|

El componente ComboBox puede transformarse horizontal y verticalmente durante la edición y en tiempo de ejecución. Durante la edición, seleccione el componente en el escenario y utilice la herramienta Transformación libre o cualquiera de los comandos Modificar > Transformar. En tiempo de ejecución, utilice el método
setSize()
o cualquier propiedad aplicable de la clase ComboBox, como
height
,
width
,
scaleX
y
scaleY
.
El componente ComboBox cambiará de tamaño para ajustarse a la anchura y altura especificadas. La lista cambiará de tamaño para ajustarse a la anchura del componente, a menos que se haya definido la propiedad
dropdownWidth
.
Si el texto es demasiado largo para encajar en el componente ComboBox, se recorta para ajustarse al espacio disponible. Se debe cambiar el tamaño del componente ComboBox y definir la propiedad
dropdownWidth
para que quepa el texto.
Uso de estilos con el componente ComboBox
Es posible definir propiedades de estilo para cambiar el aspecto de un componente ComboBox. Los estilos especifican los valores de aspectos, procesador de celdas, relleno y anchura del botón del componente. En el siguiente ejemplo se definen los estilos
buttonWidth
y
textPadding.
El estilo
buttonWidth
establece la anchura del área activa del botón y se aplica cuando el componente ComboBox puede editarse y sólo se puede presionar el botón para abrir la lista desplegable. El estilo textPadding determina la cantidad de espacio entre el borde exterior del campo de texto y el texto. Si se aumenta la altura del componente ComboBox, resulta útil centrar el texto verticalmente en el campo de texto. De lo contrario, podría parecer que el texto está en la parte superior del campo de texto.
-
Cree un nuevo documento de archivo de Flash (ActionScript 3.0).
-
Arrastre el componente ComboBox al escenario y asígnele el nombre de instancia
aCb
.
-
Abra el panel Acciones, seleccione el fotograma 1 en la línea de tiempo principal e introduzca el código siguiente:
import fl.data.DataProvider;
aCb.setSize(150, 35);
aCb.setStyle("textPadding", 10);
aCb.setStyle("buttonWidth", 10);
aCb.editable = true;
var items:Array = [
{label:"San Francisco", data:"601 Townsend St."},
{label:"San Jose", data:"345 Park Ave."},
{label:"San Diego", data:"10590 West Ocean Air Drive, Suite 100"},
{label:"Santa Rosa", data:"2235 Mercury Way, Suite 105"},
{label:"San Luis Obispo", data:"3220 South Higuera Street, Suite 311"}
];
aCb.dataProvider = new DataProvider(items);
-
Seleccione Control > Probar película.
Se debe tener en cuenta que el área del botón donde se puede hacer clic para abrir la lista desplegable es únicamente un área estrecha en el lado derecho. También hay que tener en cuenta que el texto aparece centrado verticalmente en el campo de texto. Se puede intentar ejecutar el ejemplo sin las dos sentencias
setStyle()
para comprobar su efecto.
Uso de aspectos con ComboBox
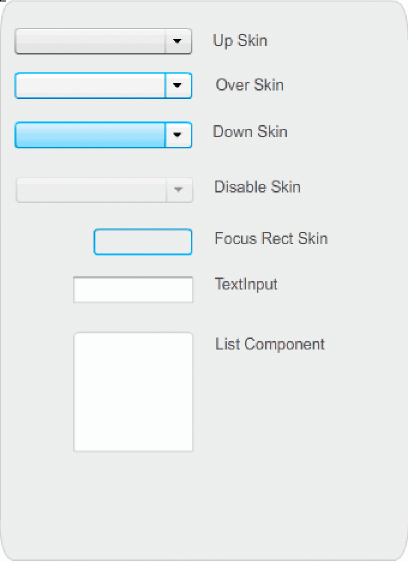
El componente ComboBox utiliza los siguientes aspectos para representar sus estados visuales:

Aspectos de ComboBox
Se puede cambiar el color del aspecto Up para cambiar el color del componente en su estado inactivo en el escenario.
-
Cree un nuevo documento de archivo de Flash (ActionScript 3.0).
-
Arrastre un componente ComboBox al escenario.
-
Haga doble clic en él para abrir su paleta de aspectos.
-
Haga doble clic en el aspecto Up hasta que se seleccione y se abra para editarlo.
-
Establezca el control de zoom en 400%.
-
Haga clic en el área central del aspecto hasta que aparezca su color en el selector de color de relleno en el inspector de propiedades.
-
En el selector de color de relleno, seleccione el color #33FF99 para aplicarlo al aspecto Up.
-
Haga clic en el botón Atrás en la parte izquierda de la barra de edición situada encima del escenario para volver al modo de edición de documentos.
-
Seleccione Control > Probar película.
El componente ComboBox debería aparecen en el escenario tal y como se muestra en la siguiente ilustración.

ComboBox con color personalizado en el aspecto de fondo
|
|
|