la couleur #00CC00 pour le remplissage de l’enveloppe.
-
Cliquez sur le bouton de retour figurant dans la partie gauche de la barre d’édition en haut de la scène pour revenir en mode d’édition de document.
-
Dans l’Inspecteur des propriétés, cliquez sur l’onglet Paramètres pour chaque bouton et définissez le paramètre toggle sur
true
.
-
Ajoutez le code suivant dans le panneau Actions, sur l’image 1 du scénario :
bButton.setStyle("selectedDownSkin", Button_mySelectedDownSkin);
bButton.setStyle("downSkin", Button_mySelectedDownSkin);
-
Choisissez Contrôle > Tester l’animation.
-
Cliquez sur chaque bouton. Notez que l’enveloppe abaissée (sélectionnée et désélectionnée) de l’objet bButton utilise le nouveau symbole d’enveloppe.
