|

El componente UIScrollBar puede transformarse horizontal y verticalmente durante la edición y en tiempo de ejecución. Sin embargo, un componente UIScrollBar vertical no permite modificar la anchura y un componente UIScrollBar horizontal no permite modificar la altura. Durante la edición, seleccione el componente en el escenario y utilice la herramienta Transformación libre o cualquiera de los comandos Modificar > Transformar. En tiempo de ejecución, utilice el método
setSize()
o cualquier propiedad aplicable de la clase UIScrollBar, como
width
,
height
,
scaleX
y
scaleY
.
Nota:
si se utiliza el método
setSize()
, sólo se puede cambiar la anchura de una barra de desplazamiento horizontal o la altura de una barra de desplazamiento vertical. Durante la edición, se puede definir la altura de una barra de desplazamiento horizontal o la anchura de una barra de desplazamiento vertical, pero se restablecerán los valores cuando se publique la película. Sólo es posible cambiar la dimensión de longitud de una barra de desplazamiento.
Uso de estilos con el componente UIScrollBar
Los estilos del componente UIScrollBar sólo especifican las clases de sus aspectos y un valor de FocusRectPadding, que especifica el número de píxeles que se utilizan como relleno entre el recuadro de delimitación del componente y su límite exterior. Para más información sobre cómo utilizar estilos de aspecto, consulte
Aspectos
Uso de aspectos con el componente UIScrollBar
El componente UIScrollBar utiliza los siguientes aspectos.

Aspectos de UIScrollBar
Las barras de desplazamiento horizontal y vertical utilizan los mismos aspectos; cuando se muestra una barra de desplazamiento horizontal, el componente UIScrollBar gira los aspectos del modo correspondiente.
Nota:
si se cambia el aspecto ScrollBar en un componente, también cambiará en todos los demás componentes que lo utilicen.
El siguiente ejemplo muestra cómo se puede cambiar el color del selector y los botones de flecha de UIScrollBar.
-
Cree un nuevo documento de Flash (ActionScript 3.0).
-
Arrastre el componente UIScrollBar al escenario y asígnele el nombre de instancia
mySb
. En la ficha Parámetros, establezca la dirección en horizontal.
-
Haga doble clic en la barra de desplazamiento para abrir su panel de aspectos.
-
Haga clic en el aspecto Up para seleccionarlo.
-
Establezca el control de zoom en 400% para ampliar el icono y poder editarlo.
-
Haga doble clic en el fondo de la flecha derecha (o la fecha arriba en una barra de desplazamiento vertical) hasta que se seleccione el fondo y aparezca su color en el selector de color de relleno, en el inspector de propiedades.
-
Seleccione el color #CC0033 para aplicarlo al fondo del botón.
-
Haga clic en el botón Atrás en la parte izquierda de la barra de edición situada encima del escenario hasta volver al modo de edición de documentos.
-
Repita los pasos 6, 7 y 8 en los elementos de selector y flecha izquierda (o flecha abajo en una barra de desplazamiento vertical).
-
Añada el siguiente código al panel Acciones, en el fotograma 1 de la línea de tiempo, para asociar la barra de desplazamiento a un componente TextField.
var tf:TextField = new TextField();
addChild(tf);
tf.x = 150;
tf.y = 100;
mySb.width = tf.width = 200;
tf.height = 22;
tf.text = "All work and no play makes Jack a dull boy. All work and no play makes Jack a dull boy. All . . .";
mySb.y = tf.y + tf.height;
mySb.x = tf.x + tf.width;x
mySb.scrollTarget = tf;
-
Seleccione Control > Probar película.
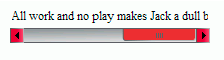
El componente UIScrollBar debería aparecer como se muestra en la siguiente ilustración.

ScrollBar horizontal con selector y flechas izquierda y derecha de color rojo
|
|
|
