|

TextArea-Komponenten können sowohl beim Authoring als auch zur Laufzeit horizontal und vertikal transformiert werden. Beim Authoring wählen Sie hierzu die Komponente auf der Bühne aus und verwenden anschließend das Werkzeug „Frei transformieren“ oder die Befehle unter „Modifizieren“ > „Transformieren“. Zur Laufzeit verwenden Sie die Methode
setSize()
oder die entsprechenden Eigenschaften der TextArea-Klasse, zum Beispiel
height
und
width
,
scaleX
und
scaleY
.
Beim Ändern der Größe einer TextArea-Komponente wird die Größe des Rahmens an die Begrenzungsbox angepasst. Falls Bildlaufleisten erforderlich sind, werden sie am unteren und rechten Rand platziert. Anschließend wird die Größe des Textbereichs innerhalb des verbleibenden Bereichs angepasst. Eine TextArea-Komponente enthält keine Elemente mit fester Größe. Wenn eine TextArea-Komponente nicht breit genug für den enthaltenen Text ist, wird der Text abgeschnitten.
Stile und die TextArea-Komponente
Die Stile der TextArea-Komponente legen die Werte für die Skins, Auffüllung und Textformatierung beim Zeichnen der Komponente fest. Die Stile
textFormat
und
disabledTextFormat
bestimmen den Stil des Textes, der in der TextArea-Komponente angezeigt wird. Weitere Informationen zu Skin-Stileigenschaften finden Sie unter
Verwenden von Skins mit der TextArea-Komponente
.
Im folgenden Beispiel wird der Stil
disabledTextFormat
so eingestellt, dass die Darstellung des Textes sich ändert, wenn die TextArea-Komponente deaktiviert ist. Dasselbe Verfahren gilt jedoch auch zum Festlegen des
textFormat
-Stils für eine aktivierte TextArea-Komponente.
-
Erstellen Sie eine neue Flash-Datei.
-
Ziehen Sie eine TextArea-Komponente auf die Bühne und geben Sie ihr den Instanznamen
myTa
.
-
Fügen Sie dem Bedienfeld „Aktionen“ von Bild 1 in der Hauptzeitleiste den folgenden Code hinzu:
var tf:TextFormat = new TextFormat();
tf.color = 0xCC99FF;
tf.font = "Arial Narrow";
tf.size = 24;
myTa.setStyle("disabledTextFormat", tf);
myTa.text = "Hello World";
myTa.setSize(120, 50);
myTa.move(200, 50);
myTa.enabled = false;
-
Wählen Sie „Steuerung“ > „Film testen“.
Verwenden von Skins mit der TextArea-Komponente
Die TextArea-Komponente verfügt über die folgenden Skins, die Sie bearbeiten können, um das Erscheinungsbild zu ändern.

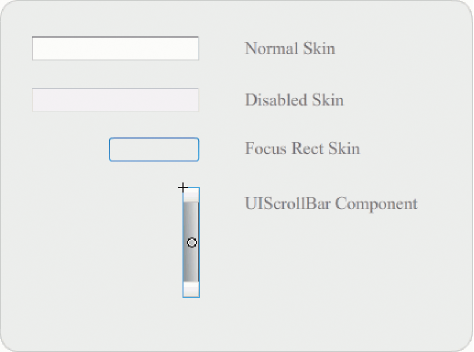
TextArea-Skins
Hinweis:
Wenn Sie die ScrollBar-Skin in einer Komponente ändern, wird sie auch für alle anderen Komponenten, die die ScrollBar-Komponente verwenden, geändert.
Im folgenden Verfahren werden die Rahmenfarben der Focus Rect Skin, die angezeigt wird, wenn das Textfeld den Fokus erhält, und der Normal-Skin geändert.
-
Erstellen Sie eine neue Flash-Datei.
-
Ziehen Sie eine TextArea-Komponente auf die Bühne und doppelklicken Sie darauf, um das Fenster mit den Skinsymbolen zu öffnen.
-
Doppelklicken Sie auf Focus Rect Skin.
-
Klicken Sie auf den Rahmen der Focus Rect Skin, um ihn auszuwählen. Wenn er ausgewählt ist, erscheint die aktuelle Farbe in der Farbauswahl „Füllung“ im Eigenschafteninspektor.
-
Klicken Sie auf die Farbauswahl „Füllung“ im Eigenschafteninspektor, um sie zu öffnen, und wählen Sie die Farbe #CC0000 aus, um sie für den Rahmen zu verwenden.
-
Klicken Sie links neben der Bearbeitungsleiste über der Bühne auf „Zurück“, um zum Dokumentbearbeitungsmodus zurückzukehren.
-
Doppelklicken Sie auf die TextArea-Komponente, um ein Bedienfeld mit ihren Skinsymbolen zu öffnen.
-
Doppelklicken Sie auf die Normal-Skin.
-
Wählen Sie nacheinander alle Seiten des Rahmens der Normal-Skin aus und stellen Sie die Farbe auf #990099 ein.
-
Klicken Sie links neben der Bearbeitungsleiste über der Bühne auf „Zurück“, um zum Dokumentbearbeitungsmodus zurückzukehren.
-
Wählen Sie „Steuerung“ > „Film testen“.
Wenn Sie die TextArea-Komponente auswählen, um mit der Texteingabe zu beginnen, werden ihre Ränder wie in der folgenden Abbildung angezeigt:
Der äußere Rahmen ist die Focus Rect Skin und der innere Rahmen ist der Rahmen der Normal-Skin.
Informationen zum Bearbeiten der UIScrollBar-Skin finden Sie unter
Anpassen der UIScrollBar-Komponente
.
|
|
|
