|

El componente List puede transformarse horizontal y verticalmente durante la edición y en tiempo de ejecución. Durante la edición, seleccione el componente en el escenario y utilice la herramienta Transformación libre o cualquiera de los comandos Modificar > Transformar. En tiempo de ejecución, utilice el método
setSize()
o cualquier propiedad aplicable de la clase List, como
height
,
width
,
scaleX
y
scaleY
.
Cuando se cambia el tamaño de una lista, las filas se contraen horizontalmente y recortan el texto que contienen. Verticalmente, la lista añade o elimina las filas necesarias. Las barras de desplazamiento se colocan automáticamente según convenga.
Uso de estilos con el componente List
Es posible definir propiedades de estilo para cambiar el aspecto de un componente List. Los estilos especifican los valores de los aspectos y el relleno del componente cuando éste se dibuja.
Los diversos estilos de aspecto permiten especificar distintas clases que se utilizan en el aspecto. Para obtener más información sobre cómo utilizar estilos de aspecto, consulte
Aspectos
.
El siguiente procedimiento define el valor del estilo
contentPadding
en el componente List. Debe tenerse en cuenta que el valor de esta configuración se resta del tamaño del componente List para obtener el relleno que rodea el contenido, de modo que quizás sea necesario aumentar el tamaño del componente List para evitar que el texto de List quede recortado.
-
Cree un nuevo documento de archivo de Flash (ActionScript 3.0).
-
Arrastre un componente List del panel Componentes al escenario y asígnele el nombre de instancia
aList
.
-
Seleccione el fotograma 1 en la línea de tiempo principal, abra el panel Acciones e introduzca el siguiente código, que define el estilo
contentPadding
y añade datos al componente List:
aList.setStyle("contentPadding", 5);
aList.setSize(145, 200);
aList.addItem({label:"1956 Chevy (Cherry Red)", data:35000});
aList.addItem({label:"1966 Mustang (Classic)", data:27000});
aList.addItem({label:"1976 Volvo (Xcllnt Cond)", data:17000});
aList.rowCount = aList.length;
-
Seleccione Control > Probar película.
Uso de aspectos con el componente List
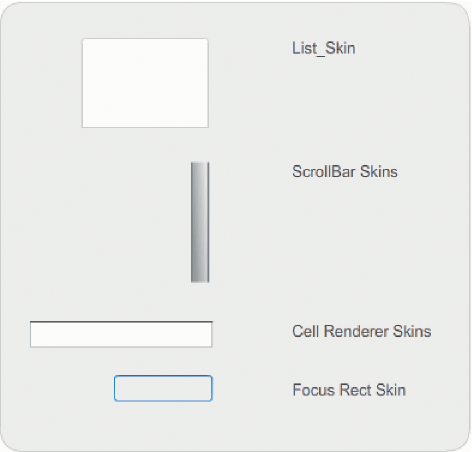
El componente List utiliza los siguientes aspectos para representar sus estados visuales:

Aspectos de List
Para más información sobre la aplicación de aspectos en ScrollBar, consulte
Personalización del componente UIScrollBar
. Para más información sobre la aplicación de aspectos en el aspecto Focus Rect, consulte
Personalización del componente TextArea
.
Nota:
si se cambia el aspecto ScrollBar en un componente, también cambiará en todos los demás componentes que lo utilicen.
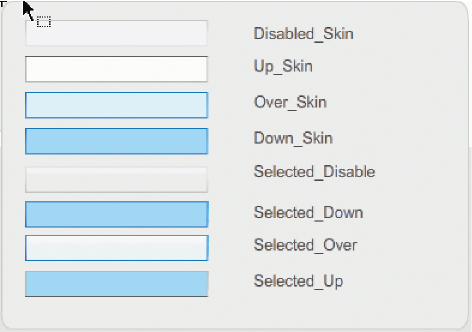
Haga doble clic en el aspecto Cell Renderer para abrir una segunda paleta de aspectos para los distintos estados de una celda del componente List.

Aspectos de procesador de celdas de List
Se pueden editar estos aspectos para cambiar la apariencia de las celdas del componente List. El siguiente procedimiento cambia el color del aspecto Up para cambiar la apariencia de List en su estado normal inactivo.
-
Cree un nuevo documento de archivo de Flash (ActionScript 3.0).
-
Arrastre un componente List del panel Componentes al escenario y asígnele el nombre de instancia
aList
.
-
Haga doble clic en el componente List para abrir su paleta de aspectos.
-
Haga doble clic en el aspecto Cell Renderer para abrir la paleta de aspectos Cell Renderer.
-
Haga doble clic en el aspecto Up_Skin para abrirlo y poder editarlo.
-
Haga clic en el área de relleno del aspecto para seleccionarla. Debería aparecer un selector de color de relleno en el inspector de propiedades, con el color de relleno actual del aspecto.
-
En el selector de color de relleno, seleccione el color #CC66FF para aplicarlo al relleno del aspecto Up_Skin.
-
Haga clic en el botón Atrás en la parte izquierda de la barra de edición situada encima del escenario para volver al modo de edición de documentos.
-
Añada el siguiente código al panel Acciones, en el fotograma 1 de la línea de tiempo, para añadir datos al componente List:
aList.setStyle("contentPadding", 5);
aList.setSize(145, 200);
aList.addItem({label:"1956 Chevy (Cherry Red)", data:35000});
aList.addItem({label:"1966 Mustang (Classic)", data:27000});
aList.addItem({label:"1976 Volvo (Xcllnt Cond)", data:17000});
aList.rowCount = aList.length;
-
Seleccione Control > Probar película.
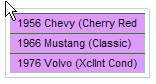
El componente List debería aparecer como se muestra en la siguiente ilustración:

Celdas de List sin color de Up_Skin personalizado
El encuadre se obtiene de la configuración del estilo
contentPadding
.
|
|
|
