|

La única modificación de tamaño que se puede hacer en ColorPicker es a través de sus estilos:
swatchWidth
,
swatchHeight
,
backgroundPadding
,
textFieldWidth
y
textFieldHeight
. Si se intenta cambiar el tamaño de ColorPicker con la herramienta Transformación o con ActionScript, utilizando el método
setSize()
o las propiedades
width
,
height
,
scaleX
o
scaleY
, estos valores se omiten al crear el archivo SWF y el componente ColorPicker se muestra con su tamaño predeterminado. El fondo de la paleta cambiará de tamaño para ajustarse al número de columnas definidas mediante
setStyle()
en el estilo
columnCount.
El número predeterminado de columnas es 18. Se puede establecer que haya 1024 colores personalizados y la paleta cambiará de tamaño verticalmente para acomodar el número de muestras de color.
Uso de estilos con el componente ColorPicker
Es posible definir varios estilos para cambiar la apariencia del componente ColorPicker. Por ejemplo, en el siguiente procedimiento se cambia el número de columnas (
columnCount
) de ColorPicker a 12, se cambia la altura (
swatchHeight
) y anchura (
swatchWidth
) de las muestras de color y se cambia el relleno del campo de texto (
textPadding
) y del fondo (
backgroundPadding
).
-
Cree un nuevo documento de archivo de Flash (ActionScript 3.0).
-
Arrastre el componente ColorPicker al escenario y asígnele el nombre de instancia
aCp
.
-
Abra el panel Acciones, seleccione el fotograma 1 en la línea de tiempo principal e introduzca el código siguiente:
aCp.setStyle("columnCount", 12);
aCp.setStyle("swatchWidth", 8);
aCp.setStyle("swatchHeight", 12);
aCp.setStyle("swatchPadding", 2);
aCp.setStyle("backgroundPadding", 3);
aCp.setStyle("textPadding", 7);
-
Seleccione Control > Probar película.
-
Haga clic en el componente ColorPicker para abrirlo y ver el modo en que esta configuración ha modificado su apariencia.
Uso de aspectos con el componente ColorPicker
El componente ColorPicker utiliza los siguientes aspectos para representar sus estados visuales.
Se puede cambiar el color de un aspecto Background para cambiar el color del fondo de la paleta.
-
Cree un nuevo documento de archivo de Flash (ActionScript 3.0).
-
Arrastre el componente ColorPicker al escenario.
-
Haga doble clic en él para abrir su paleta de aspectos.
-
Haga doble clic en el aspecto Background hasta seleccionarlo; el selector de color de relleno aparecerá en el inspector de propiedades.
-
En el selector de color de relleno, seleccione el color #999999 para aplicarlo al aspecto Background.
-
Haga clic en el botón Atrás en la parte izquierda de la barra de edición situada encima del escenario para volver al modo de edición de documentos.
-
Seleccione Control > Probar película.
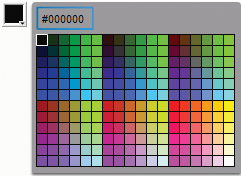
Al hacer clic en ColorPicker, el fondo de la paleta debería ser gris, tal y como se muestra en la siguiente ilustración.

ColorPicker con el aspecto Background gris oscuro
|
|
|