|

El componente Button puede transformarse horizontal y verticalmente durante la edición y en tiempo de ejecución. Durante la edición, seleccione el componente en el escenario y utilice la herramienta Transformación libre o cualquiera de los comandos Modificar > Transformar. En tiempo de ejecución, utilice el método
setSize()
o cualquier propiedad aplicable de la clase Button, como
height
,
width
,
scaleX
y
scaleY
.
Cuando se modifica el tamaño del botón, no cambia el tamaño del icono ni de la etiqueta. En recuadro de delimitación de un componente Button se corresponde con el borde de Button y también designa el área activa de la instancia. Si se aumenta el tamaño de la instancia, también aumenta el tamaño del área activa. Si el recuadro de delimitación es demasiado pequeño para que encaje la etiqueta, ésta se recorta para ajustarse al espacio disponible.
Si el componente Button tiene un icono que es más grande que Button, sobresaldrá por los bordes de éste.
Uso de estilos con el componente Button
Los estilos de un componente Button normalmente especifican valores para sus aspectos, iconos, formato de texto y relleno cuando se dibuja el componente en sus diversos estados.
En el siguiente procedimiento se colocan dos instancias de Button en el escenario y se establece la propiedad
emphasized
en
true
en ambos componentes cuando el usuario hace clic en uno de ellos. También se establece el estilo
emphasizedSkin
del segundo componente Button en el estilo
selectedOverSkin
cuando el usuario hace clic en él, de modo que los dos componentes Button muestran distintos aspectos para un mismo estado.
-
Cree un archivo de Flash (ActionScript 3.0).
-
Arrastre dos instancias de Button al escenario de forma consecutiva y asígneles los nombres de instancia
aBtn
y
bBtn
. En la ficha Parámetros del inspector de propiedades, asígneles las etiquetas Button A y Button B.
-
Añada el siguiente código al panel Acciones, en el fotograma 1 de la línea de tiempo:
bBtn.emphasized = true;
aBtn.emphasized = true;
bBtn.addEventListener(MouseEvent.CLICK, Btn_handler);
function Btn_handler(evt:MouseEvent):void {
bBtn.setStyle("emphasizedSkin", "Button_selectedOverSkin");
}
-
Seleccione Control > Probar película.
-
Haga clic en uno de los botones para ver el efecto del estilo
emphasizedSkin
en cada uno de los botones.
Uso de aspectos con el componente Button
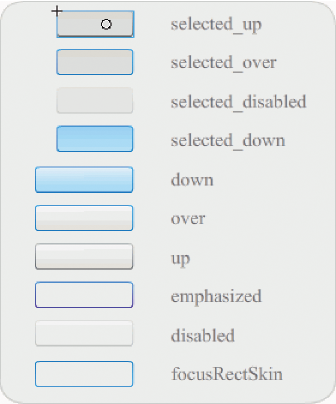
El componente Button utiliza los siguientes aspectos, que se corresponden con sus diversos estados. Para editar uno o varios aspectos con el fin de cambiar la apariencia de Button, haga doble clic en la instancia de Button en el escenario para abrir su paleta de aspectos, como se muestra en la siguiente ilustración:

Aspectos de Button
Si un botón está activado, muestra el estado correspondiente al desplazamiento del puntero sobre él. Cuando se presiona el botón, recibe la selección de entrada y muestra el estado presionado. Cuando se suelta el botón del ratón, el botón recupera el estado correspondiente al desplazamiento del puntero sobre él. Si el puntero se desplaza fuera del botón estando el ratón presionado, el botón recupera su estado original. Si el parámetro toggle está establecido en
true
, se muestra el estado presionado con el aspecto selectedDownSkin, el estado sin presionar con el aspecto selectedUpSkin y el estado cuando se desplaza el puntero sobre él con el aspecto selectedOverSkin.
Si el componente Button está desactivado, muestra el estado desactivado sea cual sea la acción del usuario.
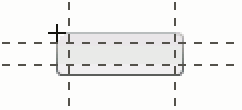
Para editar uno de los aspectos, haga doble clic en él para abrirlo en el modo de edición de símbolos, como se muestra en la siguiente ilustración:

Button en modo de edición de símbolos
En este punto, puede utilizar las herramientas de edición de Flash para editar el aspecto según sus preferencias.
El siguiente procedimiento cambia el color del aspecto selected_over de Button.
-
Cree un archivo de Flash (ActionScript 3.0).
-
Arrastre un componente Button del panel Componentes al escenario. En la ficha Parámetros, establezca el parámetro toggle en
true
.
-
Haga doble clic en el componente Button para abrir su paleta de aspectos.
-
Haga doble clic en el aspecto selected_over para abrirlo en el modo de edición de símbolos.
-
Establezca el control de zoom en 400% para ampliar el icono y poder editarlo.
-
Haga doble clic en el fondo hasta que aparezca su color en el selector de color de relleno en el inspector de propiedades.
-
En el selector de color de relleno, seleccione el color #CC0099 para aplicarlo al fondo del aspecto selected_over.
-
Haga clic en el botón Atrás en la parte izquierda de la barra de edición situada encima del escenario para volver al modo de edición de documentos.
-
Seleccione Control > Probar película.
-
Haga clic en el botón para que pase al modo seleccionado.
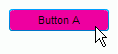
Cuando mueva el puntero del ratón sobre el componente Button, el estado selected_over debería aparecer del modo que se muestra en la siguiente ilustración.

Button con el aspecto selected_over con el color modificado
|
|
|