La apariencia de un componente consta de elementos gráficos como un contorno, un color de relleno, iconos e incluso otros componentes. Un componente ComboBox, por ejemplo, contiene un componente List y éste, a su vez, contiene un componente ScrollBar. En conjunto, los elementos gráficos forman la apariencia del componente ComboBox. Sin embargo, la apariencia de un componente cambia en función de su estado actual. Por ejemplo, un componente CheckBox sin su etiqueta tiene una apariencia similar a la siguiente cuando aparece en la aplicación:

Un componente CheckBox en su estado normal sin presionar
Si se hace clic en el botón del ratón y se mantiene presionado sobre el componente CheckBox, pasa a tener esta apariencia:

Un componente CheckBox en su estado presionado
Cuando se suelta el botón del ratón, el componente CheckBox recupera su apariencia original pero ahora contiene una marca de verificación que indica que se ha seleccionado.

Un componente CheckBox en su estado seleccionado
En conjunto, los iconos que representan el componente en sus diversos estados se denominan
aspectos del componente.
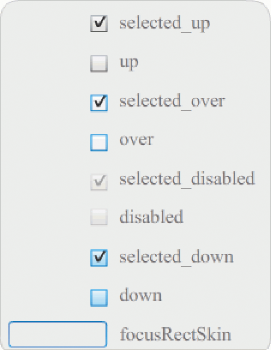
Para cambiar la apariencia de un componente en cualquiera de sus estados o en todos ellos, es necesario editar sus aspectos en Flash, como si se tratara de cualquier otro símbolo de Flash. Hay dos formas de acceder a los aspectos de un componente. La forma más sencilla es arrastrar el componente al escenario y hacer doble clic en él. Se abre una paleta de aspectos del componente similar a la siguiente para un componente CheckBox.

Aspectos de un componente CheckBox
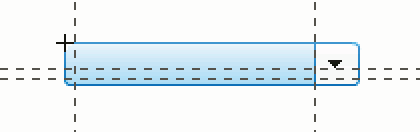
También se puede acceder a los aspectos de un componente de forma individual en el panel Biblioteca. Cuando se arrastra un componente al escenario, también se copia a la biblioteca junto con una carpeta de sus activos y cualquier otro componente que contenga. Por ejemplo, si arrastra un componente ComboBox al escenario, el panel Biblioteca también tendrá los componentes List, ScrollBar y TextInput, incorporados en ComboBox, junto con una carpeta de aspectos de cada uno de estos componentes y una carpeta Activos compartidos que contiene elementos que comparten estos componentes. Para editar los aspectos de cualquiera de estos componentes, debe abrirse la carpeta de aspectos correspondiente (ComboBoxSkins, ListSkins, ScrollBarSkins o TextInputSkins) y hacer doble clic en el icono del aspecto que se desea editar. Al hacer doble clic en ComboBox_downSkin, por ejemplo, se abre el aspecto en el modo de edición de símbolos, como se muestra en la siguiente ilustración:

ComboBox_downSkin
Creación de un aspecto nuevo
Si se desea crear un nuevo aspecto para un componente del documento, deben editarse los aspectos del componente para cambiar su apariencia. Para acceder a los aspectos de un componente, simplemente haga doble clic en el componente en el escenario para abrir una paleta de sus aspectos. A continuación, haga doble clic en el aspecto que desee editar para abrirlo en el modo de edición de símbolos. Por ejemplo, haga doble clic en el componente TextArea en el escenario para abrir sus activos en el modo de edición de símbolos. Establezca el control de zoom en 400%, o incluso en un valor superior, y edite el símbolo para cambiar su aspecto. Cuando haya terminado, el cambio afectará a todas las instancias del componente en el documento. Como alternativa, puede hacer doble clic en un aspecto concreto del panel Biblioteca para abrirlo en el escenario en el modo de edición de símbolos.
Es posible modificar los aspectos de un componente de las siguientes formas:
Creación de un aspecto en todas las instancias
Cuando se edita un aspecto de un componente, de forma predeterminada se cambia la apariencia del componente en todas sus instancias que aparecen en el documento. Si se desean crear distintas apariencias para un mismo componente, es necesario duplicar los aspectos que se quieren cambiar y asignarles nombres distintos, editarlos y luego definir los estilos apropiados para aplicarlos. Para más información, consulte
Creación de aspectos en algunas instancias
.
En este capítulo se describe cómo modificar uno o varios aspectos en cada uno de los componentes de interfaz de usuario. Si se sigue uno de estos procedimientos para cambiar uno o varios aspectos de un componente de interfaz de usuario, se cambiará en todas las instancias que aparezcan en el documento.
Creación de aspectos en algunas instancias
Para crear un aspecto en algunas instancias de un componente, utilice el siguiente procedimiento general:
-
Seleccione el aspecto en la carpeta Activos del componente en el panel Biblioteca.
-
Duplique el aspecto y asígnele un nombre de clase exclusivo.
-
Edite el aspecto para darle la apariencia que desee.
-
Llame al método
setStyle()
en la instancia del componente para asignar el nuevo aspecto al estilo de aspecto.
En el siguiente procedimiento se crea un nuevo aspecto selectedDownSkin en una de las dos instancias de Button.
-
Cree un documento de archivo de Flash (ActionScript 3.0).
-
Arrastre dos instancias de Button del panel Componentes al escenario y asígneles los nombres de instancia
aButton
y
bButton
.
-
Abra el panel Biblioteca y luego las carpetas Component Assets y ButtonSkins que contiene.
-
Haga clic en el aspecto selectedDownSkin para seleccionarlo.
-
Haga clic con el botón derecho del ratón para abrir el menú contextual y seleccione Duplicar.
-
En el cuadro de diálogo Duplicar símbolo, asigne al nuevo aspecto un nombre exclusivo como, por ejemplo,
Button_mySelectedDownSkin
. Haga clic en Aceptar.
-
En la carpeta Biblioteca > Component Assets > ButtonSkins, seleccione Button_mySelectedDownSkin y haga clic con el botón derecho de ratón para abrir el menú contextual. Seleccione Vinculación para abrir el cuadro de diálogo Propiedades de vinculación.
-
Active la casilla de verificación Exportar para ActionScript. Deje activada la casilla de verificación Exportar en primer fotograma y asegúrese de que el nombre de clase es exclusivo. Haga clic en Aceptar y de nuevo en Aceptar en el mensaje de advertencia que indica que no se pudo encontrar una definición de clase y que se creará una.
-
Haga doble clic en el aspecto Button_mySelectedDownSkin en el panel Biblioteca para abrirlo en el modo de edición de símbolos.
-
Haga clic en el relleno azul en el centro del aspecto hasta que el color aparezca en el selector de color de relleno en el inspector de propiedades. Haga clic en el selector de color y seleccione el color #00CC00 para rellenar el aspecto.
-
Haga clic en el botón Atrás en la parte izquierda de la barra de edición situada encima del escenario para volver al modo de edición de documentos.
-
En el inspector de propiedades, haga clic en la ficha Parámetros en cada uno de los botones y establezca el parámetro toggle en
true
.
-
Añada el siguiente código al panel Acciones, en el fotograma 1 de la línea de tiempo:
bButton.setStyle("selectedDownSkin", Button_mySelectedDownSkin);
bButton.setStyle("downSkin", Button_mySelectedDownSkin);
-
Seleccione Control > Probar película.
-
Haga clic en cada uno de los botones. Tenga en cuenta que el aspecto de estado presionado (seleccionado y no seleccionado) del objeto bButton utiliza el nuevo símbolo de aspecto.
