|

Vous pouvez transformer un composant List horizontalement et verticalement pendant la programmation et lors de l’exécution. Lors de la programmation, choisissez le composant sur la scène et utilisez l’outil Transformer librement ou une commande de modification > transformation. Lors de l’exécution, utilisez la méthode
setSize()
et les propriétés applicables de la classe List, telles que
height
,
width
,
scaleX
et
scaleY
.
Lorsqu’une liste est redimensionnée, ses lignes diminuent horizontalement, ce qui tronque leur texte. Verticalement, la liste ajoute ou supprime le nombre de lignes approprié. Des barres de défilement sont placées automatiquement, selon les besoins.
Utilisation de styles avec le composant List
Vous pouvez définir des propriétés de style afin de modifier l’aspect d’un composant List. Les styles spécifient les valeurs des enveloppes et du remplissage du composant lorsque celui-ci est tracé.
Les différents styles d’enveloppe permettent de définir des classes différentes pour l’enveloppe. Pour plus d’informations sur l’utilisation des styles d’enveloppe, voir la section
A propos des enveloppes
.
La procédure suivante définit la valeur du style
contentPadding
pour le composant List. Notez que la valeur de ce paramètre est soustraite de la taille du composant List pour définir la marge intérieure autour du contenu de sorte que vous devrez peut-être augmenter la taille du composant List afin d’éviter que le texte qui y est inclus ne soit recadré.
-
Créez un document de fichier Flash (ActionScript 3.0).
-
Faites glisser le composant List du panneau Composants vers la scène et nommez l’occurrence
aList
.
-
Sélectionnez l'image 1 dans le scénario principal, ouvrez le panneau Actions, puis entrez le code suivant, qui définit le style contentPadding et ajoute des données au composant List :
aList.setStyle("contentPadding", 5);
aList.setSize(145, 200);
aList.addItem({label:"1956 Chevy (Cherry Red)", data:35000});
aList.addItem({label:"1966 Mustang (Classic)", data:27000});
aList.addItem({label:"1976 Volvo (Xcllnt Cond)", data:17000});
aList.rowCount = aList.length;
-
Choisissez Contrôle > Tester l’animation.
Utilisation d’enveloppes avec le composant List
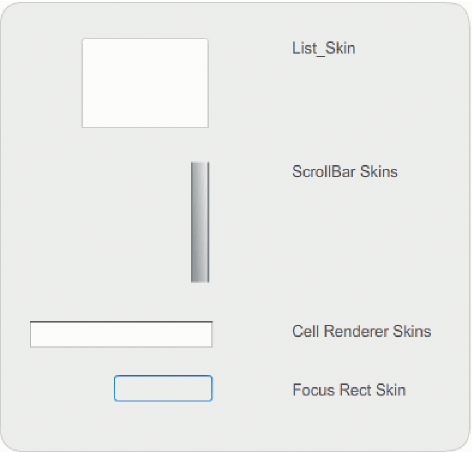
Le composant List utilise les enveloppes suivantes pour représenter ses états visuels :

Enveloppes du composant List
Pour plus d’informations sur l’utilisation d’enveloppes avec la barre de défilement, voir la section
Personnalisation du composant UIScrollBar
. Pour plus d’informations sur l’utilisation d’enveloppes avec l’enveloppe Focus Rect, voir la section
Personnalisation du composant TextArea
.
Remarque :
la modification de l’enveloppe ScrollBar dans un composant affecte tous les autres composants qui utilisent le composant ScrollBar.
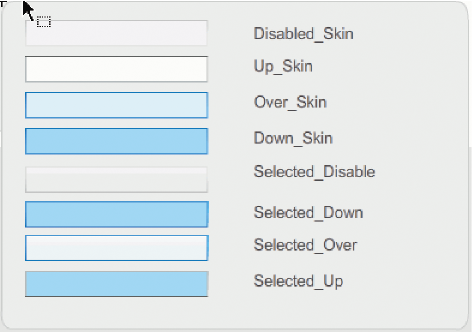
Double-cliquez sur l’enveloppe CellRenderer pour ouvrir une deuxième palette d’enveloppes pour les différents états d’une cellule List.

Enveloppes CellRenderer du composant List
Vous pouvez modifier l’apparence des cellules du composant List en modifiant ces enveloppes. La procédure suivante modifie la couleur de l’enveloppe dont l’état est Relevé de manière à modifier l’aspect du composant List dans son état inactif normal.
-
Créez un document de fichier Flash (ActionScript 3.0).
-
Faites glisser le composant List du panneau Composants vers la scène et nommez l’occurrence
aList
.
-
Double-cliquez sur le composant List pour ouvrir la palette de ses enveloppes.
-
Double-cliquez sur l’enveloppe CellRenderer pour ouvrir la palette des enveloppes CellRenderer.
-
Double-cliquez sur l’enveloppe Up_Skin pour l’ouvrir en vue de la modification.
-
Cliquez sur la zone de remplissage de l’enveloppe pour la sélectionner. Le sélecteur de couleur de remplissage incluant la couleur de remplissage actuelle de l’enveloppe doit apparaître dans l’Inspecteur des propriétés.
-
Sélectionnez la couleur #CC66FF dans le sélecteur de couleur de remplissage pour l’appliquer à l’enveloppe Up_Skin.
-
Cliquez sur le bouton de retour figurant dans la partie gauche de la barre d’édition en haut de la scène pour revenir en mode d’édition de document.
-
Ajoutez le code suivant dans le panneau Actions, sur l’image 1 du scénario pour ajouter des données au composant List :
aList.setStyle("contentPadding", 5);
aList.setSize(145, 200);
aList.addItem({label:"1956 Chevy (Cherry Red)", data:35000});
aList.addItem({label:"1966 Mustang (Classic)", data:27000});
aList.addItem({label:"1976 Volvo (Xcllnt Cond)", data:17000});
aList.rowCount = aList.length;
-
Choisissez Contrôle > Tester l’animation.
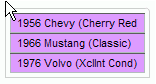
Le composant List doit apparaître tel qu’illustré ci-dessous :

Cellules du composant List avec couleur d’enveloppe Up_Skin personnalisée
L’encadrement résulte de la définition du style
contentPadding
.
|
|
|
