|

Sie können die Größe einer TextInput-Instanz beim Authoring und zur Laufzeit ändern. Beim Authoring wählen Sie hierzu die Komponente auf der Bühne aus und verwenden anschließend das Werkzeug „Frei transformieren“ oder die Befehle unter „Modifizieren“ > „Transformieren“. Zur Laufzeit verwenden Sie die Methode
setSize()
und die entsprechenden Eigenschaften der TextInput-Klasse, zum Beispiel
height
,
width
,
scaleX
und
scaleY
.
Beim Ändern der Größe einer TextInput-Komponente wird die Größe des Rahmens an die neue Begrenzungsbox angepasst. In TextInput-Komponenten werden keine Bildlaufleisten verwendet, da die Einfügemarke durch die Interaktion des Benutzers mit dem Text automatisch verschoben wird. Anschließend wird die Größe des Textfelds innerhalb des verbleibenden Bereichs angepasst. Eine TextInput-Komponente enthält keine Elemente mit fester Größe. Wenn die TextInput-Komponente zu klein für den anzuzeigenden Text ist, wird der Text abgeschnitten.
Stile und die TextInput-Komponente
Die Stile der TextInput-Komponente legen die Werte für die Skins, Auffüllung und Textformatierung beim Zeichnen der Komponente fest. Die Stile
textFormat
und
disabledTextFormat
bestimmen den Stil des Textes, der in der Komponente angezeigt wird. Weitere Informationen zu Skin-Stileigenschaften finden Sie unter
Skins und die TextInput-Komponente
.
Im folgenden Beispiel wird der
textFormat
-Stil festgelegt, um Schriftart, Größe und Farbe des Textes zu definieren, der in der TextInput-Komponente angezeigt wird. Mit demselben Verfahren wird auch der
disabledTextFormat
-Stil festgelegt, der angewendet wird, wenn die Komponente deaktiviert ist.
-
Erstellen Sie ein neues Flash-Dokument (ActionScript 3.0).
-
Ziehen Sie eine TextInput-Komponente auf die Bühne und geben Sie ihr den Instanznamen
myTi
.
-
Fügen Sie dem Bedienfeld „Aktionen“ von Bild 1 in der Hauptzeitleiste den folgenden Code hinzu:
var tf:TextFormat = new TextFormat();
tf.color = 0x0000FF;
tf.font = "Verdana";
tf.size = 30;
tf.align = "center";
tf.italic = true;
myTi.setStyle("textFormat", tf);
myTi.text = "Enter your text here";
myTi.setSize(350, 50);
myTi.move(100, 50);
-
Wählen Sie „Steuerung“ > „Film testen“.
Skins und die TextInput-Komponente
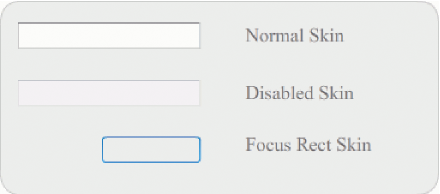
Die TextInput-Komponente verfügt über die folgenden Skins, die Sie bearbeiten können, um das Erscheinungsbild zu ändern.

TextInput-Bezeichnung
Im folgenden Verfahren werden die Rahmen- und Hintergrundfarben einer TextInput-Komponente geändert:
-
Erstellen Sie eine neue Flash-Datei.
-
Ziehen Sie eine TextInput-Komponente auf die Bühne und doppelklicken Sie darauf, um das Fenster mit den Skins zu öffnen.
-
Doppelklicken Sie auf die Normal-Skin.
-
Stellen Sie die Vergrößerung auf 800 % ein, um das Symbol besser bearbeiten zu können.
-
Wählen Sie nacheinander alle Seiten des Rahmens der Normal-Skin aus und stellen Sie die Farbe auf #993399 ein.
-
Doppelklicken Sie auf den Hintergrund, bis seine Farbe in der Farbauswahl „Füllung“ im Eigenschafteninspektor angezeigt wird. Wählen Sie die Farbe #99CCCC aus, um sie für den Hintergrund zu verwenden.
-
Klicken Sie links neben der Bearbeitungsleiste über der Bühne auf „Zurück“, um zum Dokumentbearbeitungsmodus zurückzukehren.
-
Wählen Sie „Steuerung“ > „Film testen“.
Das Texteingabefeld sollte jetzt wie in der folgenden Abbildung aussehen:
|
|
|
