|

El componente Slider puede transformarse horizontalmente durante la edición y en tiempo de ejecución. Durante la edición, seleccione el componente en el escenario y utilice la herramienta Transformación libre o cualquiera de los comandos Modificar > Transformar. En tiempo de ejecución, utilice el método
setSize()
o cualquier propiedad aplicable de la clase Slider, como
width
y
scaleX
.
Sólo es posible aumentar la longitud de un deslizador. No se puede aumentar su altura. Flash omite la propiedad
height
y el parámetro height del método
setSize()
. Sin embargo, sí es posible crear un deslizador vertical y aumentar su longitud verticalmente.
Estilos y el componente Slider
Los estilos del componente Slider sólo especifican las clases de sus aspectos y un valor de
FocusRectPadding
, que especifica el número de píxeles que se utilizan como relleno entre el recuadro de delimitación del componente y su límite exterior. Para más información sobre cómo utilizar estilos de aspecto, consulte
Aspectos
.
Aspectos y el componente Slider
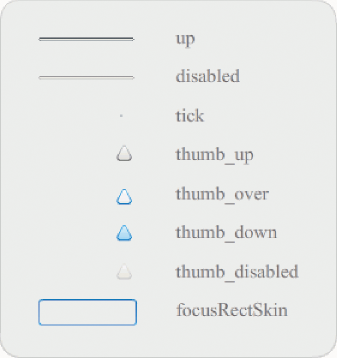
El componente Slider tiene los siguientes aspectos, que pueden editarse para cambiar su apariencia.

Aspectos de Slider
En el siguiente ejemplo se edita la guía up para cambiar el color a azul.
-
Cree un nuevo documento de Flash (ActionScript 3.0).
-
Arrastre el componente Slider del panel Componentes al escenario.
-
Haga doble clic en el componente Slider para abrir su panel de aspectos.
-
Haga doble clic en la marca de registro de la guía up para abrirla en el modo de edición de símbolos.
-
Establezca el control de zoom en 800% para ampliar el icono y poder editarlo. Tenga en cuenta que la guía de Slider se compone de tres barras.
-
Haga clic en la barra superior para seleccionarla. Una vez seleccionada, aparecerá su color en el selector de color de relleno en el inspector de propiedades.
-
Utilice el selector de color de relleno en el inspector de propiedades para seleccionar el color #000066 y aplicarlo a la barra superior de la guía de Slider.
-
Haga clic en la barra central de la guía de Slider para seleccionarla. Una vez seleccionada, aparecerá su color en el selector de color de relleno en el inspector de propiedades.
-
Utilice el selector de color de relleno en el inspector de propiedades para seleccionar el color #0066FF y aplicarlo a la barra central de la guía de Slider.
-
Haga clic en la barra inferior de la guía de Slider para seleccionarla. Una vez seleccionada, aparecerá su color en el selector de color de relleno en el inspector de propiedades.
-
Utilice el selector de color de relleno en el inspector de propiedades para seleccionar el color #00CCFF y aplicarlo a la barra inferior de la guía de Slider.
-
Haga clic en el botón Atrás en la parte izquierda de la barra de edición situada encima del escenario para volver al modo de edición de documentos.
-
Seleccione Control > Probar película.
El componente Slider debería aparecer como se muestra en la siguiente ilustración.
|
|
|
