|

El componente CheckBox puede transformarse horizontal y verticalmente durante la edición y en tiempo de ejecución. Durante la edición, seleccione el componente en el escenario y utilice la herramienta Transformación libre o cualquiera de los comandos Modificar > Transformar. En tiempo de ejecución, utilice el método
setSize()
o cualquier propiedad aplicable de la clase CheckBox. Por ejemplo, para cambiar el tamaño de un componente CheckBox, se pueden definir sus propiedades
height
,
width
,
scaleX
y
scaleY.
Cuando se modifica el tamaño del componente CheckBox, no cambia el tamaño de la etiqueta ni del icono de la casilla de verificación; sólo cambia el tamaño del recuadro de delimitación.
El recuadro de delimitación de una instancia de CheckBox es invisible y designa el área activa de la instancia. Si se aumenta el tamaño de la instancia, también aumenta el tamaño del área activa. Si el recuadro de delimitación es demasiado pequeño para que encaje la etiqueta, ésta se recorta para ajustarse al espacio disponible.
Uso de estilos con CheckBox
Es posible definir propiedades de estilo para cambiar el aspecto de una instancia de CheckBox. Por ejemplo, en el siguiente procedimiento se cambia el tamaño y el color de una etiqueta de CheckBox.
-
Arrastre un componente CheckBox del panel Componentes al escenario y asígnele el nombre de instancia
myCb
.
-
Haga clic en la ficha Parámetros en el inspector de propiedades e introduzca el siguiente valor en el parámetro de etiqueta
¿Menos de 500 EUR?
-
Haga clic en el fotograma 1 de la línea de tiempo principal e introduzca el siguiente código en el panel Acciones:
var myTf:TextFormat = new TextFormat();
myCb.setSize(150, 22);
myTf.size = 16;
myTf.color = 0xFF0000;
myCb.setStyle("textFormat", myTf);
Para más información, consulte
Definición de estilos
. Para obtener información sobre la definición de las propiedades de estilo para cambiar los iconos y aspectos del componente, consulte
Creación de un aspecto nuevo
y
Uso de aspectos con CheckBox
.
Uso de aspectos con CheckBox
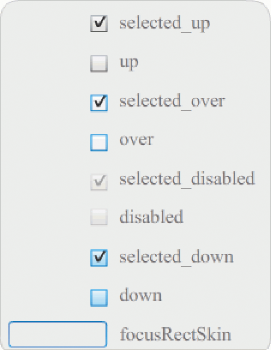
El componente CheckBox tiene los siguientes aspectos, que pueden editarse para cambiar su apariencia.

Aspectos de CheckBox
En este ejemplo se cambia el color de contorno y el color de fondo del componente en sus estados
up
y
selectedUp
. Para cambiar los aspectos de otros estados hay que seguir pasos similares.
-
Cree un nuevo documento de archivo de Flash (ActionScript 3.0).
-
Arrastre el componente CheckBox al escenario, de forma que también se coloca en la biblioteca con una carpeta de sus activos.
-
Haga doble clic en el componente CheckBox situado en el escenario para abrir su panel de iconos de aspecto.
-
Haga doble clic en el icono selected_up para abrirlo en el modo de edición de símbolos.
-
Establezca el control de zoom en 800% para ampliar el icono y poder editarlo.
-
Haga clic en el borde de CheckBox para seleccionarlo. Con el selector de color de relleno en el inspector de propiedades, seleccione el color #0033FF para aplicarlo al borde.
-
Haga doble clic en el fondo del componente CheckBox para seleccionarlo y utilice de nuevo el selector de color de relleno para establecer que el color de fondo sea #00CCFF.
-
Repita los pasos 4 a 8 para el aspecto up de CheckBox.
-
Seleccione Control > Probar película.
|
|
|
