|

List-Komponenten können sowohl beim Authoring als auch zur Laufzeit horizontal und vertikal transformiert werden. Beim Authoring wählen Sie hierzu die Komponente auf der Bühne aus und verwenden anschließend das Werkzeug „Frei transformieren“ oder die Befehle unter „Modifizieren“ > „Transformieren“. Zur Laufzeit verwenden Sie die Methode
setSize()
und die entsprechenden Eigenschaften der List-Klasse, zum Beispiel
height
und
width
,
scaleX
und
scaleY
.
Wenn die Größe einer Liste geändert wird, schrumpfen die Listenzeilen horizontal, wobei der enthaltene Text gegebenenfalls abgeschnitten wird. Vertikal werden in der Liste nach Bedarf Zeilen hinzugefügt oder entfernt. Bildlaufleisten werden automatisch bedarfsgemäß positioniert.
Verwenden von Stilen mit der List-Komponente
Sie können Stileigenschaften festlegen, um das Erscheinungsbild der List-Komponente zu ändern. Die Stile legen die Werte für die Skins und Auffüllung beim Zeichnen der Komponente fest.
Die unterschiedlichen Skin-Stile ermöglichen es Ihnen, verschiedene Klassen für die Skin anzugeben. Weitere Informationen zur Verwendung der Skin-Stile finden Sie unter
Überblick über Skins
.
Im folgenden Verfahren wird der Wert des
contentPadding
-Stils für die List-Komponente festgelegt. Beachten Sie, dass der Wert dieser Einstellung von der Größe der Liste subtrahiert wird, um die Auffüllung um den Inhalt zu erzielen. Deshalb müssen Sie die Liste möglicherweise vergrößern, damit der Text in der Liste nicht abgeschnitten wird.
-
Erstellen Sie eine neue Flash-Datei (ActionScript 3.0).
-
Ziehen Sie die List-Komponente aus dem Bedienfeld „Komponenten“ auf die Bühne und nennen Sie die Instanz
aList
.
-
Wählen Sie in der Hauptzeitleiste Bild 1 aus, öffnen Sie das Bedienfeld „Aktionen“ und geben Sie den folgenden Code ein, mit dem der Stil
contentPadding
festgelegt und die Liste mit Daten versehen wird:
aList.setStyle("contentPadding", 5);
aList.setSize(145, 200);
aList.addItem({label:"1956 Chevy (Cherry Red)", data:35000});
aList.addItem({label:"1966 Mustang (Classic)", data:27000});
aList.addItem({label:"1976 Volvo (Xcllnt Cond)", data:17000});
aList.rowCount = aList.length;
-
Wählen Sie „Steuerung“ > „Film testen“.
Verwenden von Skins mit der List-Komponente
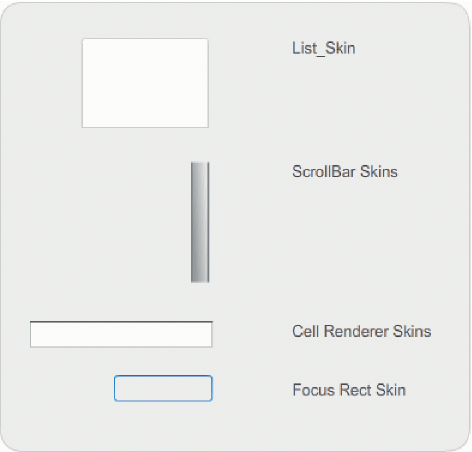
Die List-Komponente verwendet die folgenden Skins, um ihre verschiedenen Zustände darzustellen:

List-Skins
Weitere Informationen zum Skinning der ScrollBar-Komponente finden Sie unter
Anpassen der UIScrollBar-Komponente
. Einzelheiten zum Skinning der Focus Rect-Skin finden Sie unter
Anpassen der TextArea-Komponente
.
Hinweis:
Wenn Sie die ScrollBar-Skin in einer Komponente ändern, wird sie auch für alle anderen Komponenten, die die ScrollBar-Komponente verwenden, geändert.
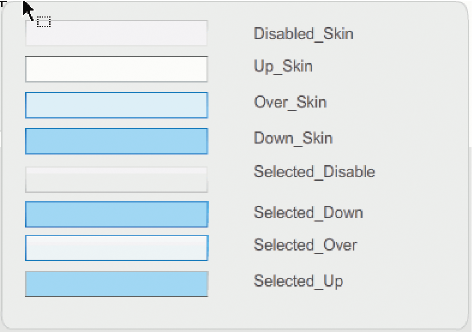
Doppelklicken Sie auf die CellRenderer-Skin, um eine zweite Palette mit den Skins für die verschiedenen Zustände einer Listenzelle zu öffnen.

CellRenderer-Skins für die Liste
Sie können die Darstellung der Listenzellen ändern, indem Sie diese Skins bearbeiten. In den folgenden Schritten wird die Farbe der Up-Skin geändert, um das Aussehen der Liste im normalen, nicht aktivierten Zustand zu ändern.
-
Erstellen Sie eine neue Flash-Datei (ActionScript 3.0).
-
Ziehen Sie die List-Komponente aus dem Bedienfeld „Komponenten“ auf die Bühne und nennen Sie die Instanz
aList
.
-
Doppelklicken Sie auf die Liste, um die Palette ihrer Skins zu öffnen.
-
Doppelklicken Sie auf die CellRenderer-Skin, um eine Palette mit den CellRenderer-Skins zu öffnen.
-
Doppelklicken Sie auf die Up_Skin, um sie zum Bearbeiten zu öffnen.
-
Klicken Sie auf den Füllbereich der Skin, um ihn auszuwählen. Im Eigenschafteninspektor wird die Farbauswahl „Füllung“ mit der aktuellen Füllfarbe der Skin angezeigt.
-
Wählen Sie in der Farbauswahl „Füllung“ die Farbe #CC66FF aus, um sie als Füllfarbe für die Skin „Up_Skin“ zu verwenden.
-
Klicken Sie links neben der Bearbeitungsleiste über der Bühne auf „Zurück“, um zum Dokumentbearbeitungsmodus zurückzukehren.
-
Fügen Sie dem Bedienfeld „Aktionen“ in Bild 1 der Zeitleiste den folgenden Code hinzu, um die Liste mit Daten zu versehen:
aList.setStyle("contentPadding", 5);
aList.setSize(145, 200);
aList.addItem({label:"1956 Chevy (Cherry Red)", data:35000});
aList.addItem({label:"1966 Mustang (Classic)", data:27000});
aList.addItem({label:"1976 Volvo (Xcllnt Cond)", data:17000});
aList.rowCount = aList.length;
-
Wählen Sie „Steuerung“ > „Film testen“.
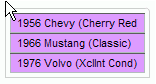
Die Liste sollte jetzt wie in der folgenden Abbildung angezeigt werden:

Listenzellen mit benutzerdefinierter Farbe für Up_Skin
Der Rahmen, der sich aus dem
contentPadding
-Stil ergibt.
|
|
|
