|

El componente TextArea puede transformarse horizontal y verticalmente durante la edición y en tiempo de ejecución. Durante la edición, seleccione el componente en el escenario y utilice la herramienta Transformación libre o cualquiera de los comandos Modificar > Transformar. En tiempo de ejecución, utilice el método
setSize()
o cualquier propiedad aplicable de la clase TextArea, como
height
,
width
,
scaleX
y
scaleY
.
Cuando se cambia el tamaño de un componente TextArea, el borde se ajusta al nuevo recuadro de delimitación. Si es necesario, las barras de desplazamiento se sitúan en los bordes inferior y derecho. A continuación, se ajusta el tamaño del área de texto al interior del área restante; el componente TextArea carece de elementos con tamaño fijo. Si el componente TextArea es demasiado estrecho para mostrar el tamaño del texto, éste se recorta.
Estilos y el componente TextArea
Los estilos del componente TextArea especifican los valores de los aspectos, el relleno y el formato de texto del componente cuando éste se dibuja. Los estilos
texFormat
y
disabledTextFormat
definen el estilo del texto que muestra el componente TextArea. Para obtener más información sobre las propiedades de estilo de aspectos, consulte
Uso de aspectos con el componente TextArea
.
En el siguiente ejemplo se define el estilo
disabledTextFormat
para cambiar la apariencia del texto cuando se desactiva el componente TextArea; se aplica el mismo proceso para definir el estilo
textFormat
de un componente TextArea activado.
-
Cree un archivo de Flash.
-
Arrastre un componente TextArea al escenario y asígnele el nombre de instancia
myTa
.
-
Añada el siguiente código al panel Acciones, en el fotograma 1 de la línea de tiempo principal.
var tf:TextFormat = new TextFormat();
tf.color = 0xCC99FF;
tf.font = "Arial Narrow";
tf.size = 24;
myTa.setStyle("disabledTextFormat", tf);
myTa.text = "Hello World";
myTa.setSize(120, 50);
myTa.move(200, 50);
myTa.enabled = false;
-
Seleccione Control > Probar película.
Uso de aspectos con el componente TextArea
El componente TextArea utiliza los siguientes aspectos, que pueden editarse para cambiar su apariencia.

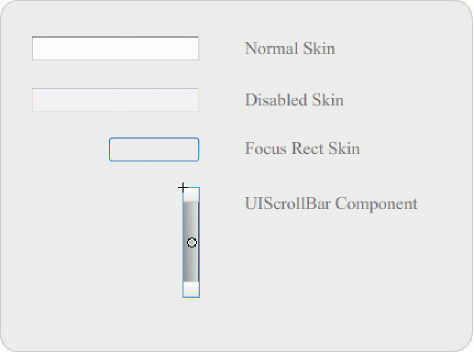
Aspectos de TextArea
Nota:
si se cambia el aspecto ScrollBar en un componente, también cambiará en todos los demás componentes que lo utilicen.
El siguiente procedimiento cambia los colores del borde de Focus Rect Skin, que aparece cuando se selecciona el componente TextArea y el aspecto Normal.
-
Cree un archivo de Flash.
-
Arrastre un componente TextArea al escenario y haga doble clic en él para abrir su panel de iconos de aspecto.
-
Haga doble clic en Focus Rect Skin.
-
Haga clic en el borde de Focus Rect Skin para seleccionarlo. Una vez seleccionado, aparecerá su color en el selector de color de relleno en el inspector de propiedades.
-
Haga clic en el selector de color de relleno en el inspector de propiedades para abrirlo y seleccionar el color #CC0000 para aplicarlo al borde.
-
Haga clic en el botón Atrás en la parte izquierda de la barra de edición situada encima del escenario para volver al modo de edición de documentos.
-
Haga doble clic en el componente TextArea para abrir su panel de iconos de aspecto.
-
Haga doble clic en el aspecto Normal.
-
Seleccione cada uno de los extremos del borde del aspecto Normal, de uno en uno, y asígneles el color #990099.
-
Haga clic en el botón Atrás en la parte izquierda de la barra de edición situada encima del escenario para volver al modo de edición de documentos.
-
Seleccione Control > Probar película.
Al seleccionar el componente TextArea para comenzar a introducir texto, su borde debería aparecer como se muestra en la siguiente ilustración:
El borde exterior es el aspecto Focus Rect y el borde interior es el borde del aspecto Normal.
Para más información sobre la aplicación de aspectos en UIScrollBar, consulte
Personalización del componente UIScrollBar
.
|
|
|
