|

TileList-Komponenten können sowohl beim Authoring als auch zur Laufzeit horizontal und vertikal transformiert werden. Beim Authoring wählen Sie hierzu die Komponente auf der Bühne aus und verwenden anschließend das Werkzeug „Frei transformieren“ oder die Befehle unter „Modifizieren“ > „Transformieren“. Zur Laufzeit verwenden Sie die Methode
setSize()
oder die entsprechenden Eigenschaften, zum Beispiel
width
,
height
,
columnCount
,
rowCount
,
scaleX
und
scaleY
. Die in der TileList-Komponente enthaltene ScrollBar-Komponente wird mit dem Listenfeld skaliert.
Stile und die TileList-Komponente
Die Stile der TileList-Komponente legen die Werte für die Skins, Auffüllung und Textformatierung beim Zeichnen der Komponente fest. Die Stile
textFormat
und
disabledTextFormat
bestimmen den Stil des Textes, der in der Komponente angezeigt wird. Weitere Informationen zu den Skin-Stilen finden Sie unter
Verwenden von Skins mit der TileList-Komponente
.
Im folgenden Beispiel wird die Methode
setRendererStyle()
mit dem Stil
textFormat
aufgerufen, um die Schriftart, die Schriftgröße, die Schriftfarbe und die Textattribute der Bezeichnungen, die in der TileList-Instanz angezeigt werden, festzulegen. Mit demselben Verfahren wird auch der Stil
disabledTextFormat
festgelegt, der angewendet wird, wenn die Eigenschaft
enabled
auf
false
eingestellt ist.
-
Erstellen Sie ein neues Flash-Dokument (ActionScript 3.0).
-
Ziehen Sie die TileList-Komponente auf die Bühne und geben Sie ihr den Instanznamen
myTl
.
-
Fügen Sie dem Bedienfeld „Aktionen“ von Bild 1 in der Zeitleiste den folgenden Code hinzu:
myTl.setSize(100, 100);
myTl.addItem({label:"#1"});
myTl.addItem({label:"#2"});
myTl.addItem({label:"#3"});
myTl.addItem({label:"#4"});
var tf:TextFormat = new TextFormat();
tf.font = "Arial";
tf.color = 0x00FF00;
tf.size = 16;
tf.italic = true;
tf.bold = true;
tf.underline = true;
tf.align = "center";
myTl.setRendererStyle("textFormat", tf);
Verwenden von Skins mit der TileList-Komponente
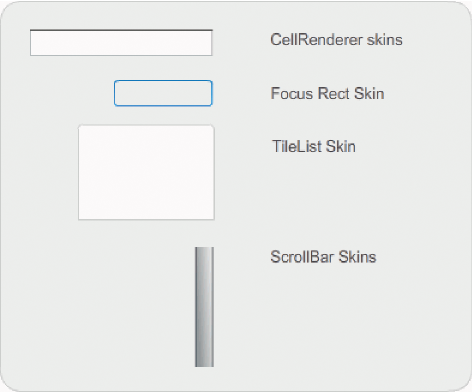
Die TileList-Komponente verfügt über eine TileList-Skin, eine CellRenderer-Skin und eine ScrollBar-Skin. Sie können diese Skins bearbeiten, um die Darstellung der TileList-Komponente zu ändern.

TileList-Skins
Hinweis:
Wenn Sie die ScrollBar-Skin in einer Komponente ändern, wird sie auch für alle anderen Komponenten, die die ScrollBar-Komponente verwenden, geändert.
Mit dem folgenden Verfahren wird die Farbe der CellRenderer-Skin „Selected_Up“ der TileList-Komponente geändert.
-
Erstellen Sie ein Flash-Dokument (ActionScript 3.0).
-
Ziehen Sie eine TileList-Komponente auf die Bühne und doppelklicken Sie darauf, um die Palette mit den Skins zu öffnen.
-
Doppelklicken Sie auf die CellRenderer-Skin, dann auf die Selected_Up-Skin und dann auf den rechteckigen Hintergrund.
-
Wählen Sie in der Farbauswahl „Füllung“ im Eigenschafteninspektor die Farbe #99FFFF für die Skin „Selected_Up“ aus.
-
Klicken Sie links neben der Bearbeitungsleiste über der Bühne auf „Zurück“, um zum Dokumentbearbeitungsmodus zurückzukehren.
-
Doppelklicken Sie auf der Registerkarte „Parameter“ des Eigenschafteninspektors auf die zweite Spalte der dataProvider-Zeile, um das Dialogfeld „Werte“ zu öffnen. Fügen Sie Elemente mit den folgenden Bezeichnungen hinzu: 1. Element, 2. Element, 3. Element, 4. Element.
-
Wählen Sie „Steuerung“ > „Film testen“.
-
Klicken Sie auf eine Zelle in der TileList-Komponente, um sie auszuwählen, und bewegen Sie dann den Mauszeiger von der ausgewählten Zelle weg.
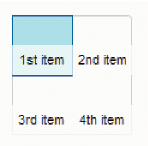
Die ausgewählte Zelle sollte jetzt wie in der folgenden Abbildung angezeigt werden:

TileList-Komponente mit geänderter Farbe für die Skin „Selected_Up“
|
|
|
